Recipes Blog Pro
Content
Introduction
What is Wordpress CMS?
WordPress CMS is a user-friendly content management system enabling easy creation and management of websites and digital content, regardless of technical expertise. Originally a blogging platform, it has evolved into a versatile CMS for various website types. It offers themes for visual appeal, plugins for added functionality, and a simple interface for content creation. With a responsive design and SEO-friendly features, WordPress is supported by a large community, receives regular updates, and exists in both hosted (WordPress.com) and self-hosted (WordPress.org) versions. It's renowned for its accessibility, adaptability, and open-source nature.
Help and Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at astertheme@gmail.com Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Click here for support:
SUPPORTSystem Requirements
Minimum Requirements to Install:
- WordPress Version 6.2.2
- Php Version 8.1.10 (Supports 64bit values)
- MySQL Version 10.4.25-MariaDB
- WP Memory limit of 256 MB or greater
Recommended PHP configuration limits:
If you are getting any issues in importing the demo content, you need to increase PHP limits. You can do this by yourself or contact your hosting servicer provider to ask for the help to increase following PHP limits in php.ini
- max_execution_time 300
- memory_limit 512M
- post_max_size 40M
- upload_max_filesize 40M
- upload_max_size 40M
- max_input_time 60
Theme Installation
Installing a theme in WordPress is a straightforward process. There are two main methods to install a theme: through the WordPress dashboard or manually via FTP. Here's a step-by-step guide for each method:
Method 1 : Installing a Theme via the WordPress Dashboard
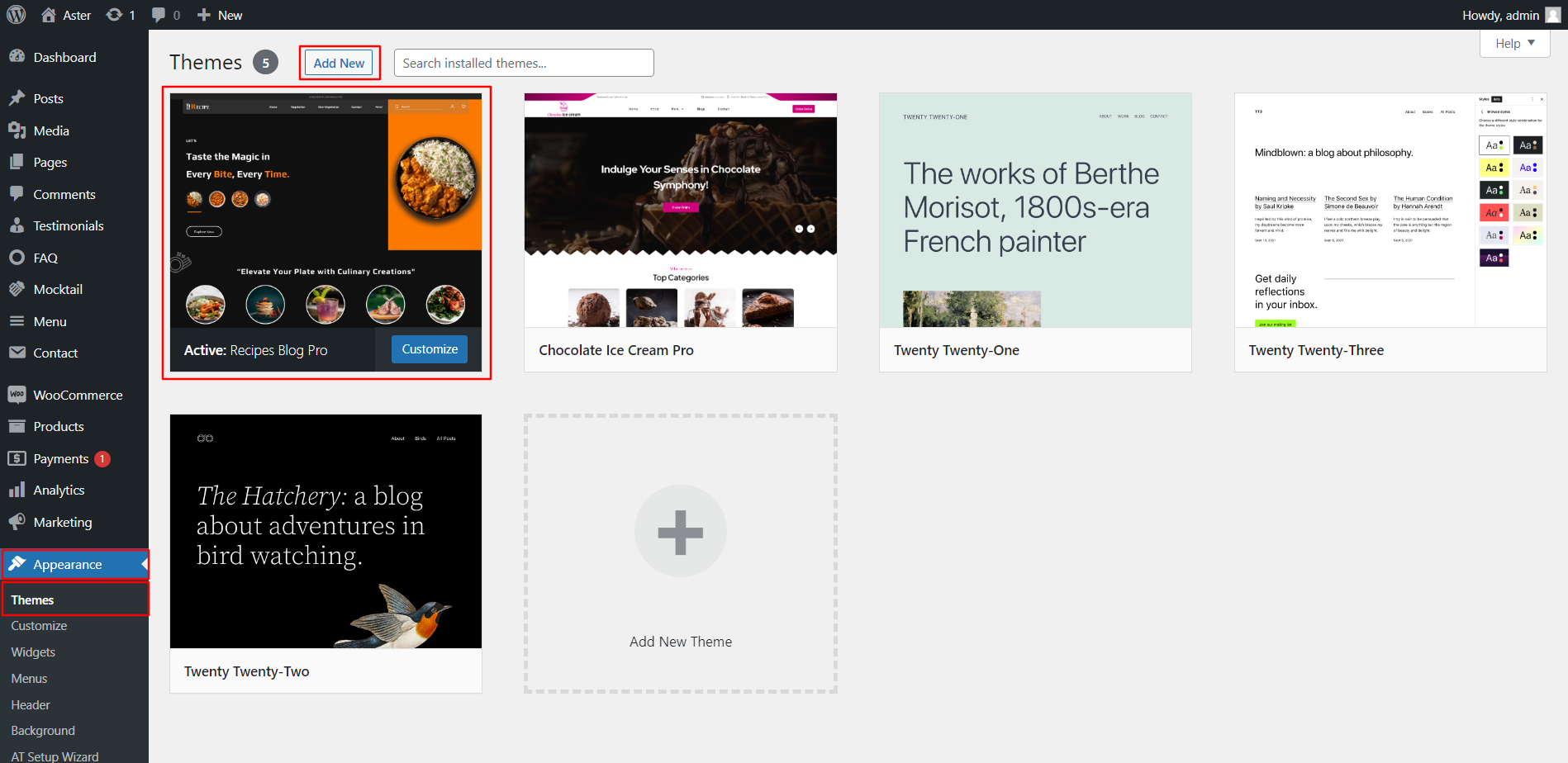
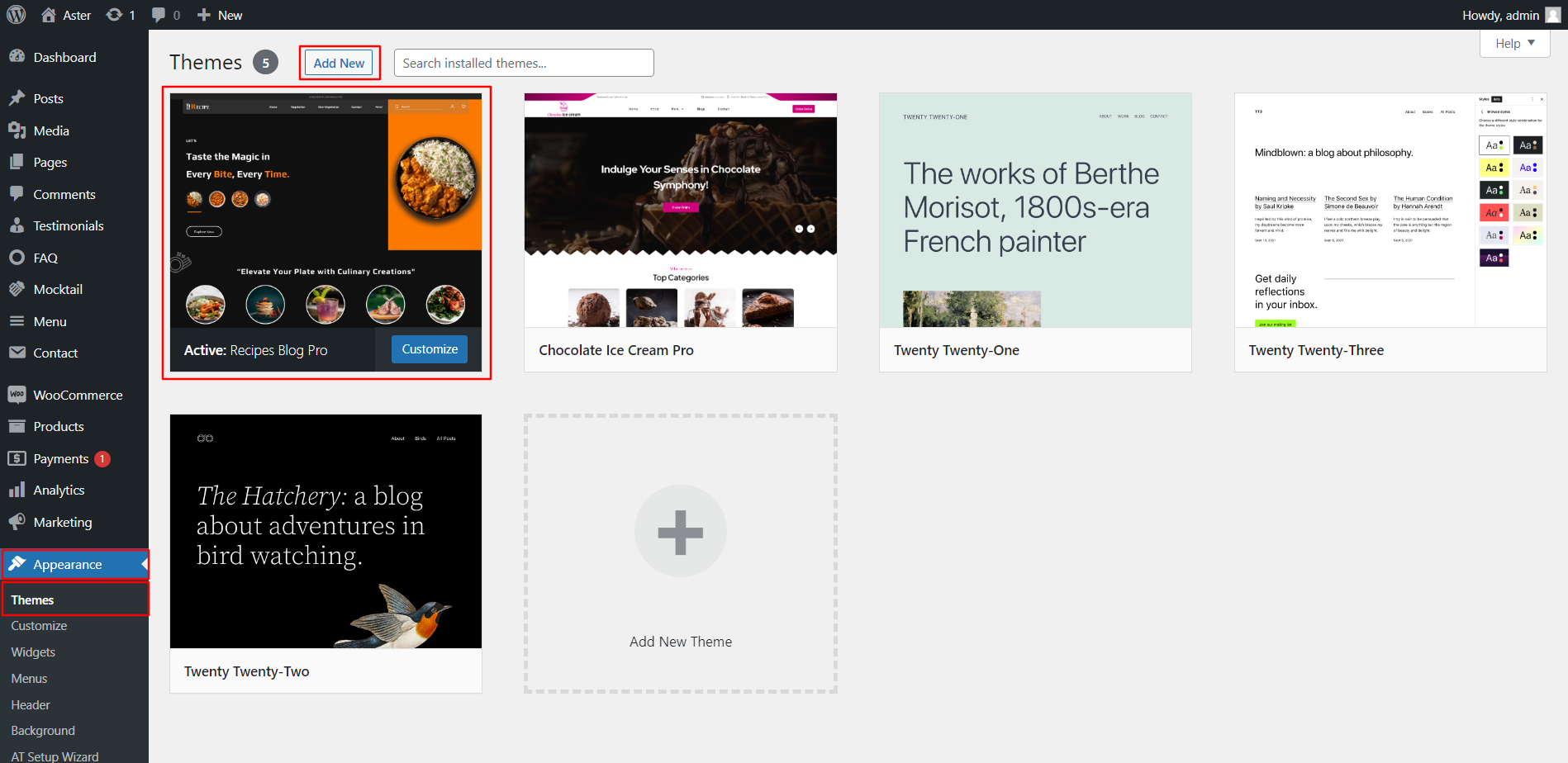
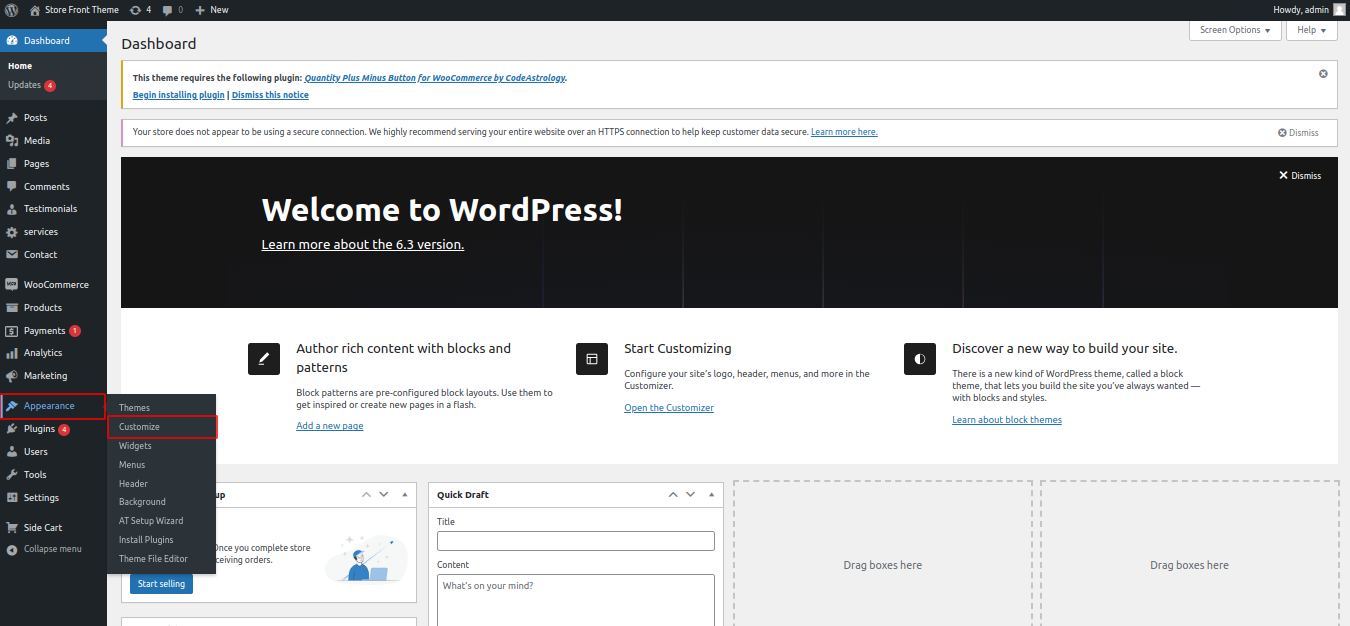
- Go to Dashboard > Appearance in the left-hand menu, and then Click on Themes.
- Click the Add New button at the top of the Themes page.
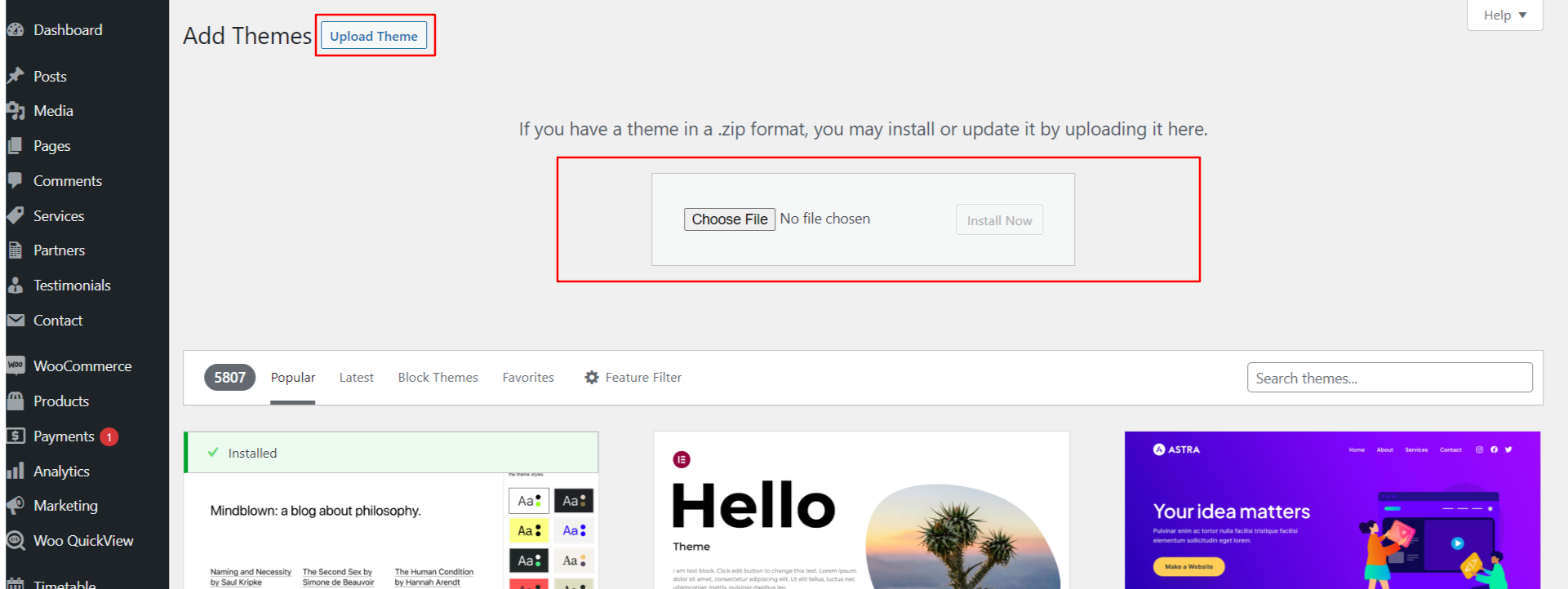
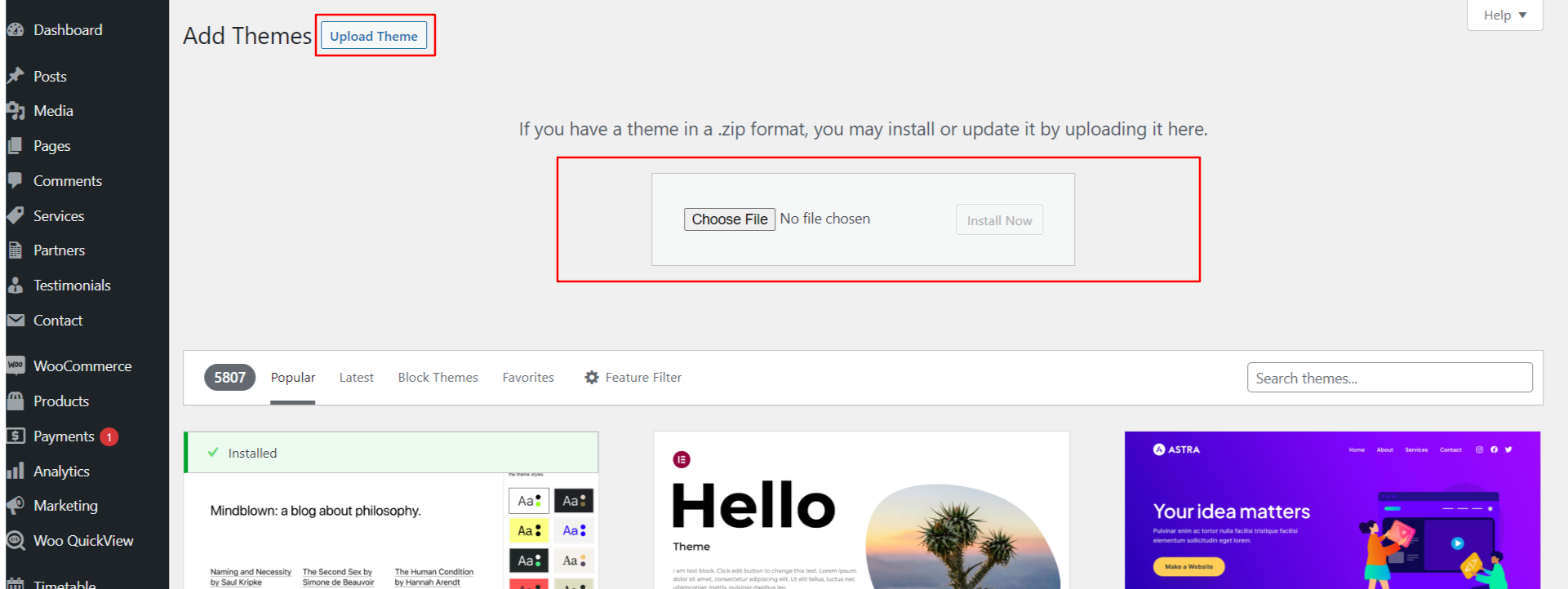
- Click the Upload Theme button if you have a theme file in ZIP format and Click on Browse for chosse file in ZIP format and then click Install Now.
- Click the "Activate" button to make the theme active on your website.




Method 2 : Manually Installing a Theme via FTP
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the aster-gym-trainer-pro.zip file.
- Using an FTP client to access your host web server. Go to /wp-content/themes.
- Upload theme to /wp-content/themes/.
- Go to Dashboard > Appearance > Themes and activate theme from Dashboard.
Demo Import
In WordPress, a demo importer is a feature commonly provided by premium themes or theme frameworks. It allows users to import demo content, layouts, and settings to replicate a pre-designed website demo.
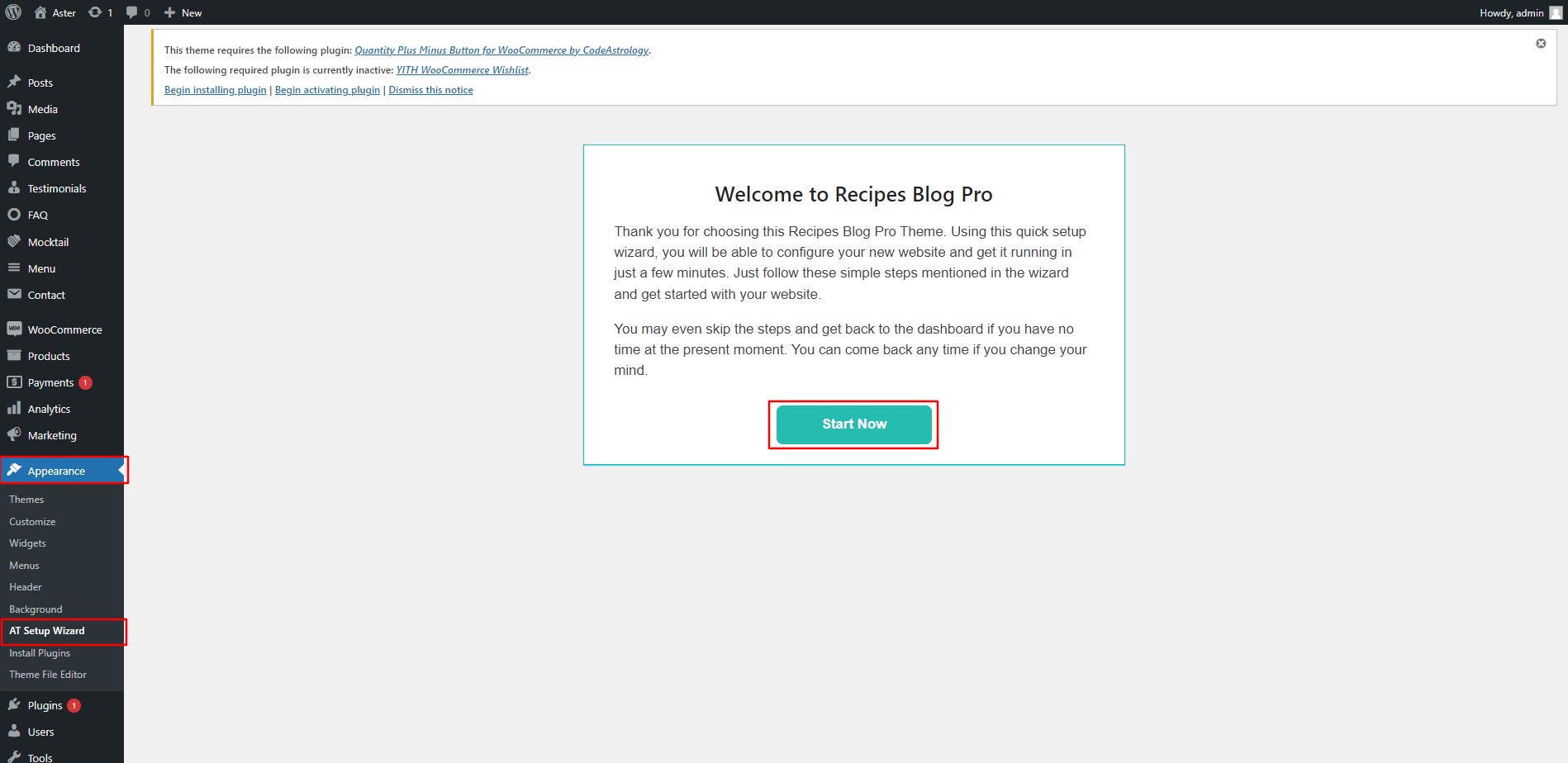
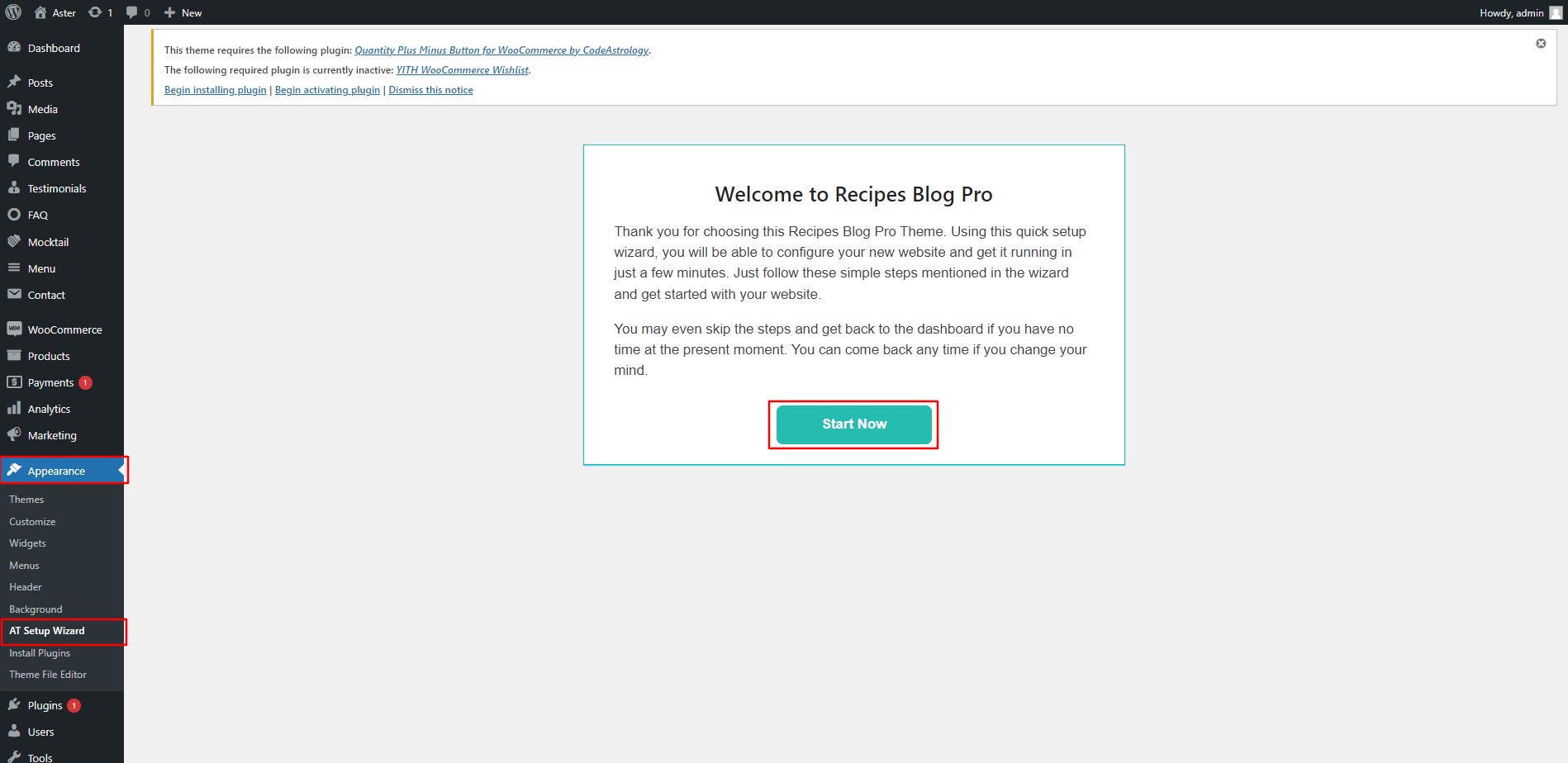
- Go to Dashboard > Appearance in the left-hand menu, and then Click on At Setup Wizard.
- Click the Start button and start your demo import.
- Click the Install Plugin install all the plugin.
- Click the Demo Import finish Demo import.
- Click the Visit Site


Plugin Installation
Installing plugins in WordPress is a simple process and can be done through the WordPress dashboard. There are thousands of plugins available to extend the functionality of your website.
Method 1 : Installing Plugins via the WordPress Dashboard (Recommended)
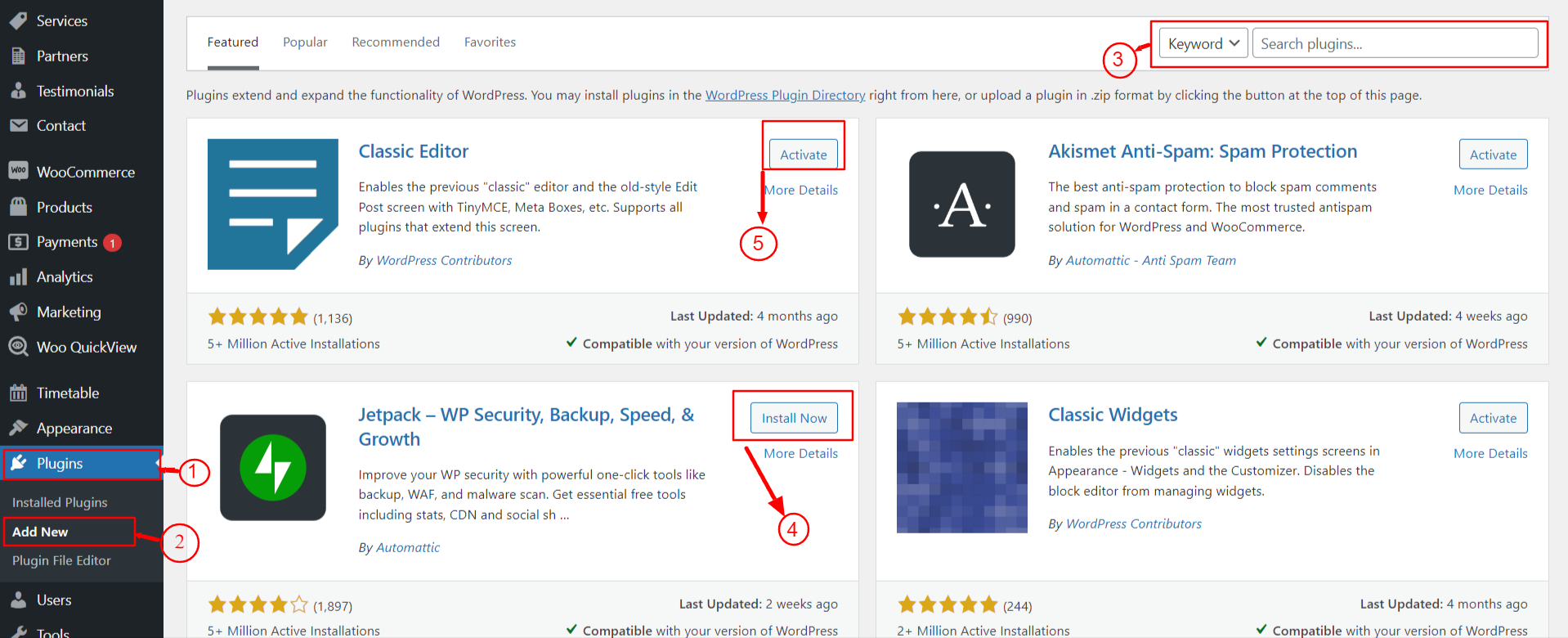
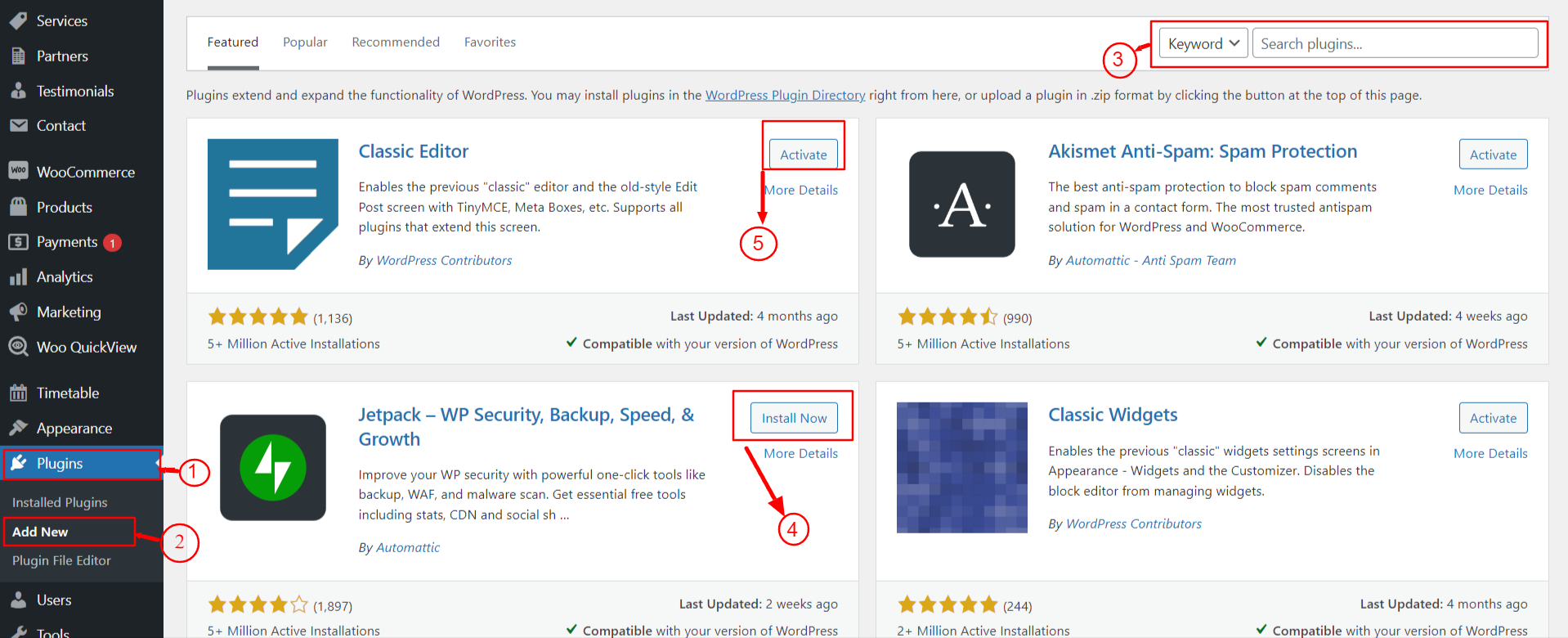
- Go to Dashboard > Plugins in the left-hand menu, and then click on Add New
- In the Add Plugins page, you can search for the plugin you want to install.
- From the search results, find the plugin you want to install and click the Install Now button next to it.
- After the installation is complete. Click the Activate button to activate the plugin and make it functional on your website


Method 2 : Uploading Plugins Manually via the WordPress Dashboard
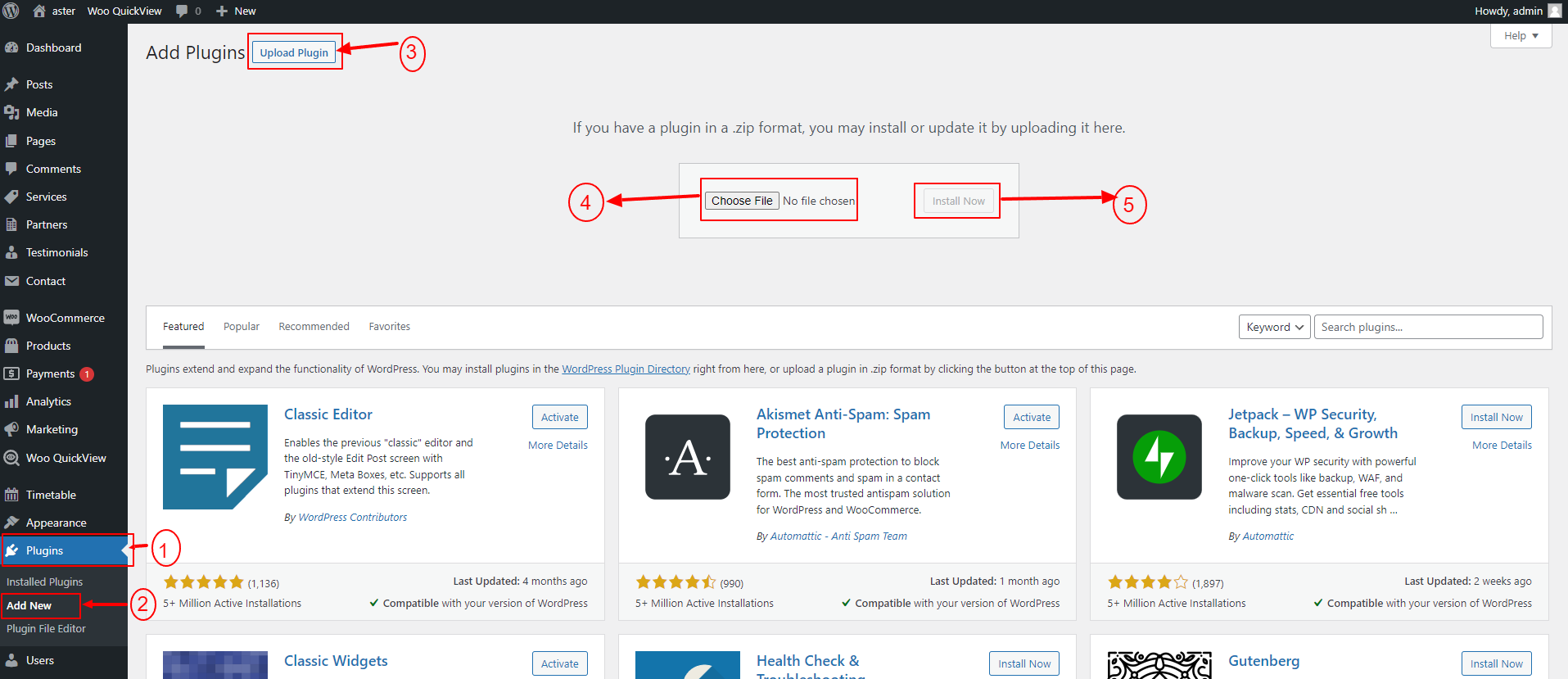
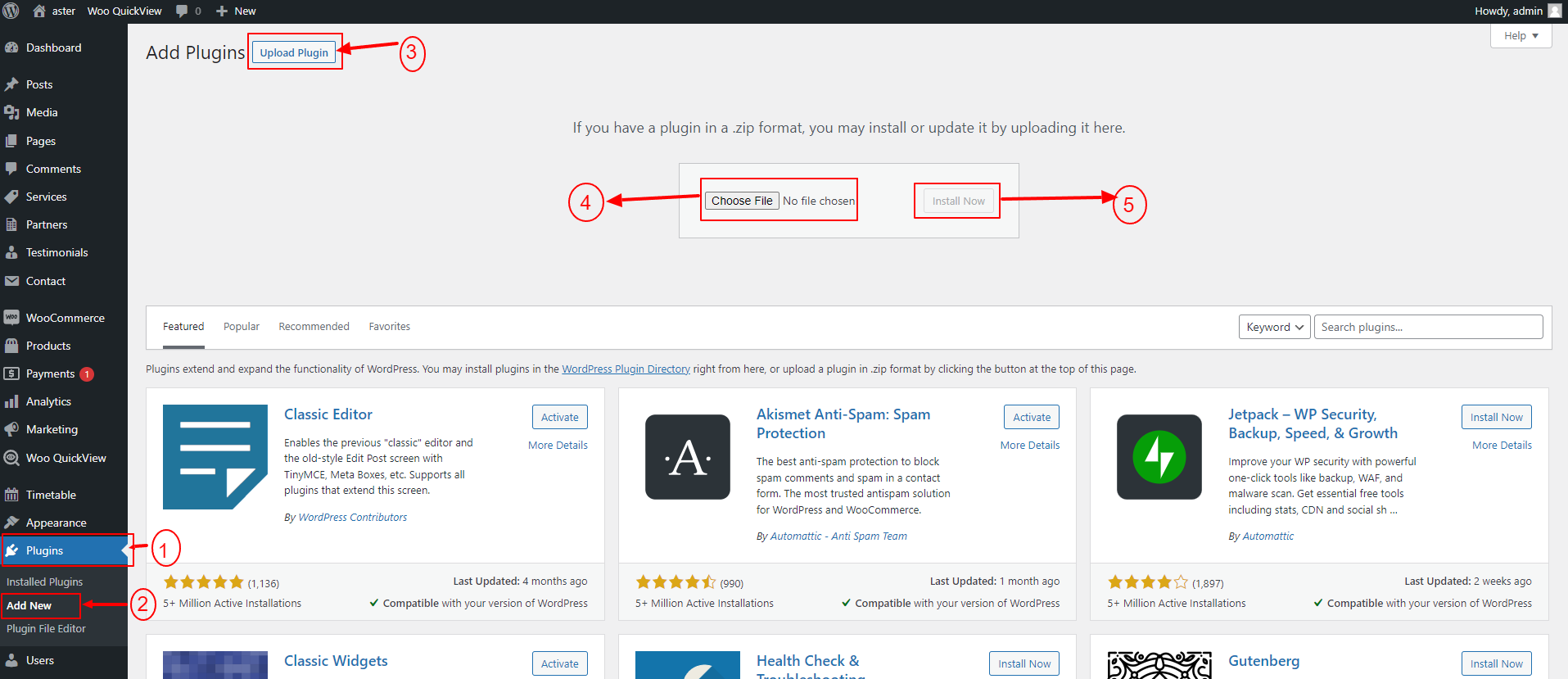
- Go to Plugins in the left-hand menu, and then click on Add New.
- Click on the Upload Plugin button at the top of the page.
- Click the Choose File button, select the plugin ZIP file from your computer, and then click Install Now
- Click the Activate Plugin link to activate the plugin on your website.


Homepage Setup
Establish your homepage by adhering to these guidelines.
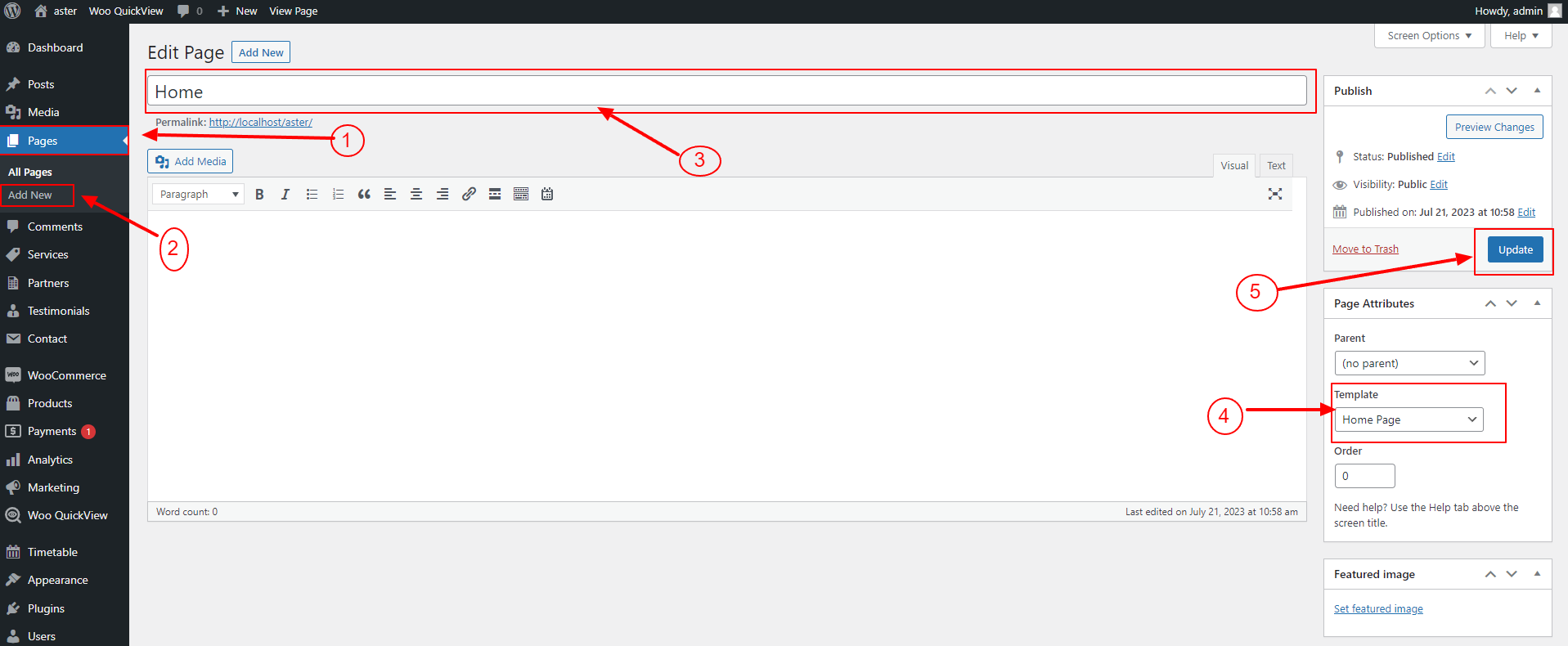
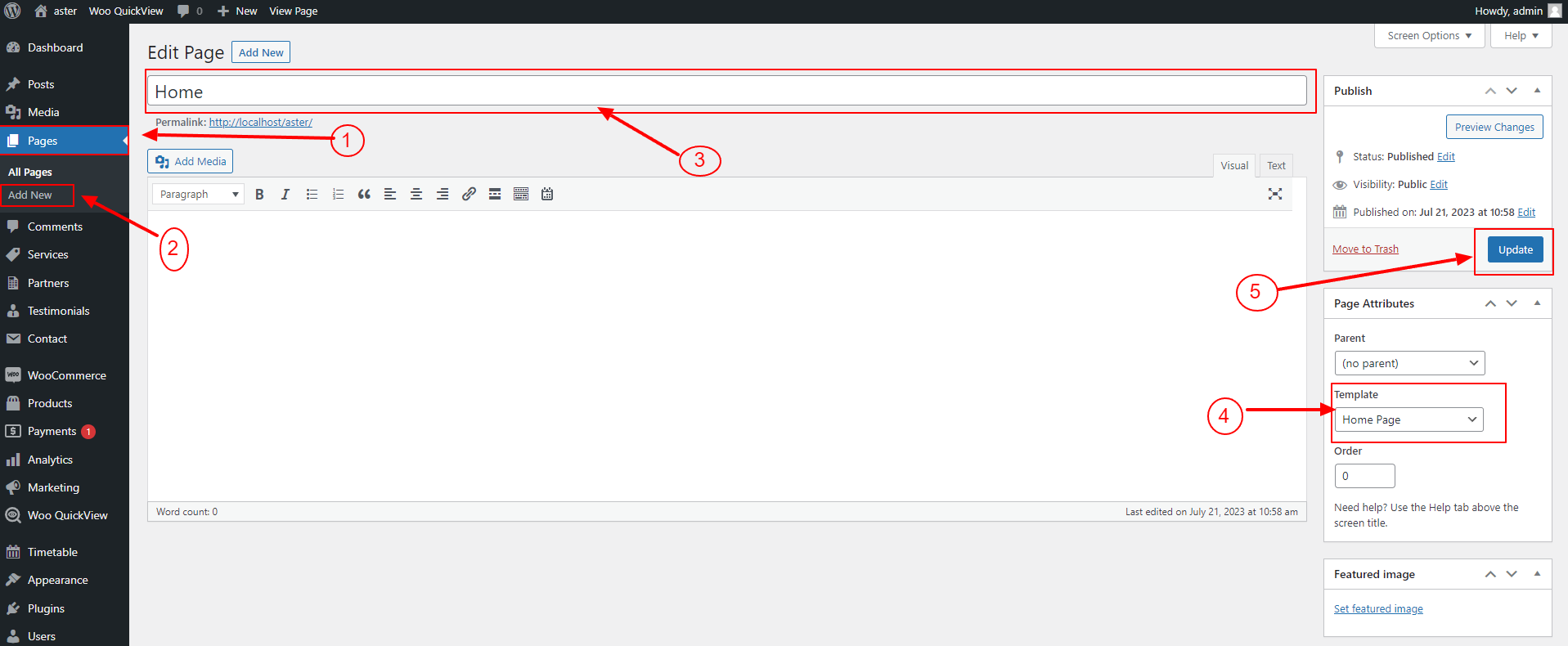
- Create Page to set template : Go to Dashboard > Pages > Add New Page. Select the template.
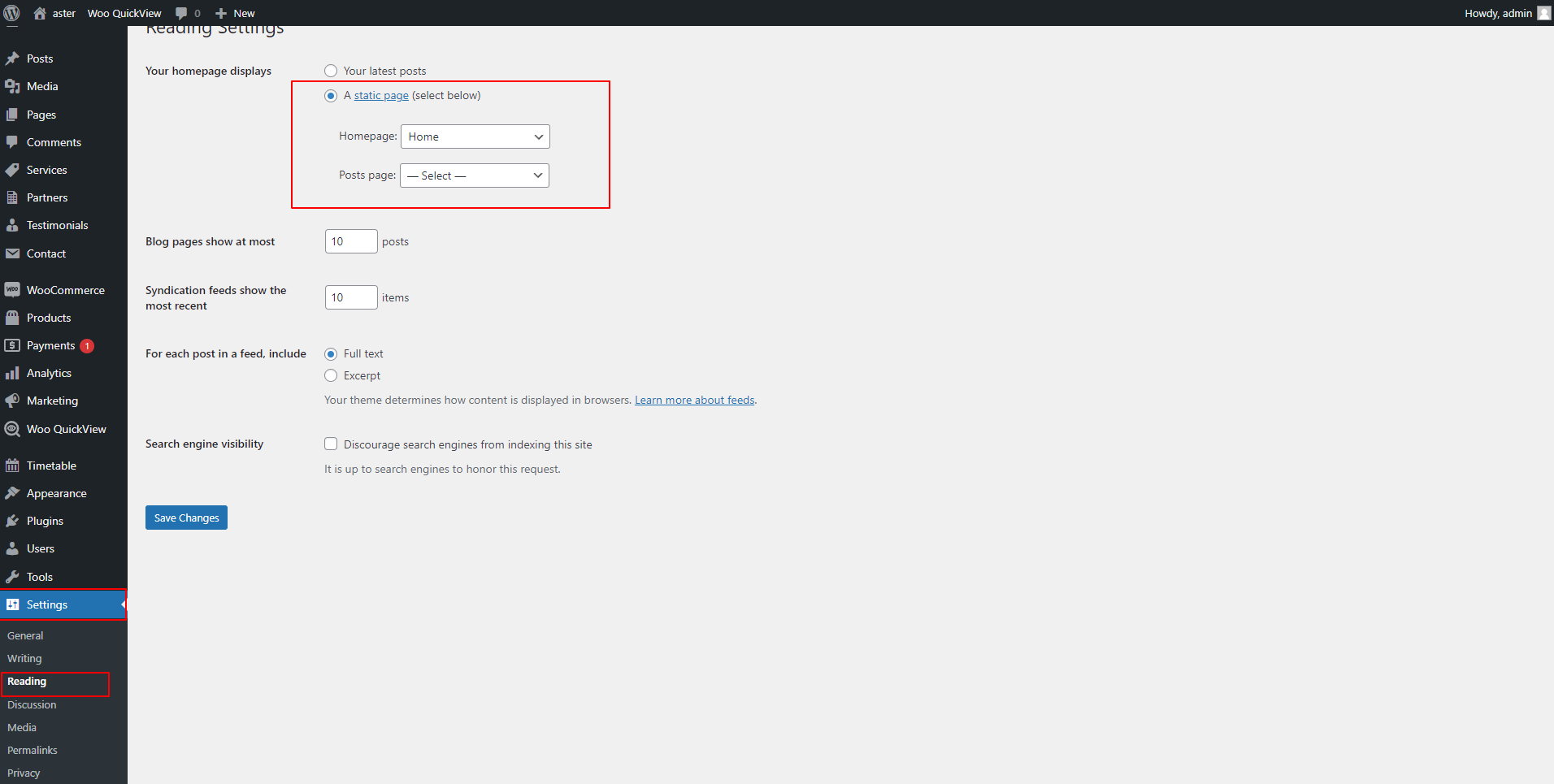
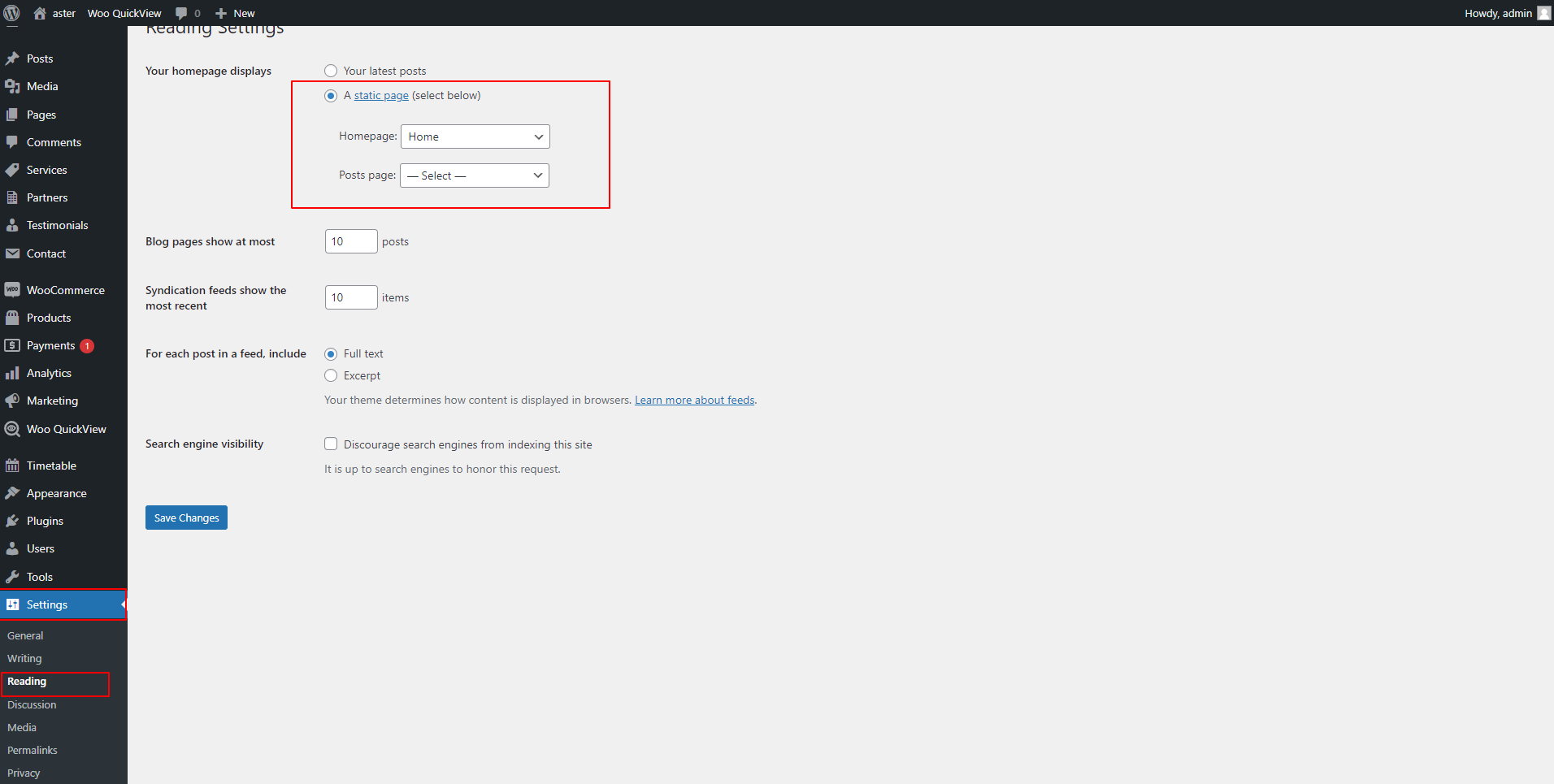
- Go to Dashboard > Settings > Reading, Set homepage displays to Static page, Select Home page.




Customizer Settings
Customizer settings refer to a feature in WordPress that allows users to customize various aspects of their website's appearance and functionality in a user-friendly and interactive manner. The Customizer provides a live preview of the changes, making it easy for users to see how their modifications will look before saving them.
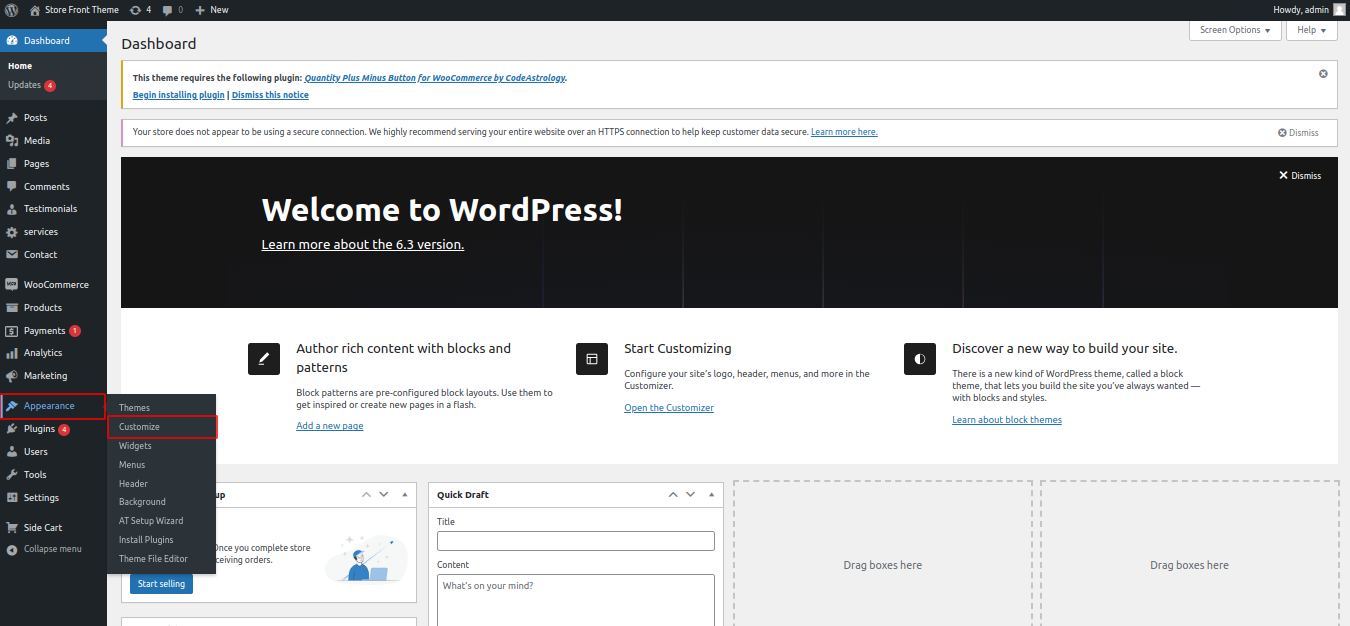
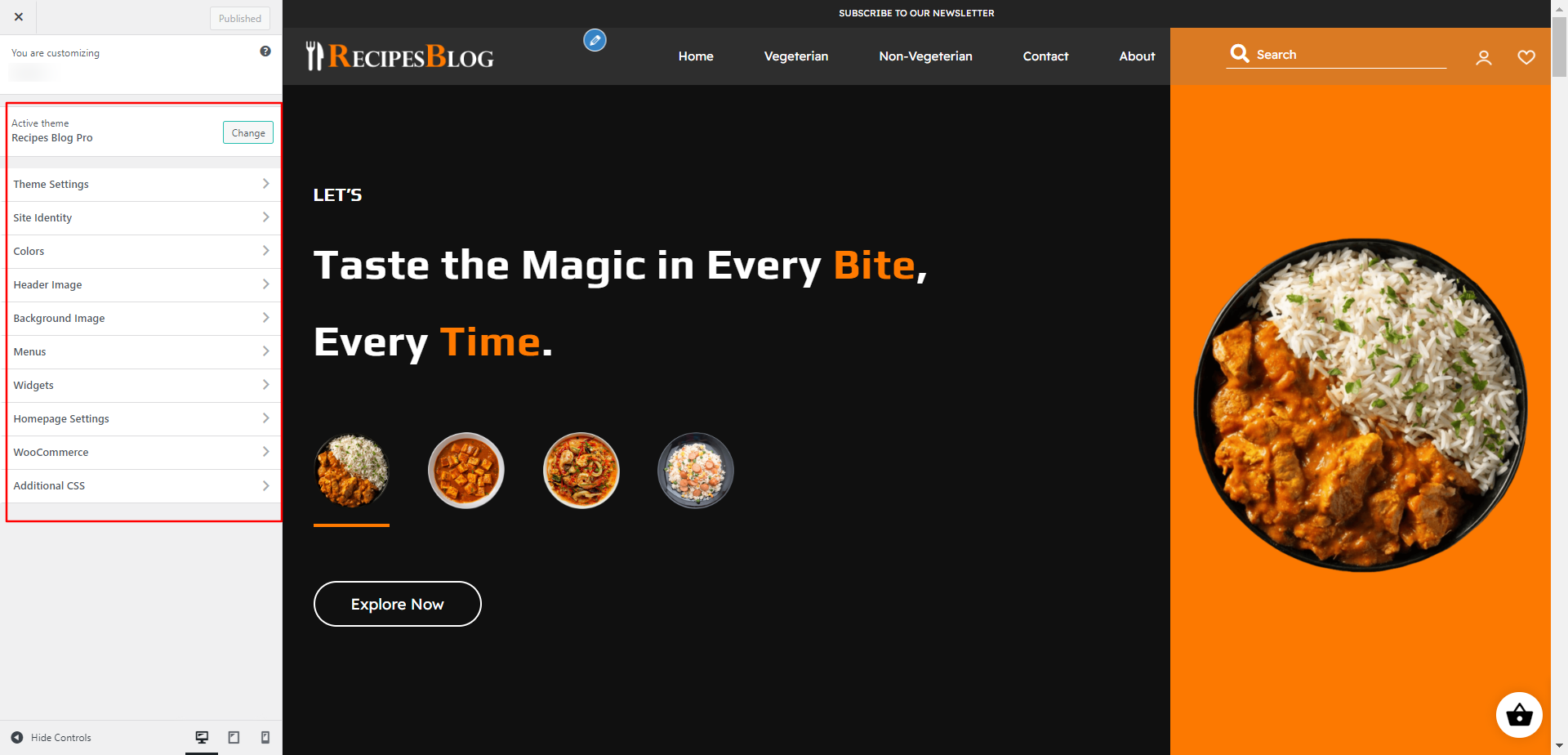
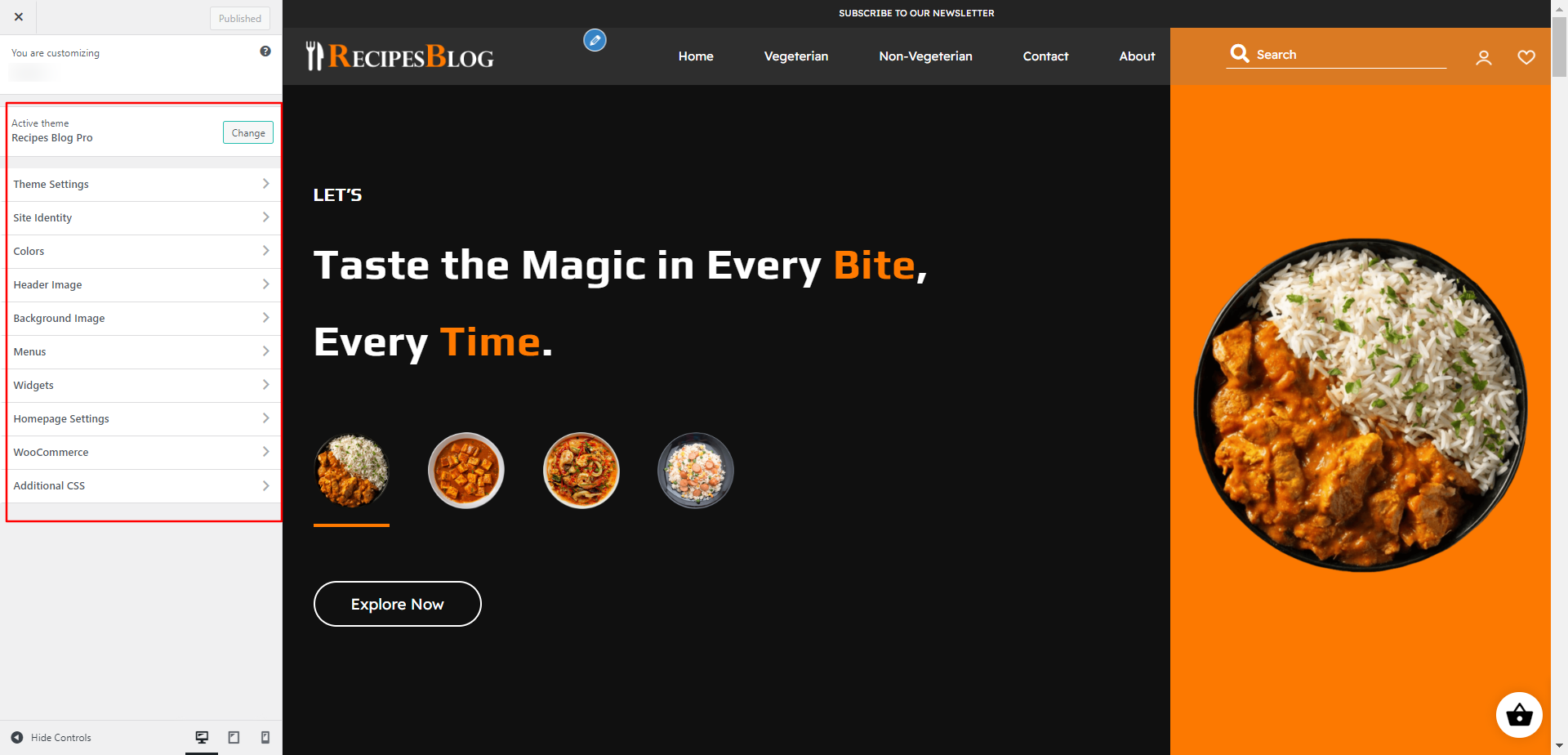
- Go to Dashboard > Appearance in the left-hand menu, and then Click on Customizer.
- The Customizer allows you to make changes to the theme settings, widgets, menus, backgrounds, colors, and more, depending on the options provided by your active theme and any installed plugins.




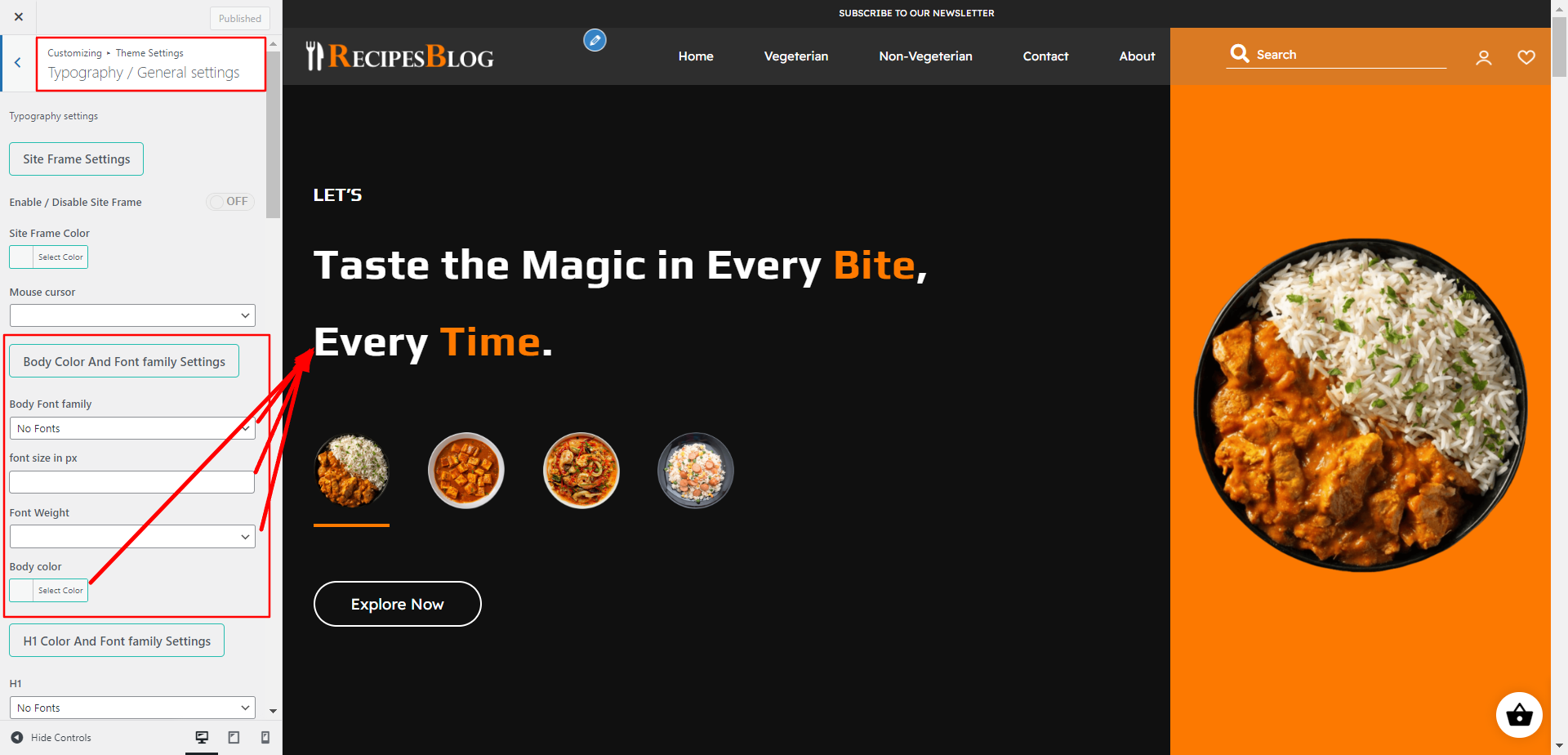
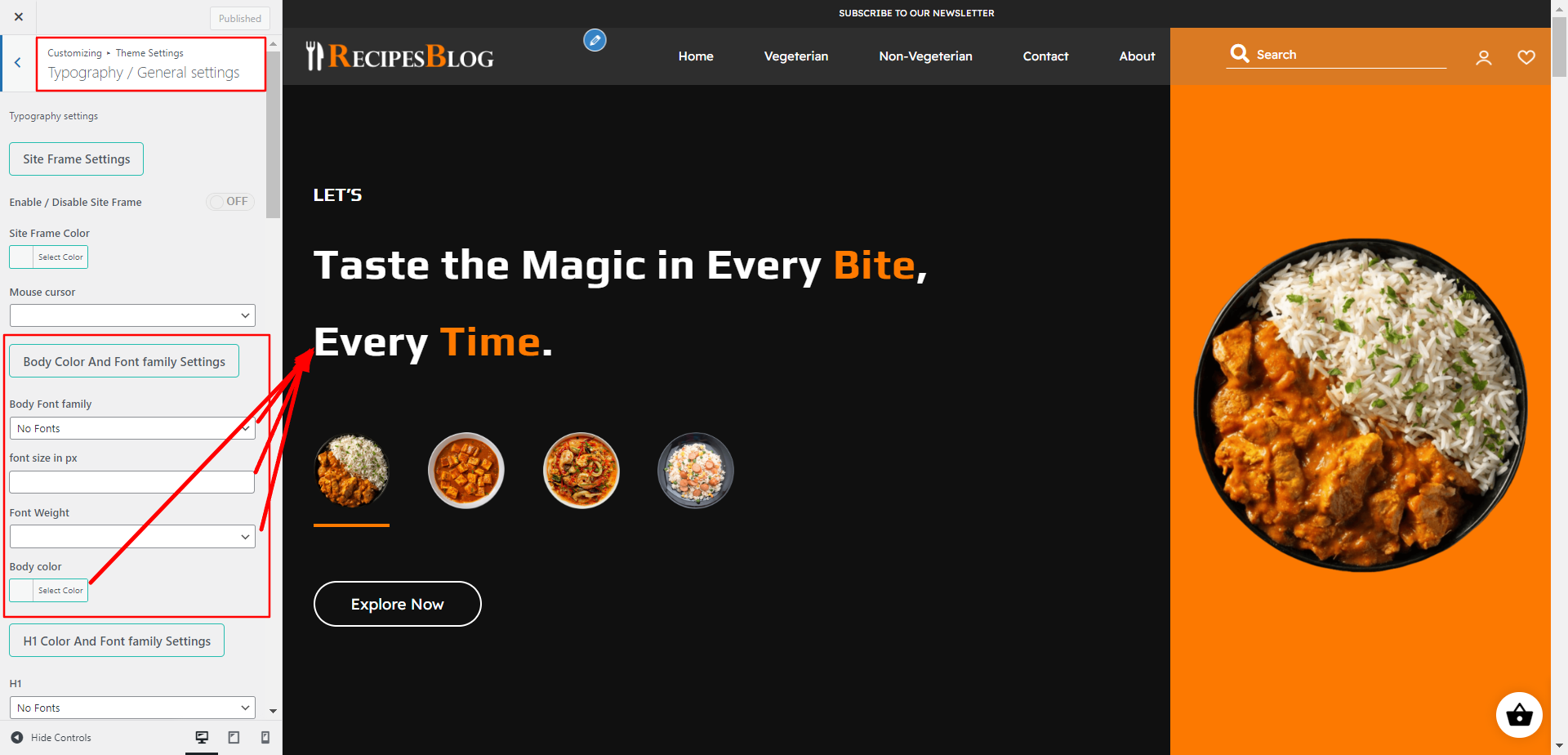
Typography
You can manage the font family and font size of body text, slider text, headings, paragraph, post/page title, button text.
- Go to the Dashboard > Appearance > Customize > Theme Settings > Typography.
- This Setting is use for hole body and all tags.
- After Edit Click on Publish Button.


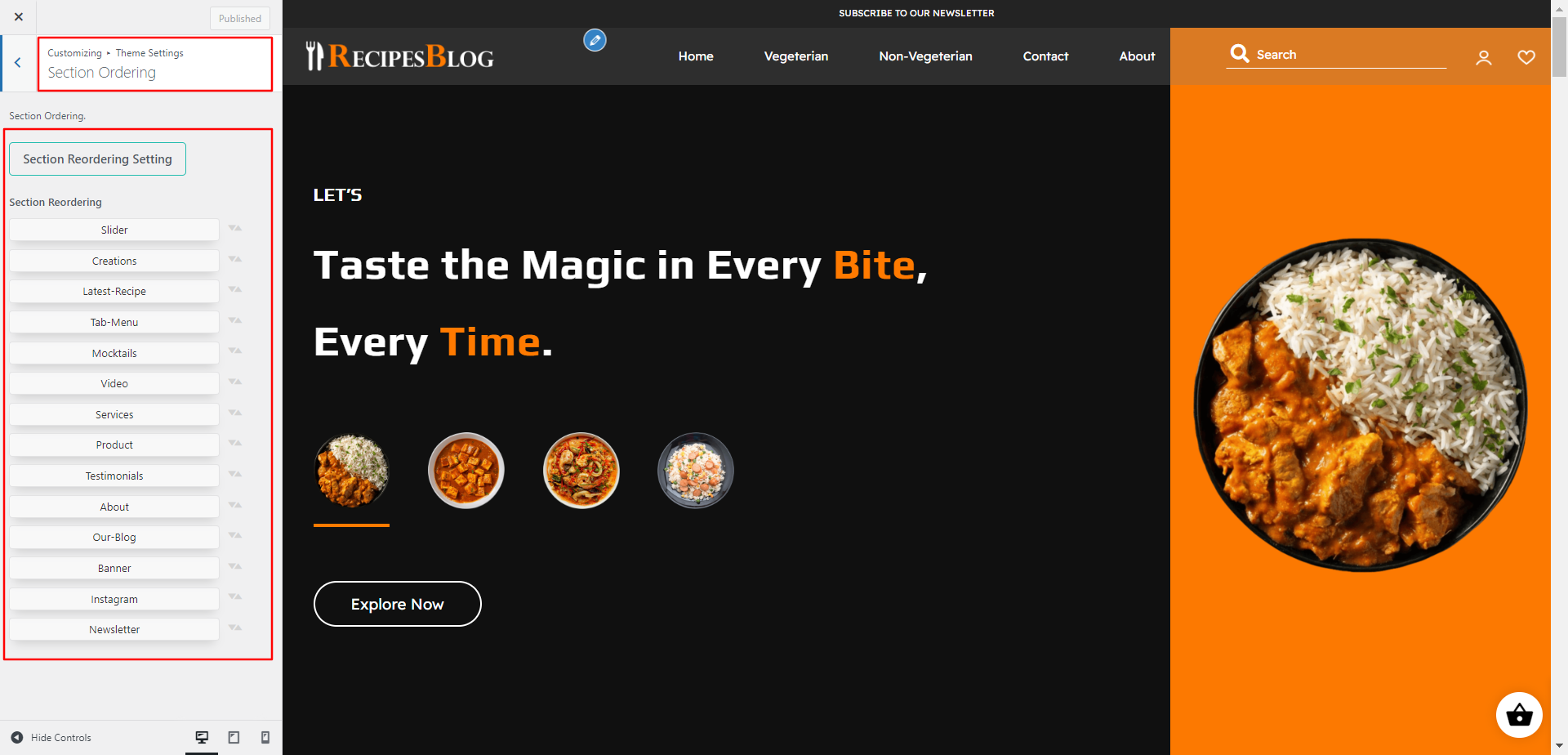
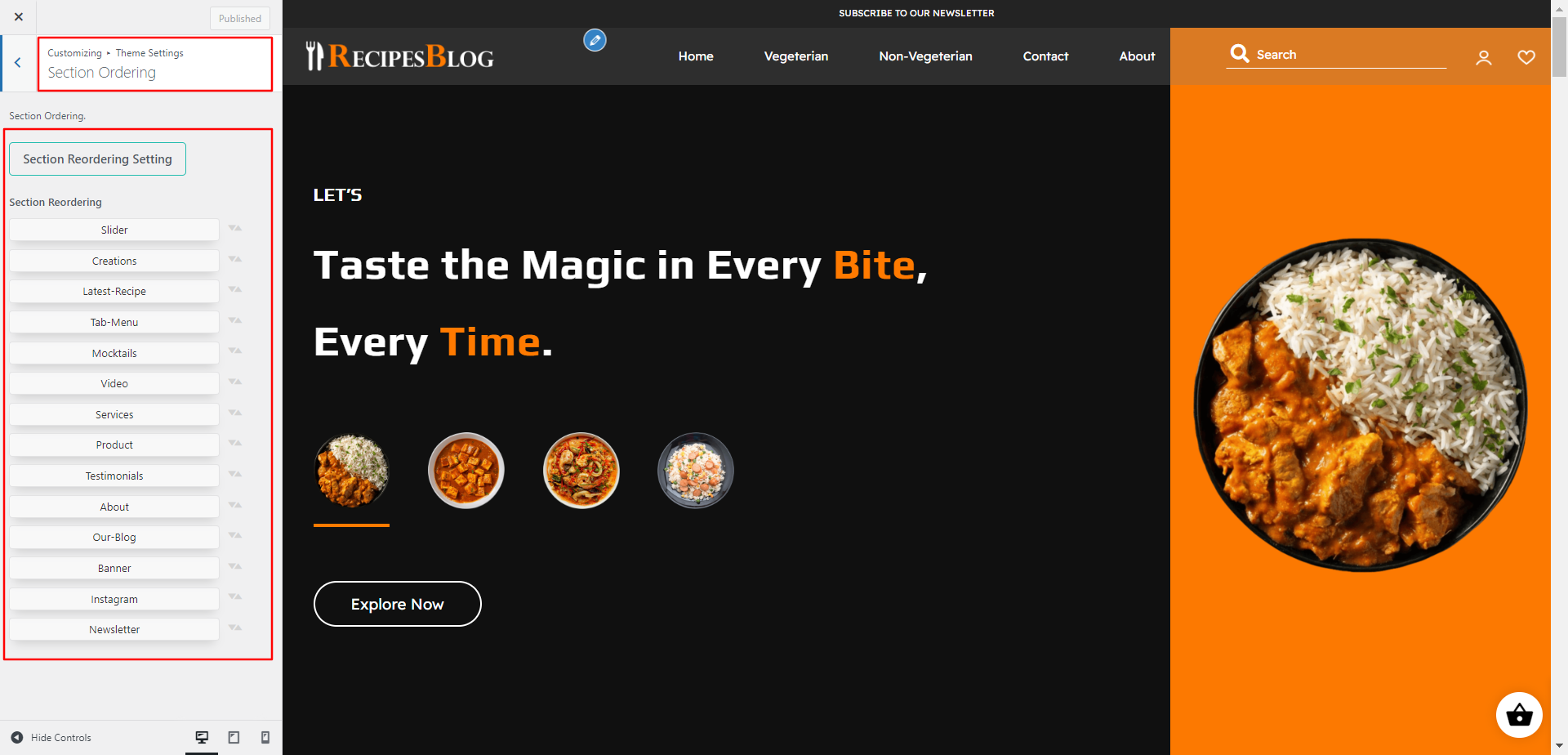
Section Ordering
This section provide section order and section Padding
- Go to the Dashboard > Appearance > Customize > Theme Settings > Section Ordering.
- This Setting is use for section order.
- After Edit Click on Publish Button.


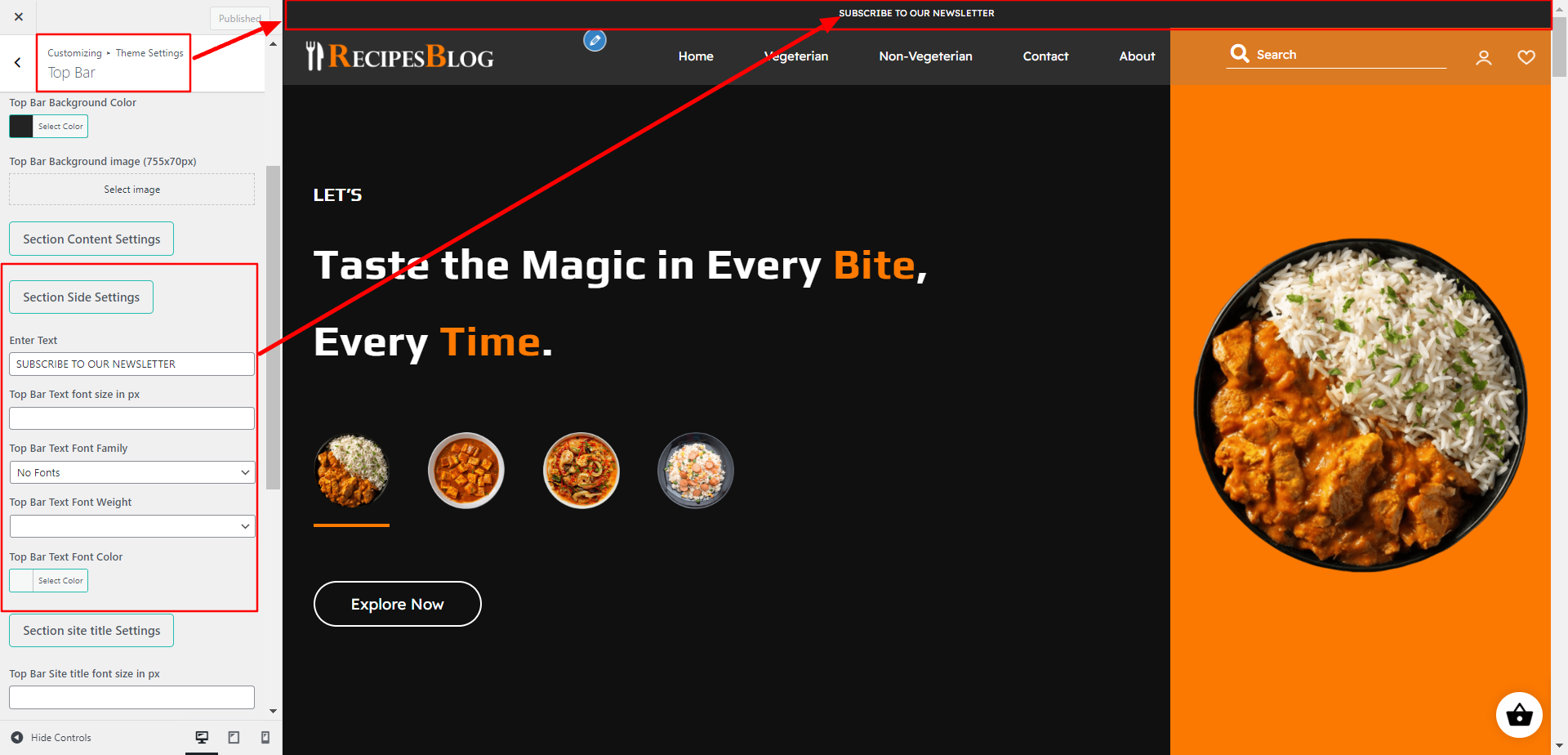
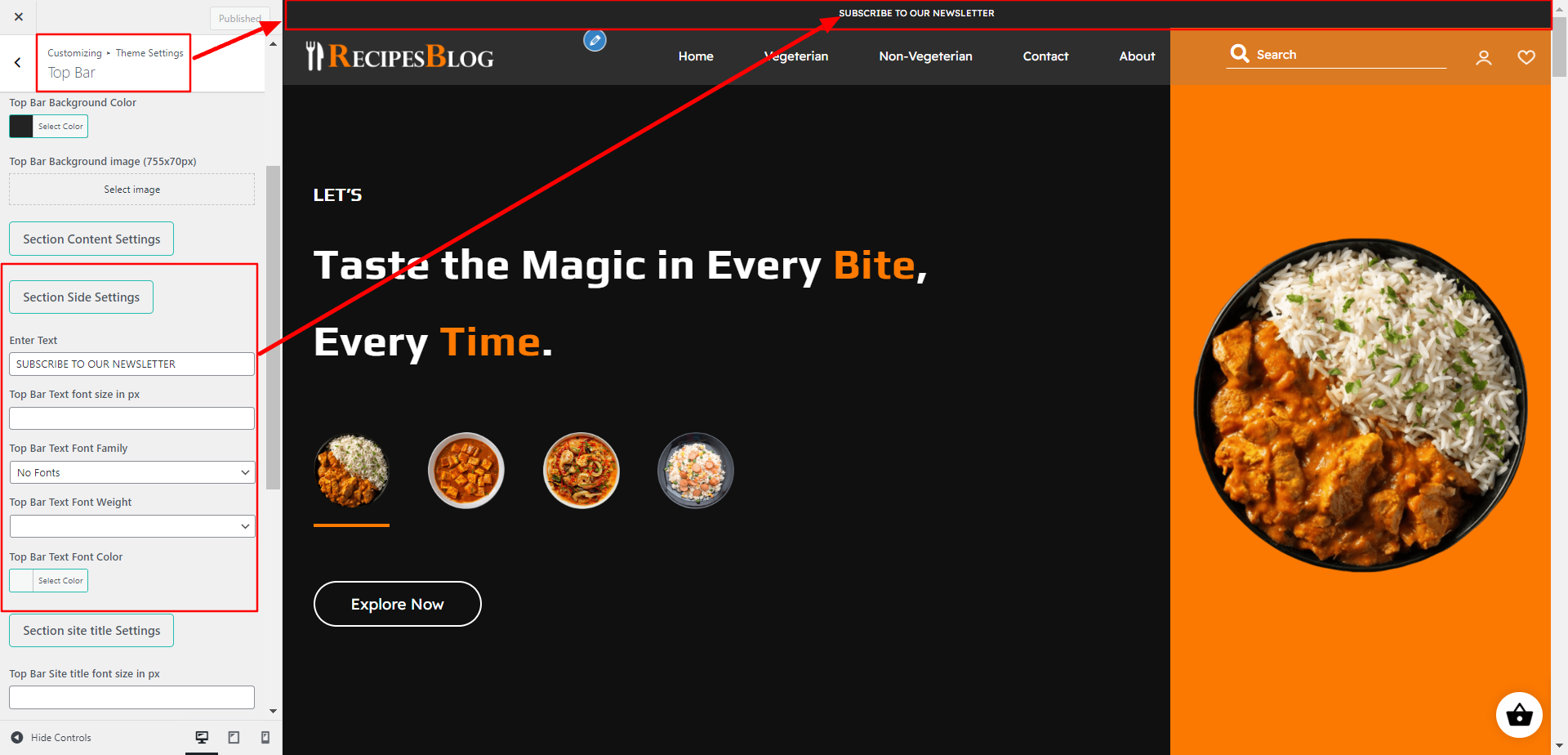
Top Bar
- Go to the Dashboard > Appearance > Customize > Theme Settings > Top Bar.
- After Edit Click on Publish Button.


Header
In WordPress, the term Header refers to the top section of a website's page layout. It is a crucial part of the site's design as it often contains the site logo, navigation menu, and sometimes other important elements like contact information, social media icons, or a search bar.
- Go to the Dashboard > Appearance > Customize > Theme Settings > Header
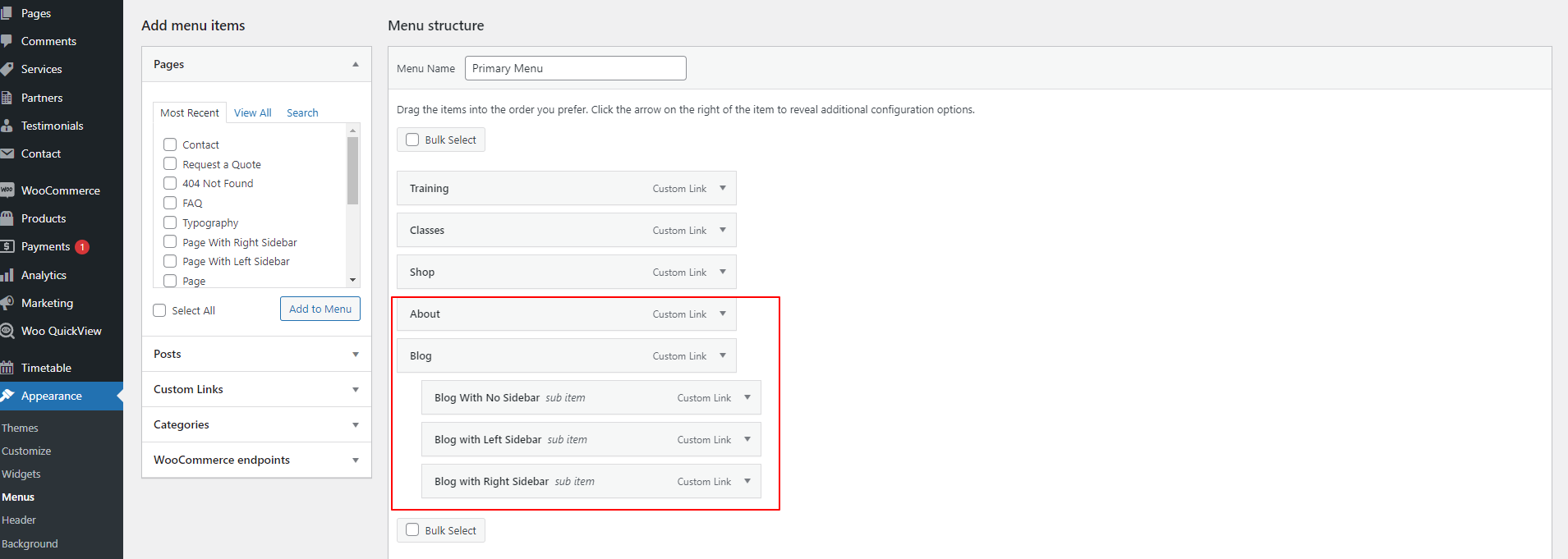
- In Header Added Primary Menu and menu are created in Navigation.
- After Edit Click on Publish Button.


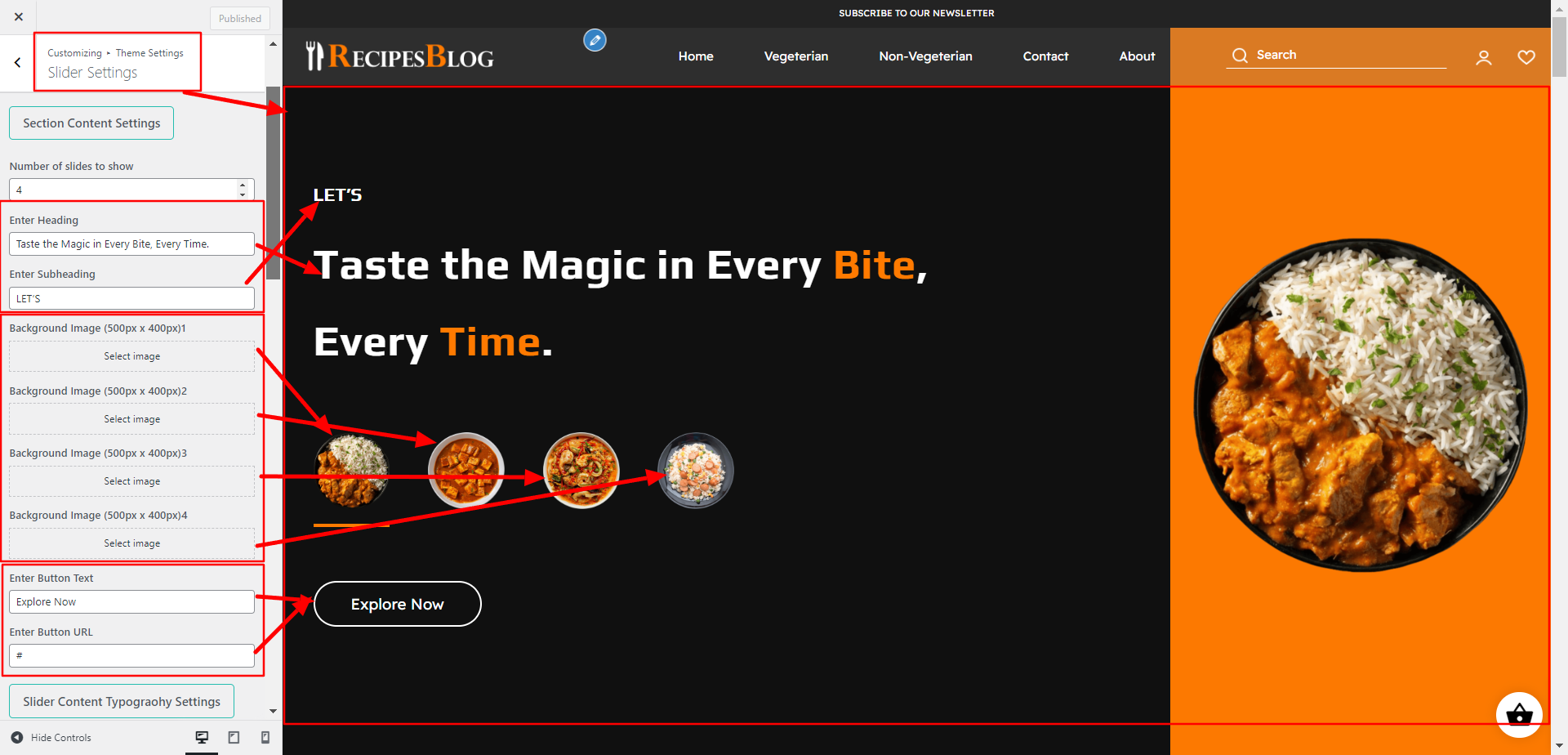
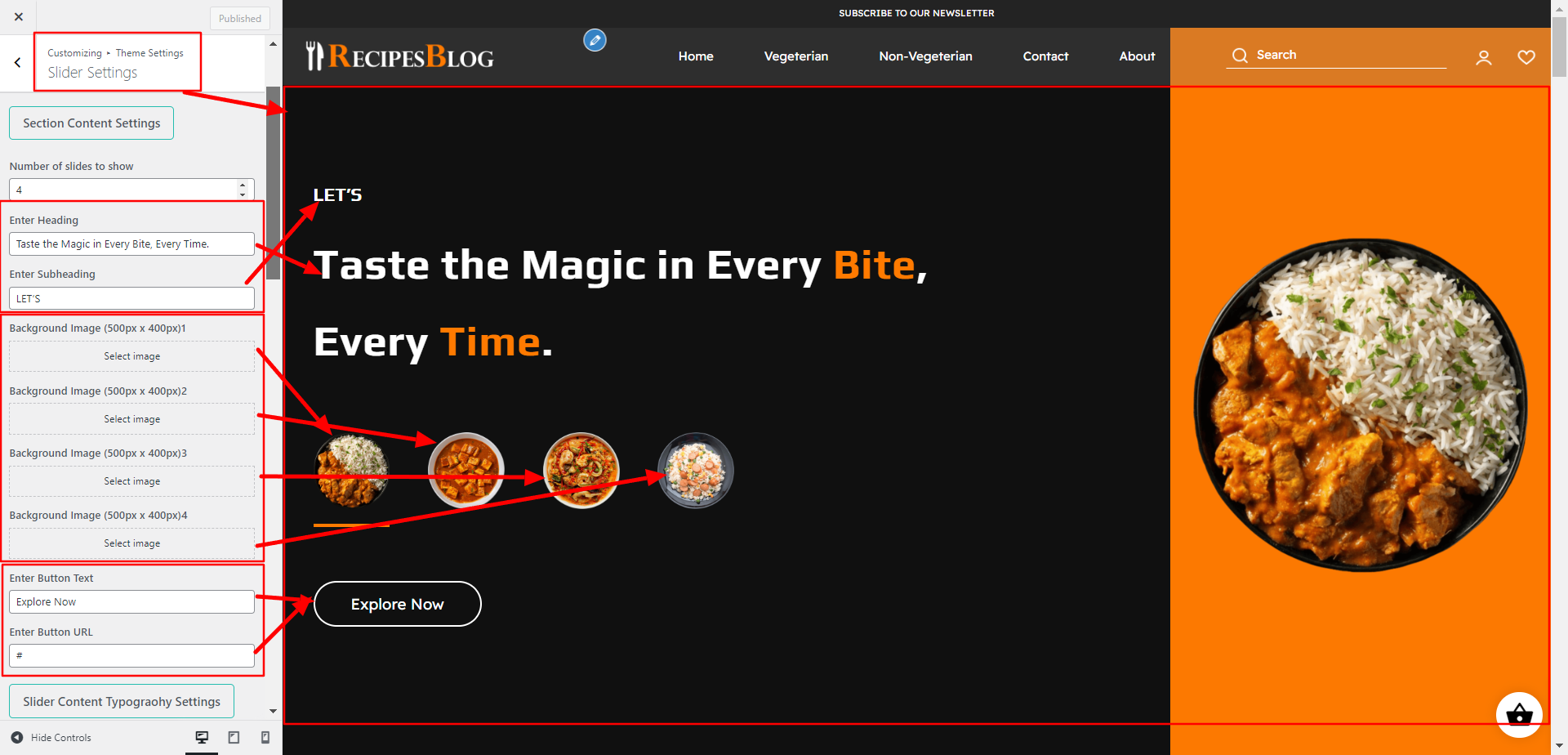
Slider
In WordPress, a slider refers to a dynamic and interactive element on a website that displays multiple images, or other content in a slideshow format. Sliders are commonly used on the homepage or landing pages to showcase featured content, products, promotions, or any information that needs to be highlighted in a visually appealing way.
- In this section, there is a click slider on the right side.
- If you click on the images on the left side and change the images on the right side.
- Go to the Dashboard > Appearance > Customize > Theme Settings > Slider.
- After Edit Click on Publish Button.


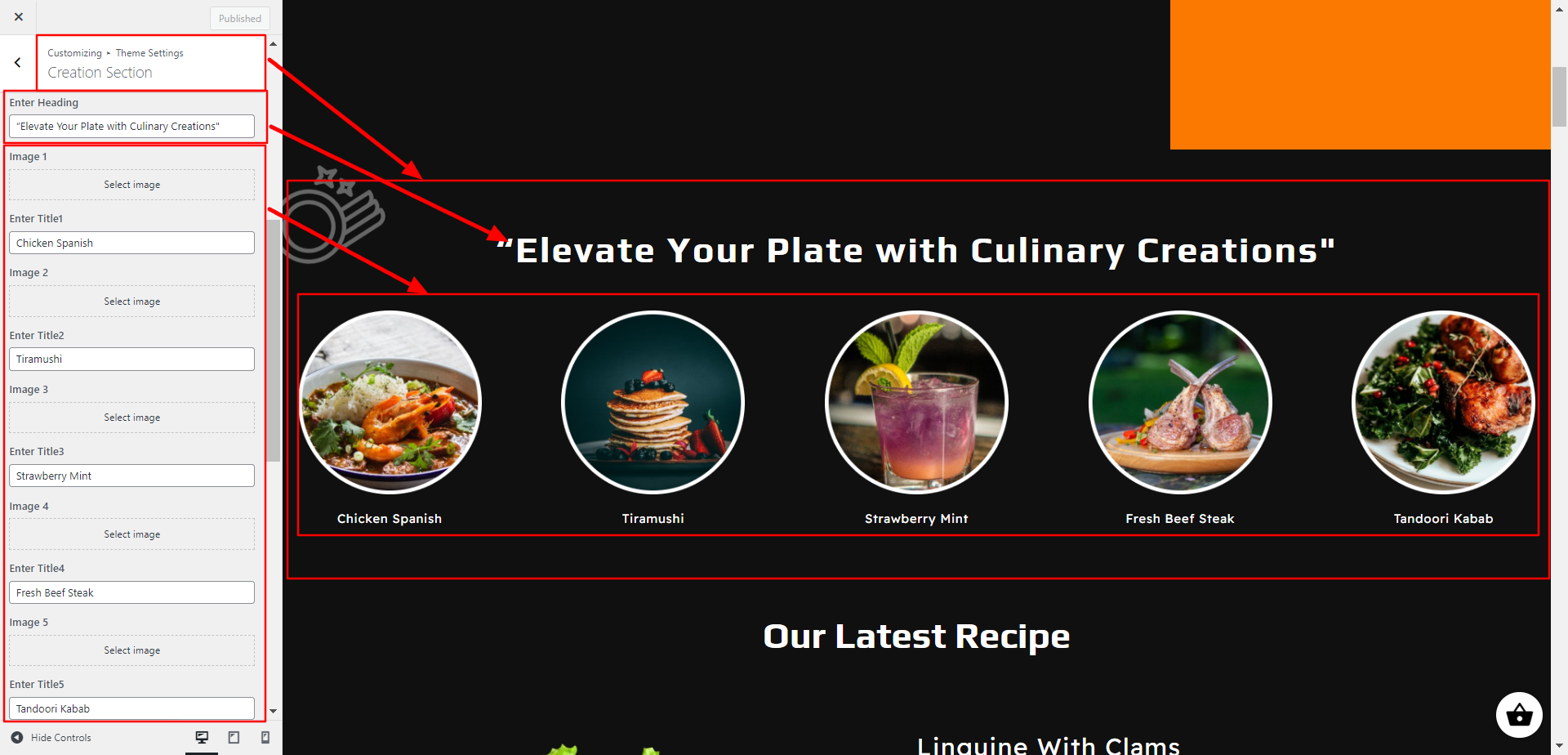
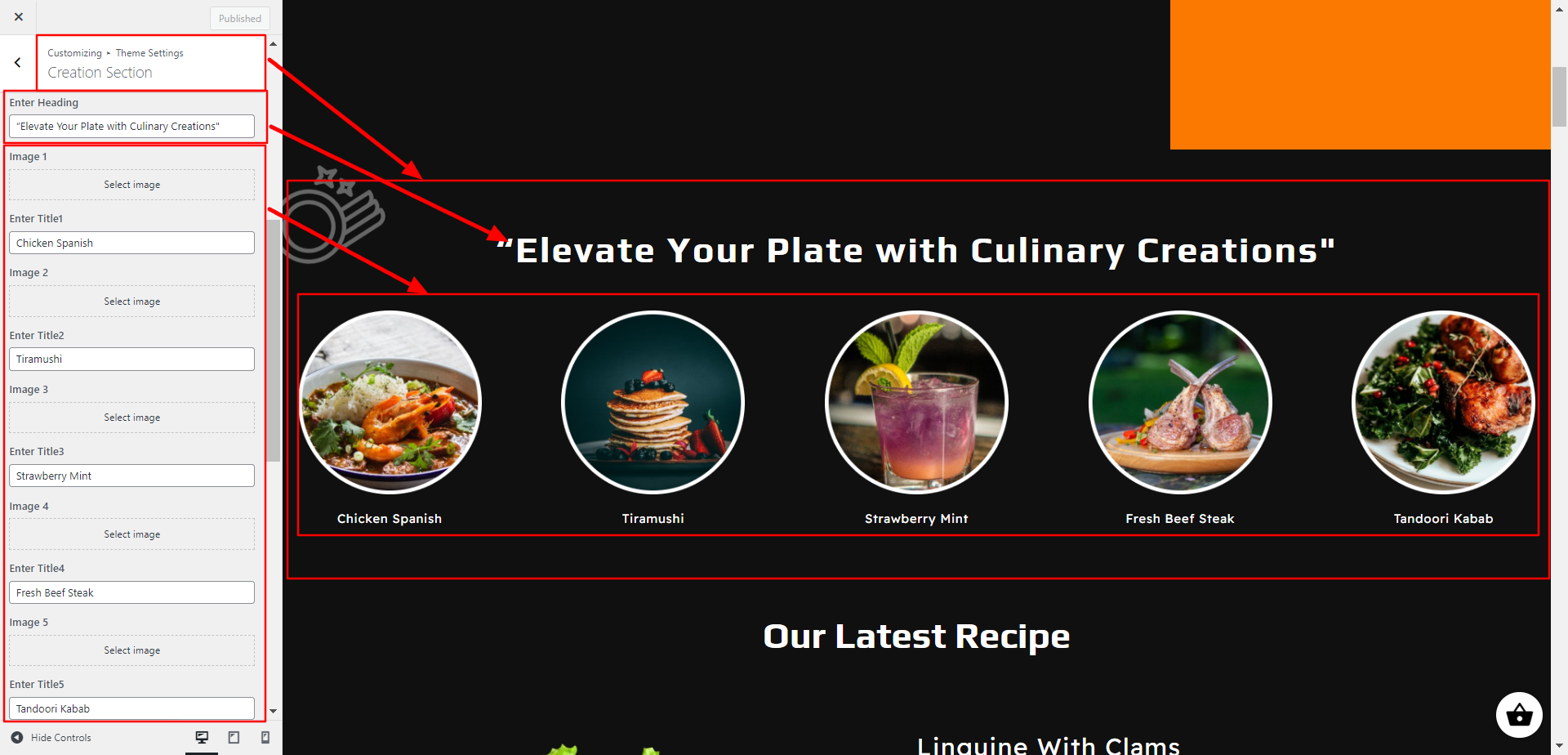
Creation
- This is a creation section in which you can add your Culinary Creations dishes with an image and name.
- Go to the Dashboard > Appearance > Customize > Theme Settings > Creation Section.
- After Edit Click on Publish Button.


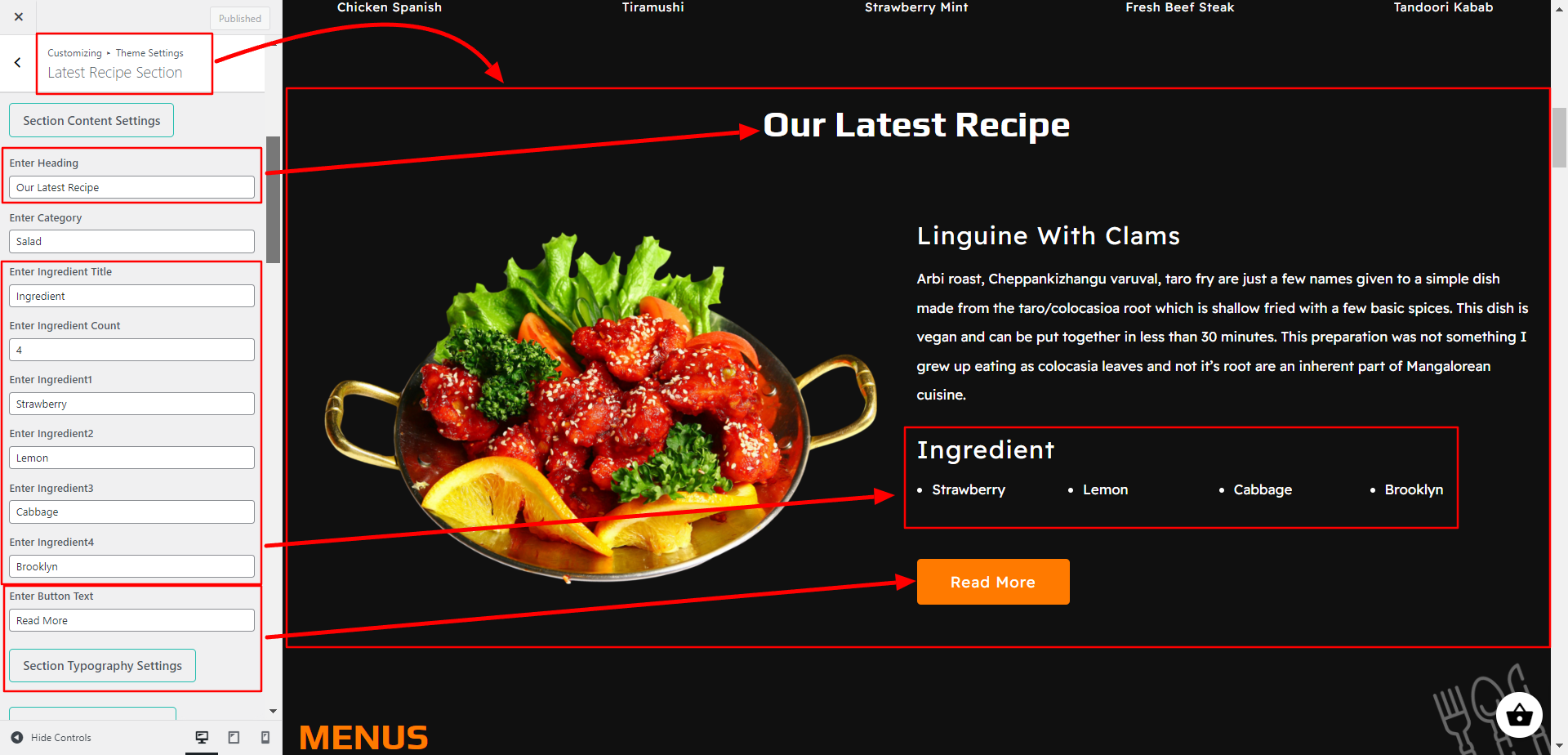
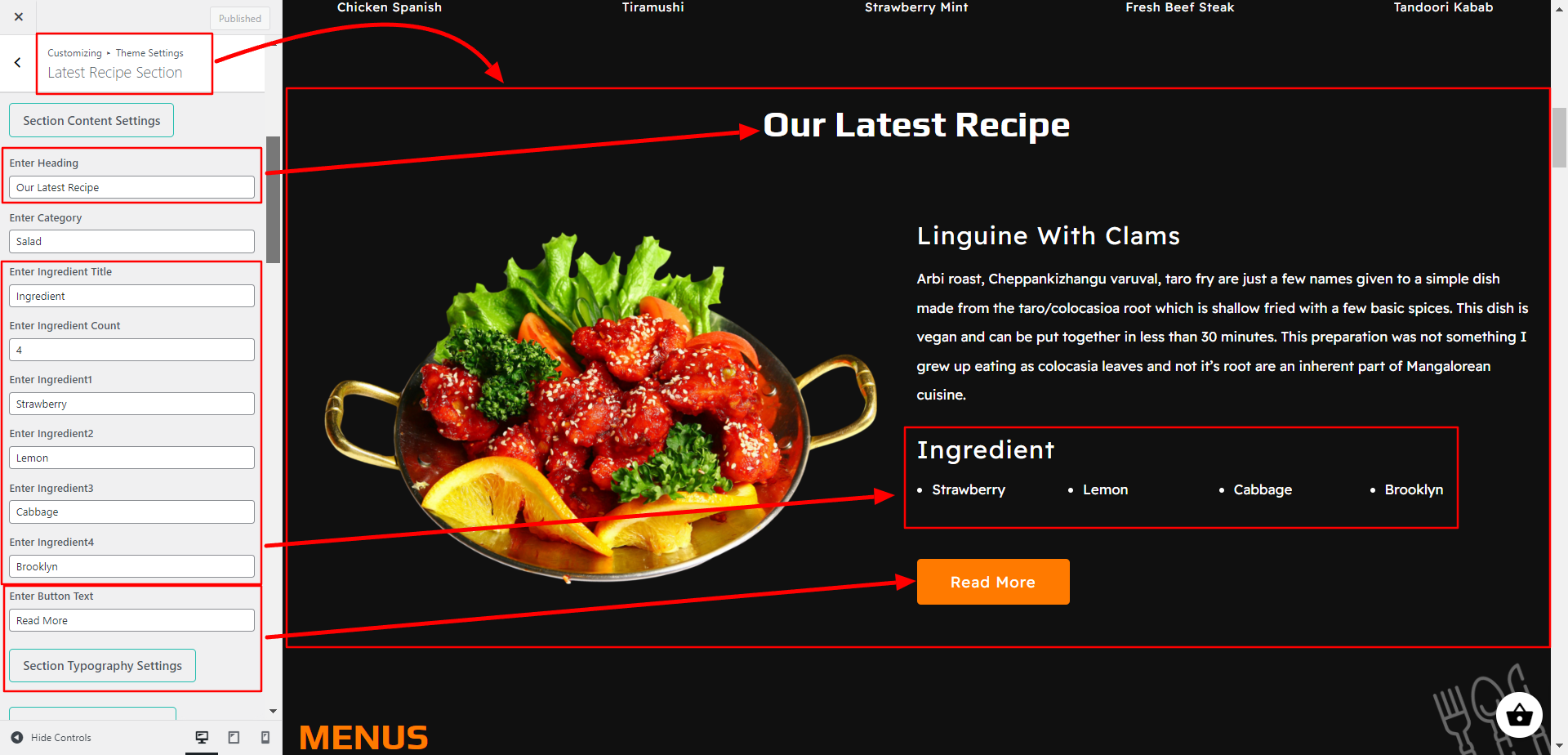
Latest Recipe
- This is the Latest Recipe Section.
- This section is based on the latest recipe tag.
- If you add this tag to any post, these products will be shown there.
- To add ingredients and edit sections, follow these steps:
- Go to the Dashboard > Appearance > Customize > Theme Settings > Latest Recipe Section.
- After Edit Click on Publish Button.


Mocktails
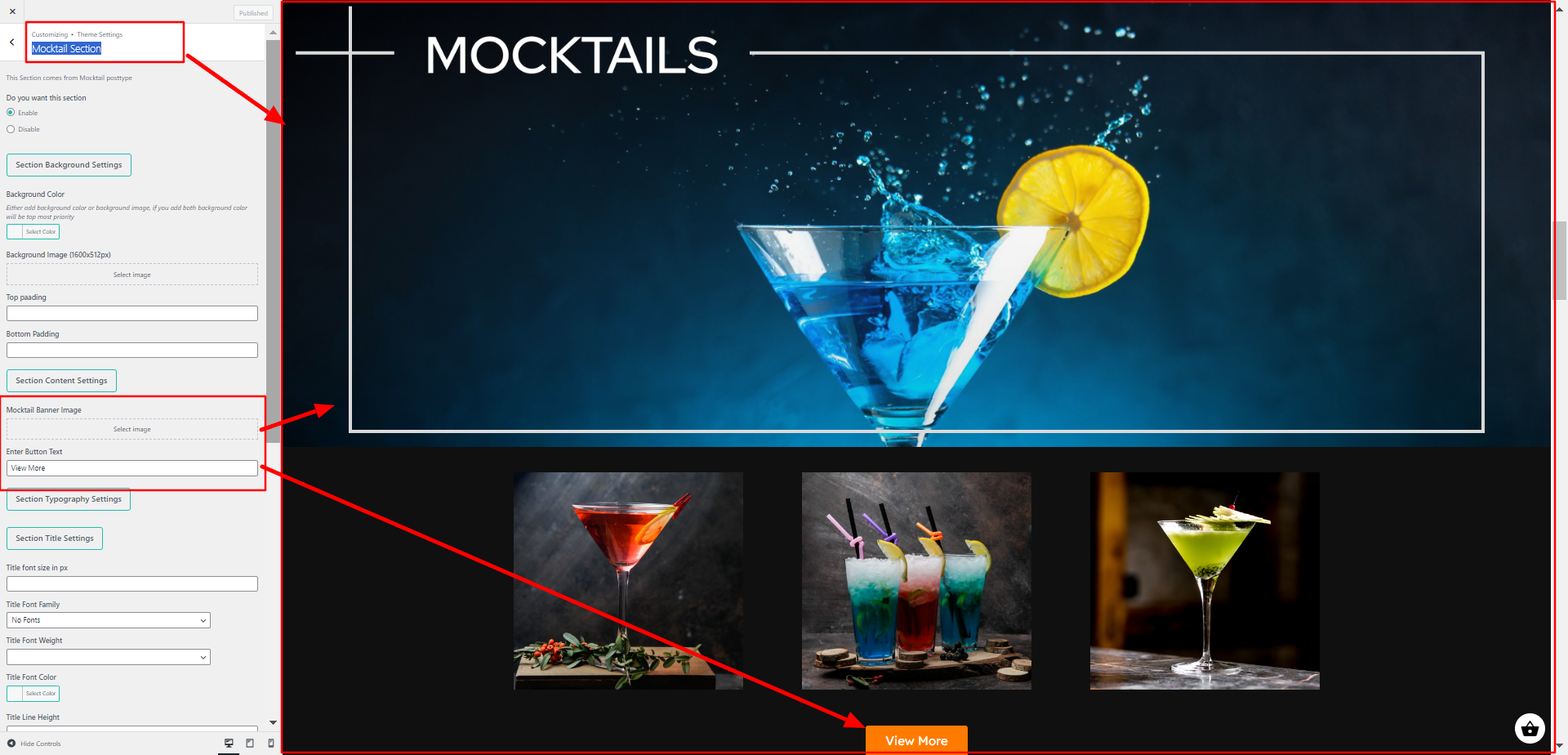
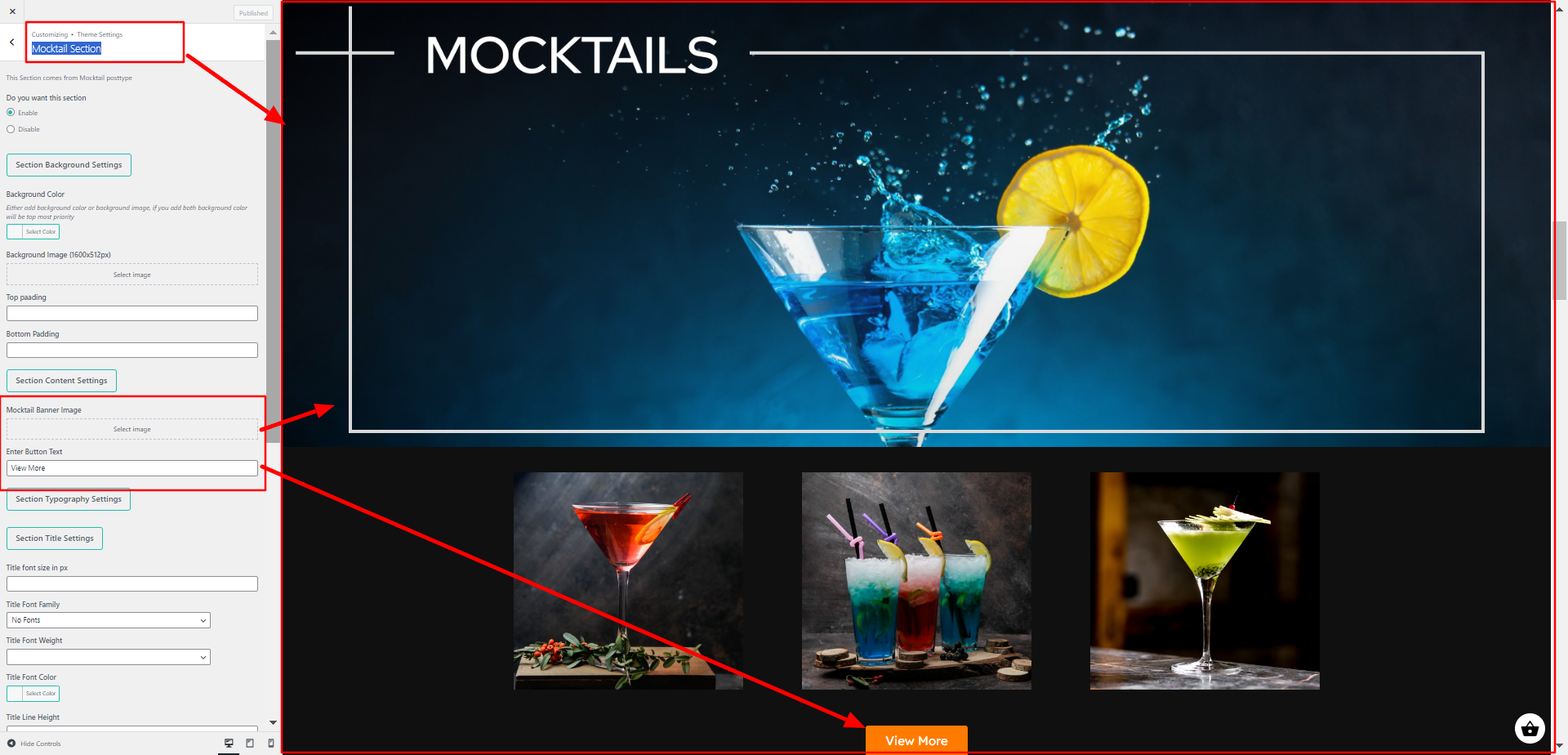
- This is the Mocktails Section.
- For this section, I created custom postytpe Mocktail.
- In that posttype, I created moctails post.
- If you hover on post you see the name.
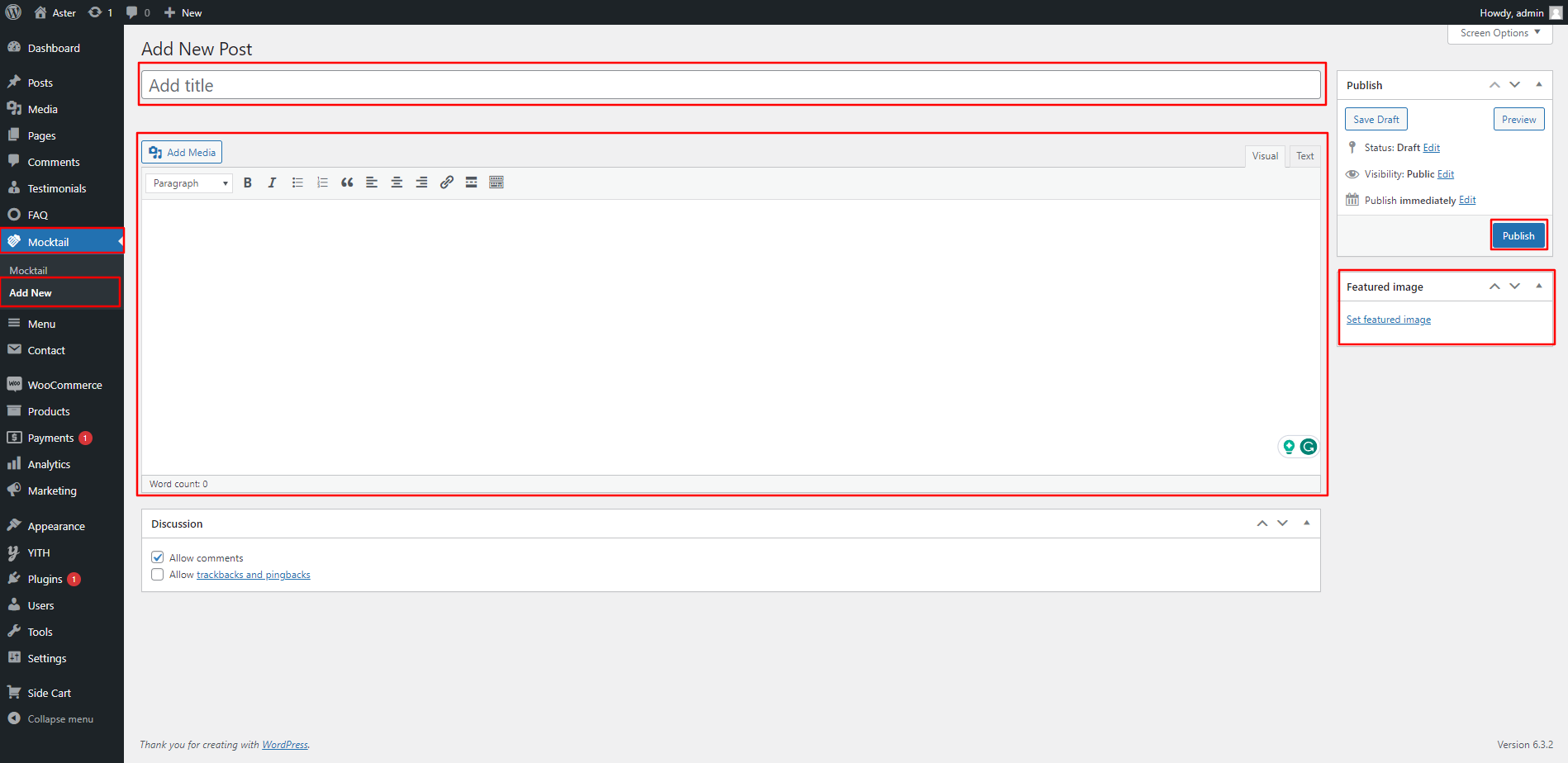
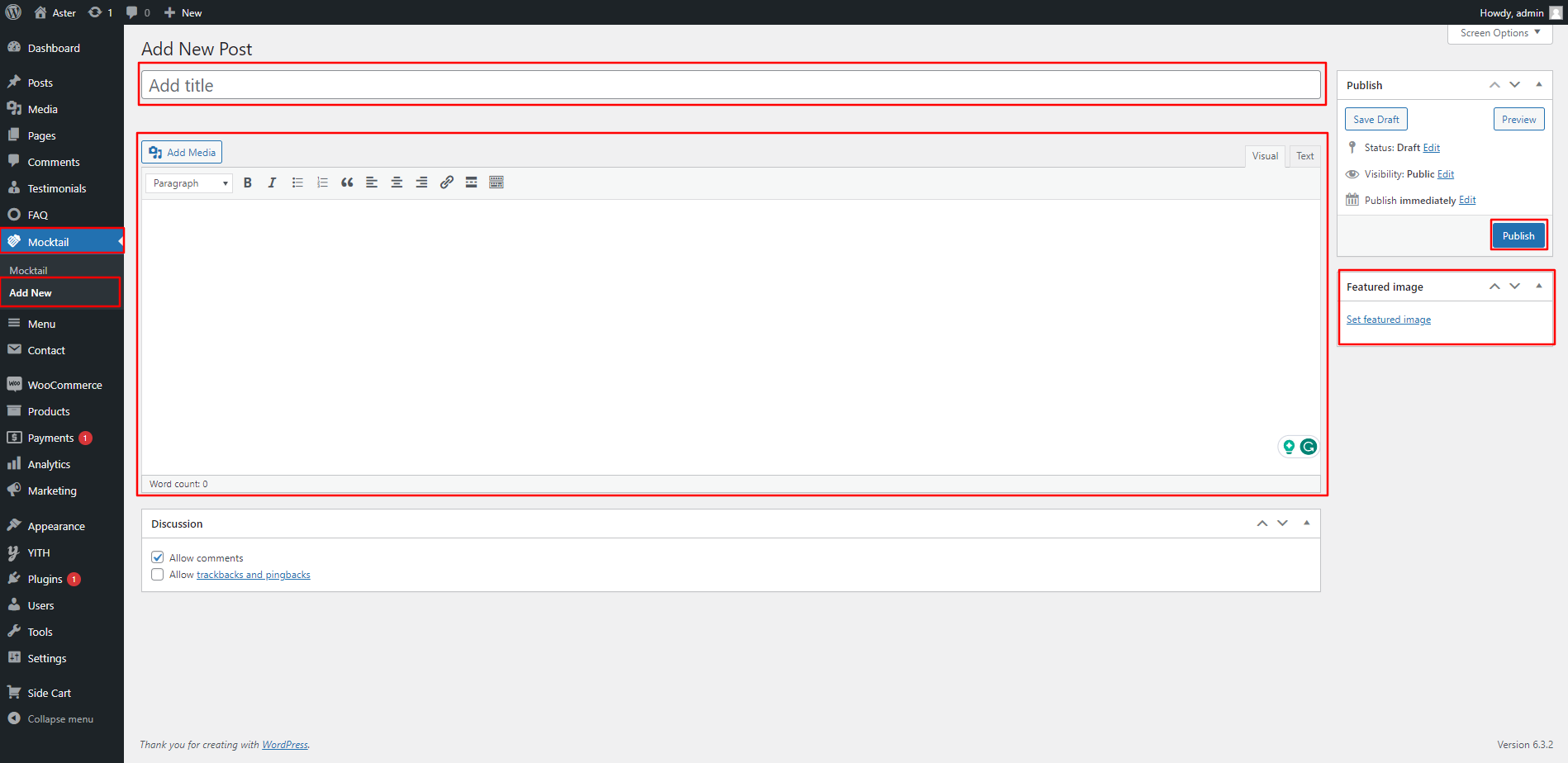
- Follow this steps for creating Mocktail Post
- Go to the Dashboard > Mocktail > Add New.
- Fill all the details and click on Publish Button.
- For edit this section , Follow this steps.
- Go to the Dashboard > Appearance > Customize > Theme Settings > Mocktail Section.
- After Edit Click on Publish Button.




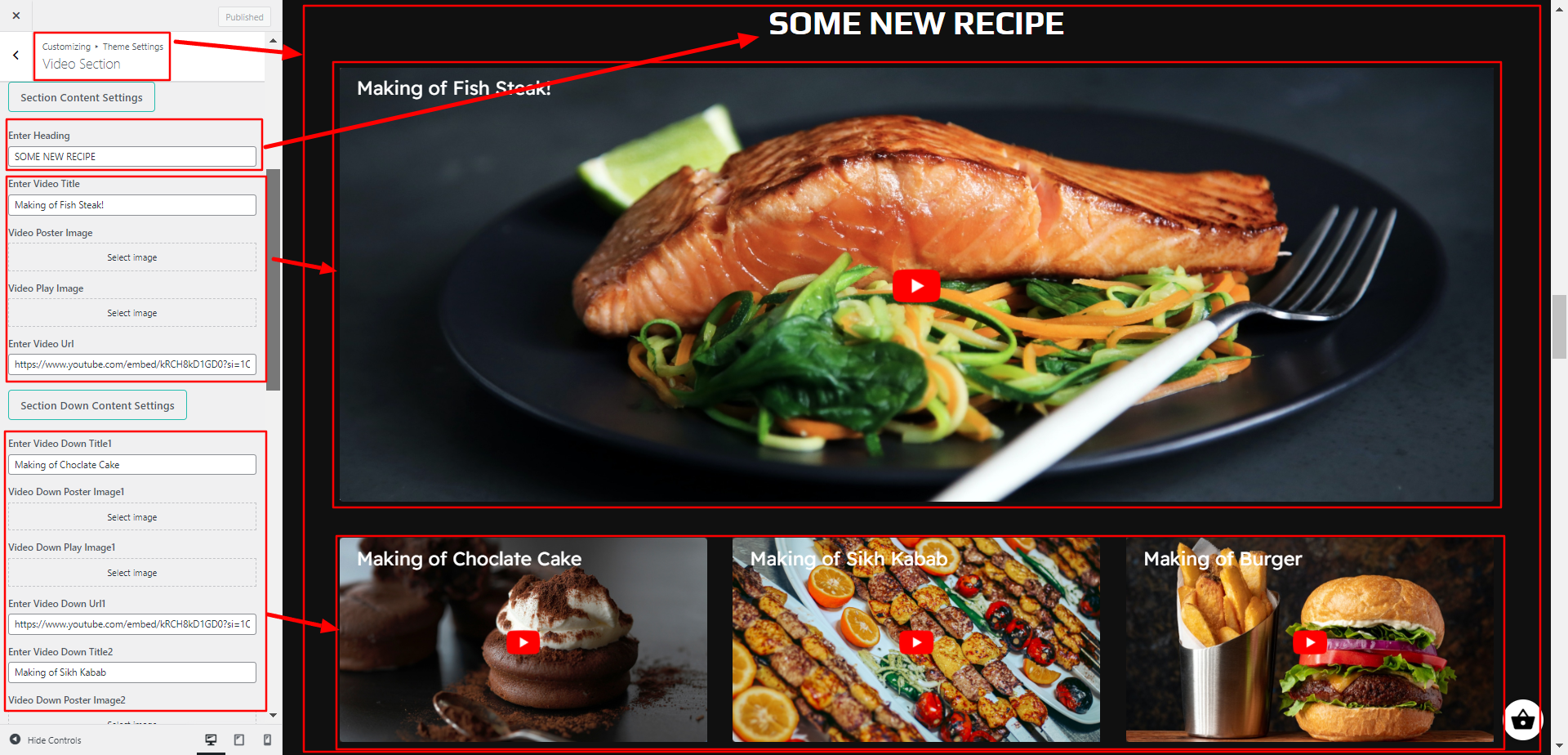
Video
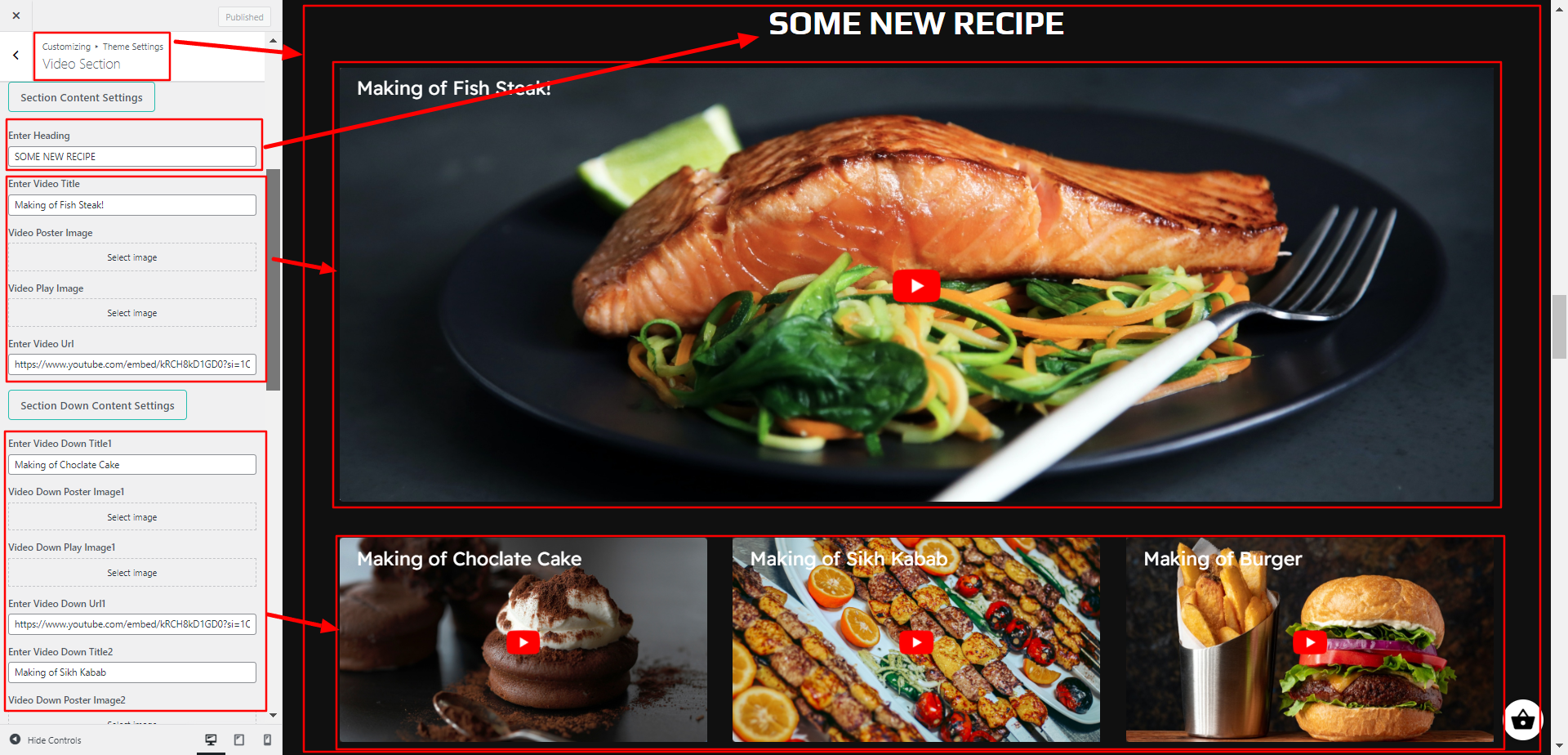
- This is a Video Section, Click on the play button video are play.
- Give add links and poster setting in custamizer.
- Go to the Dashboard > Appearance > Customize > Theme Settings > Video Section.
- After Edit Click on Publish Button.


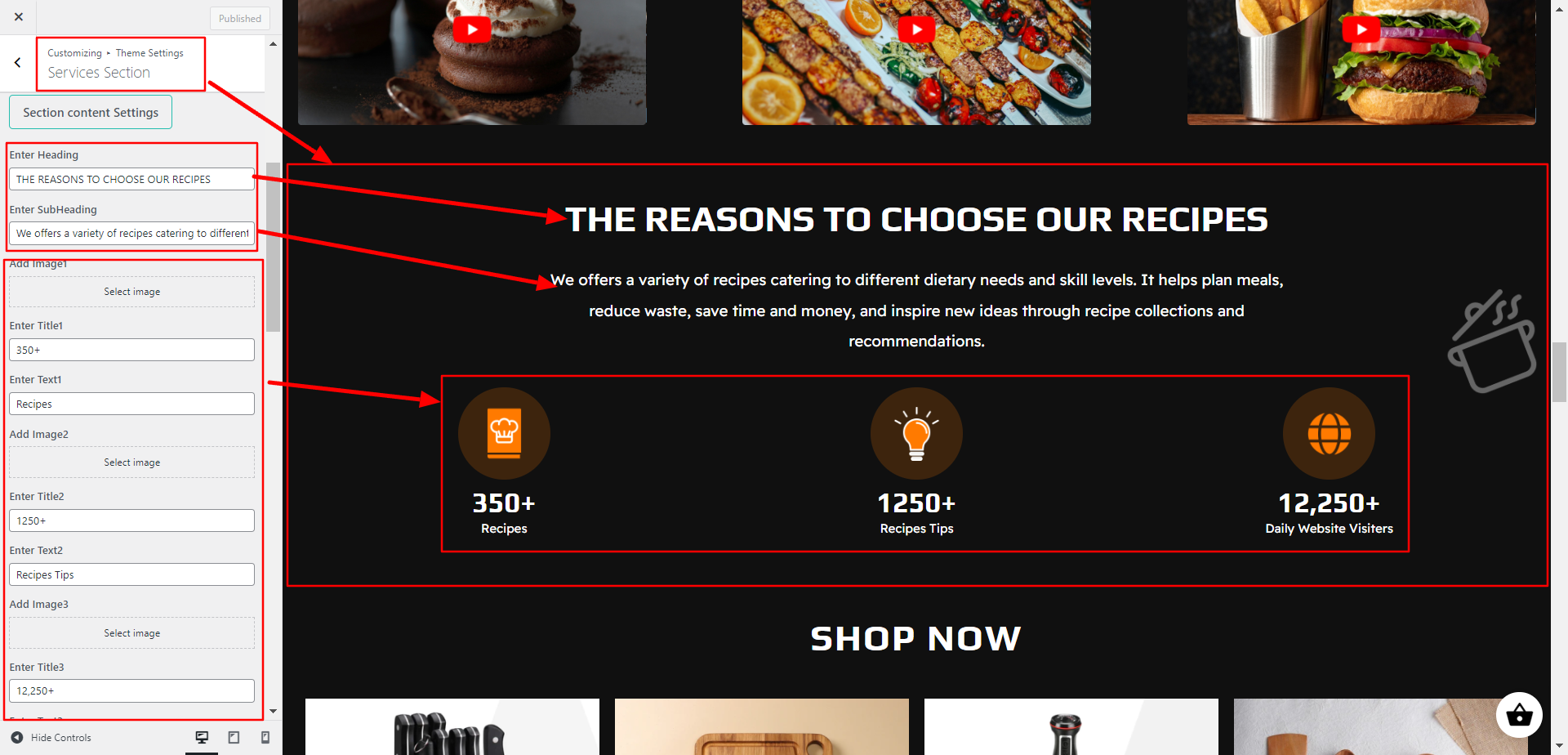
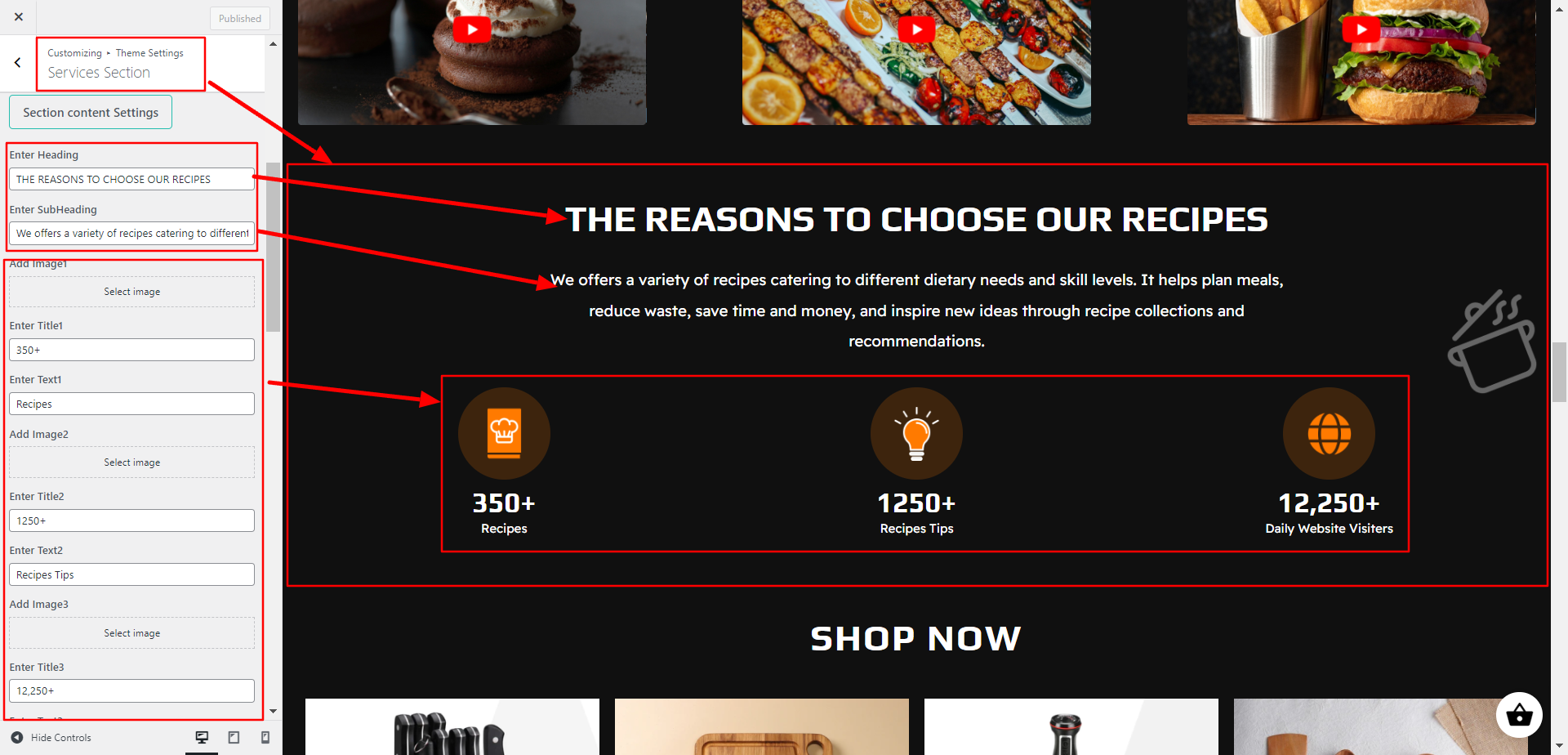
Services
- This is a Services Section.
- For edit the section, Follow this steps:
- Go to the Dashboard > Appearance > Customize > Theme Settings > Services Section.
- After Edit Click on Publish Button.


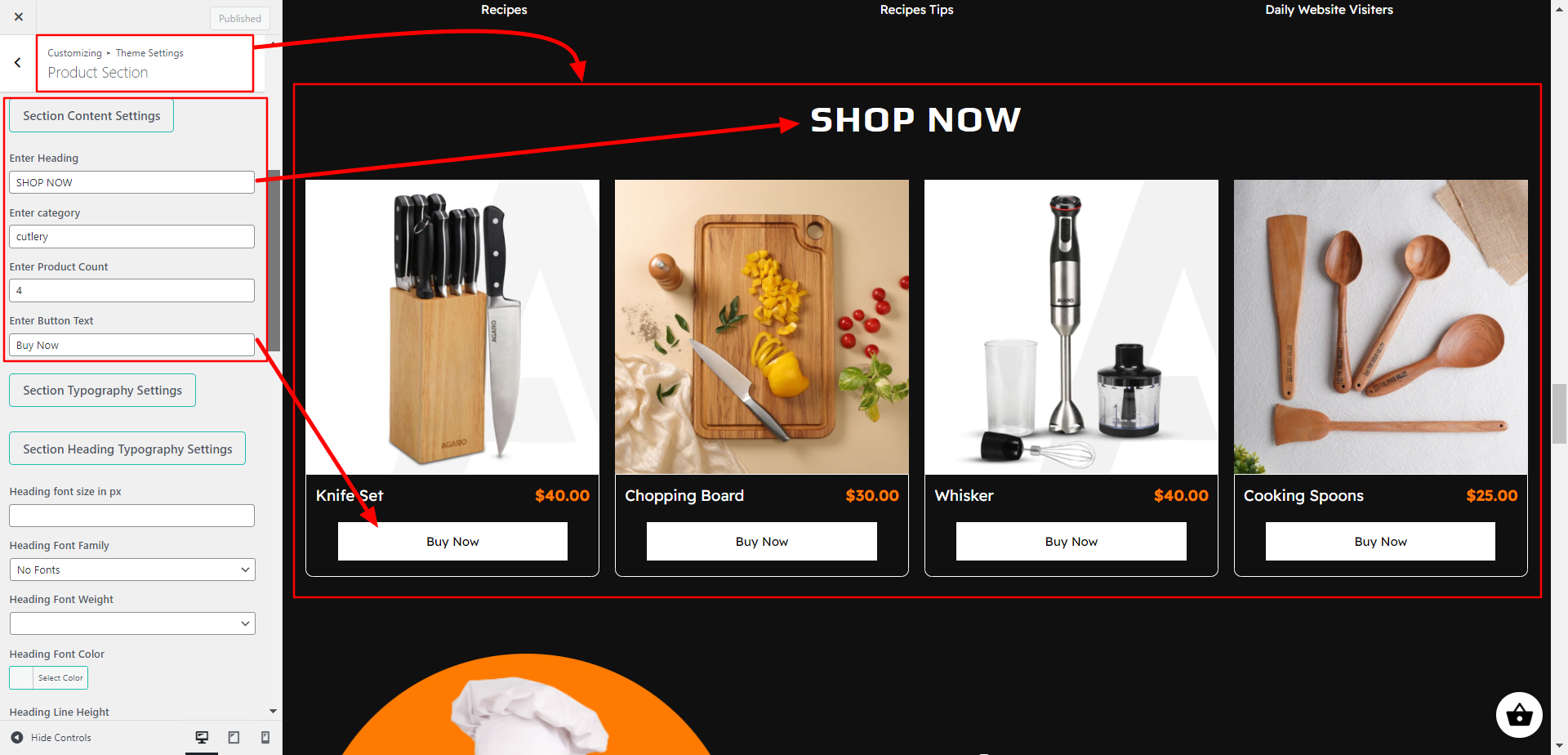
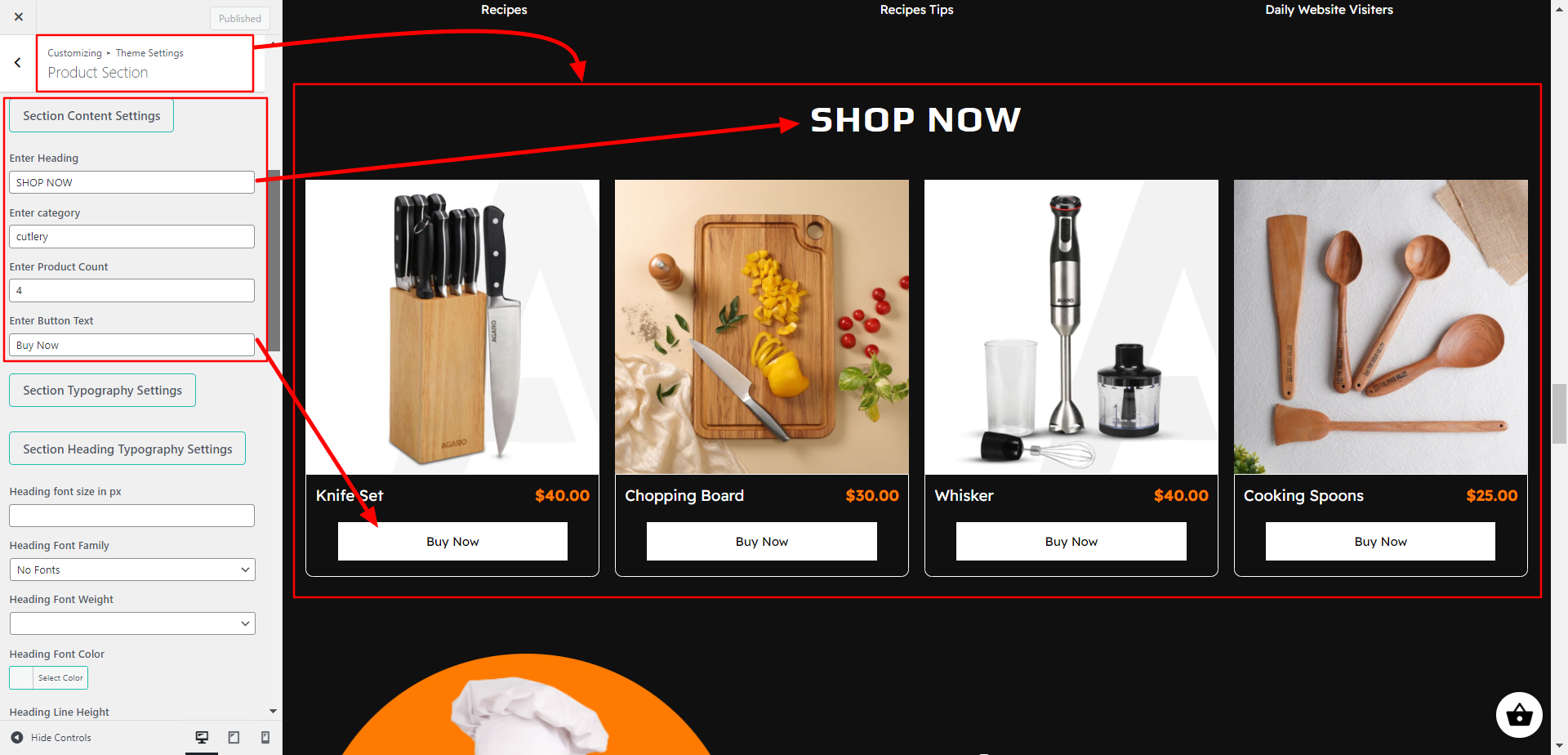
Product
- This is a product section; all products come from the Woocommerce plugin.
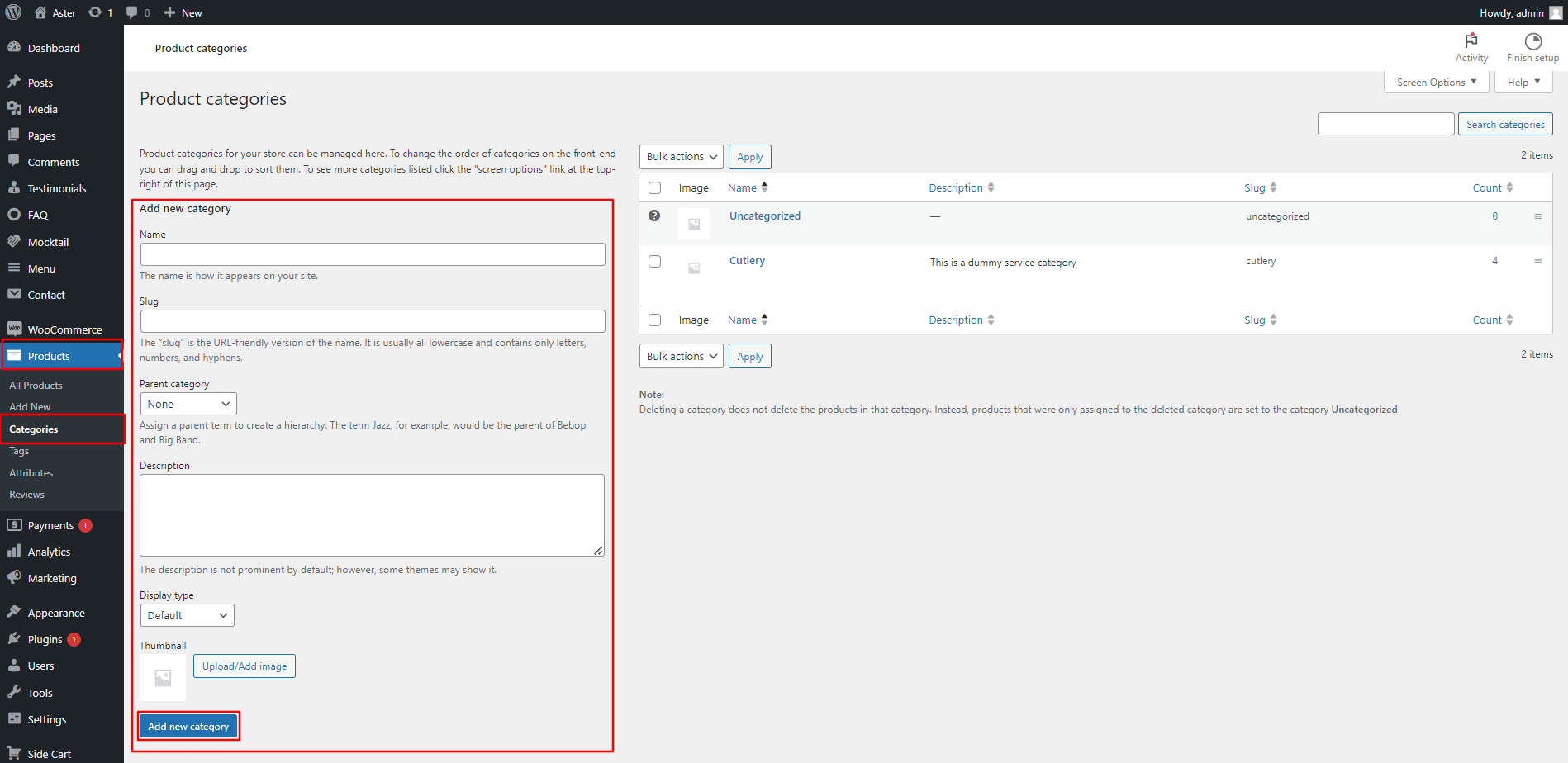
- First, we create a category, and all category products are fetched from this section.
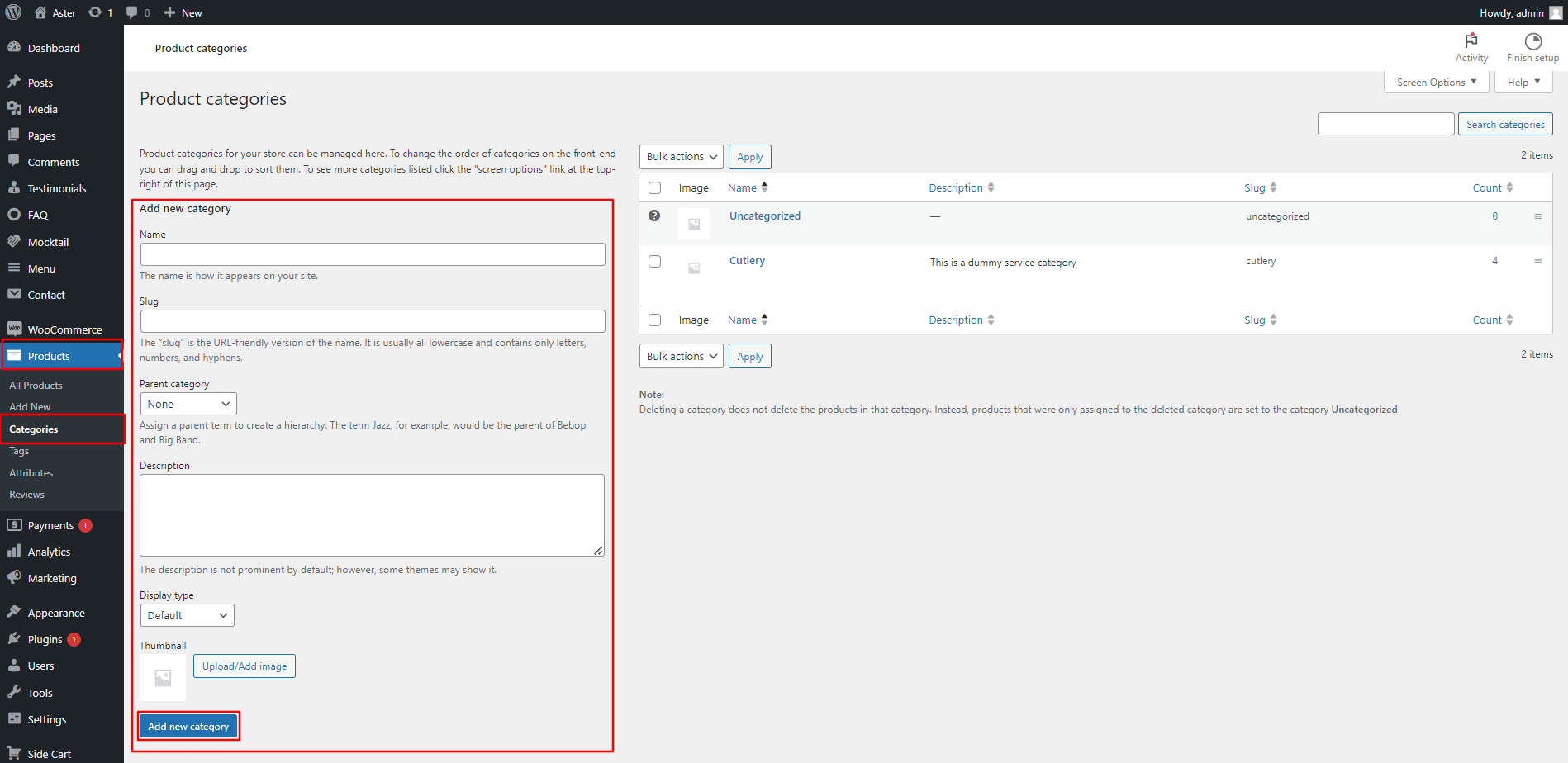
- Follow this steps for creating Category
- Go to the Dashboard > Products > Categories.
- Fill all the details and click on Add new Category Button.
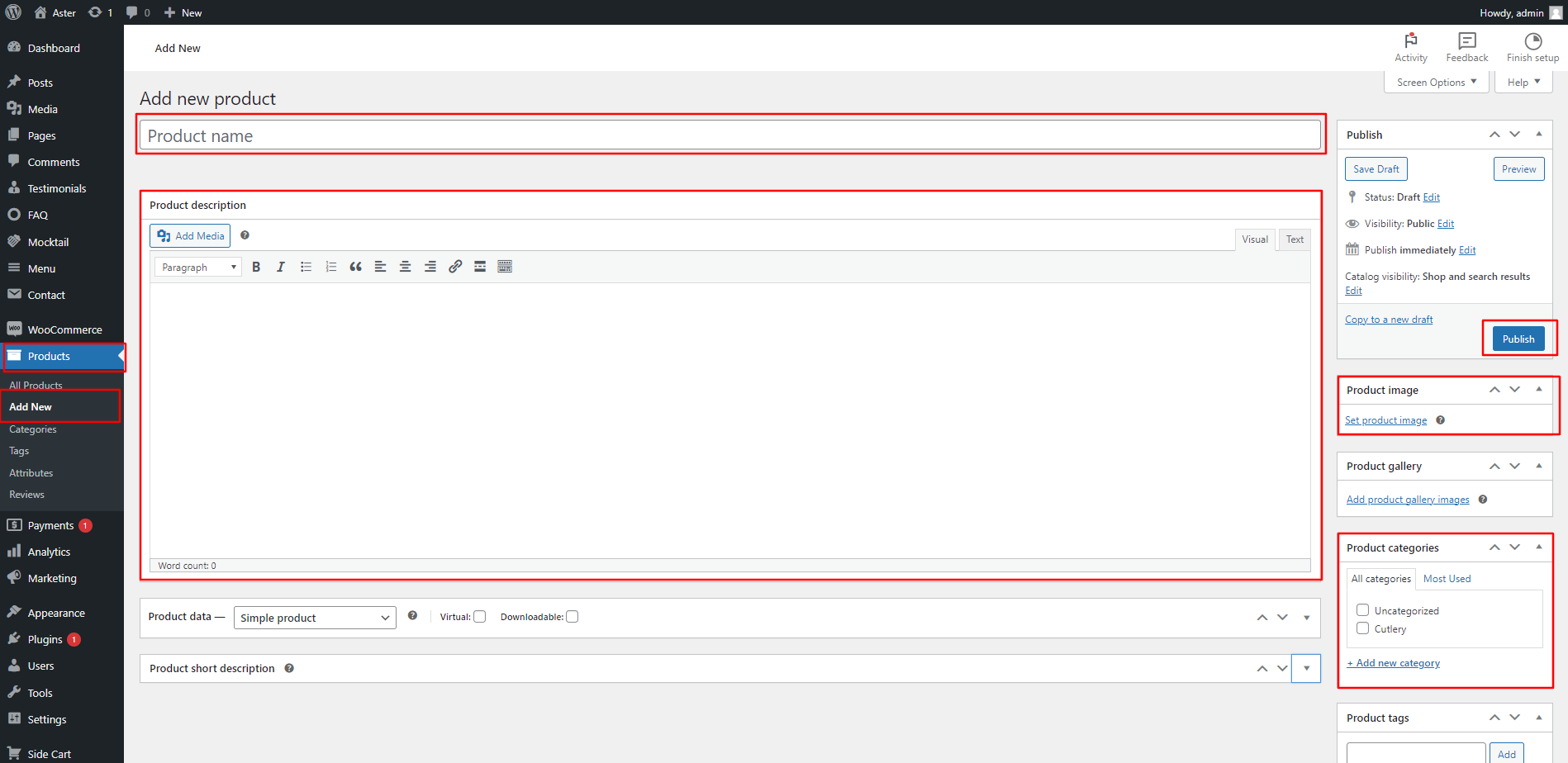
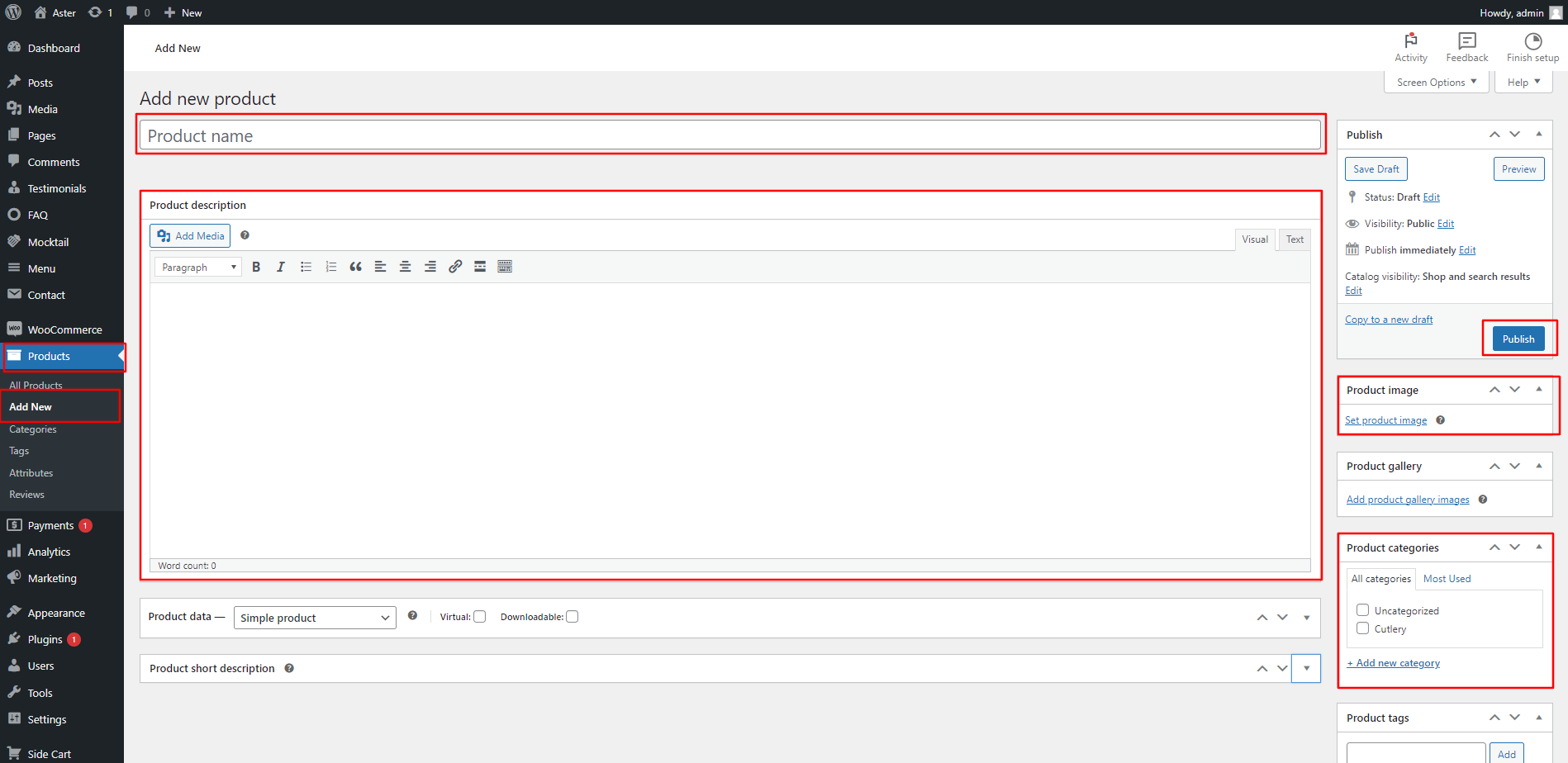
- Follow this steps for creating Product
- Go to the Dashboard > Products > Add New.
- Fill all the details and click on Publish Button.
- For Edit the Section
- Go to the Dashboard > Appearance > Customize > Theme Settings > Product Section.
- After Edit Click on Publish Button.






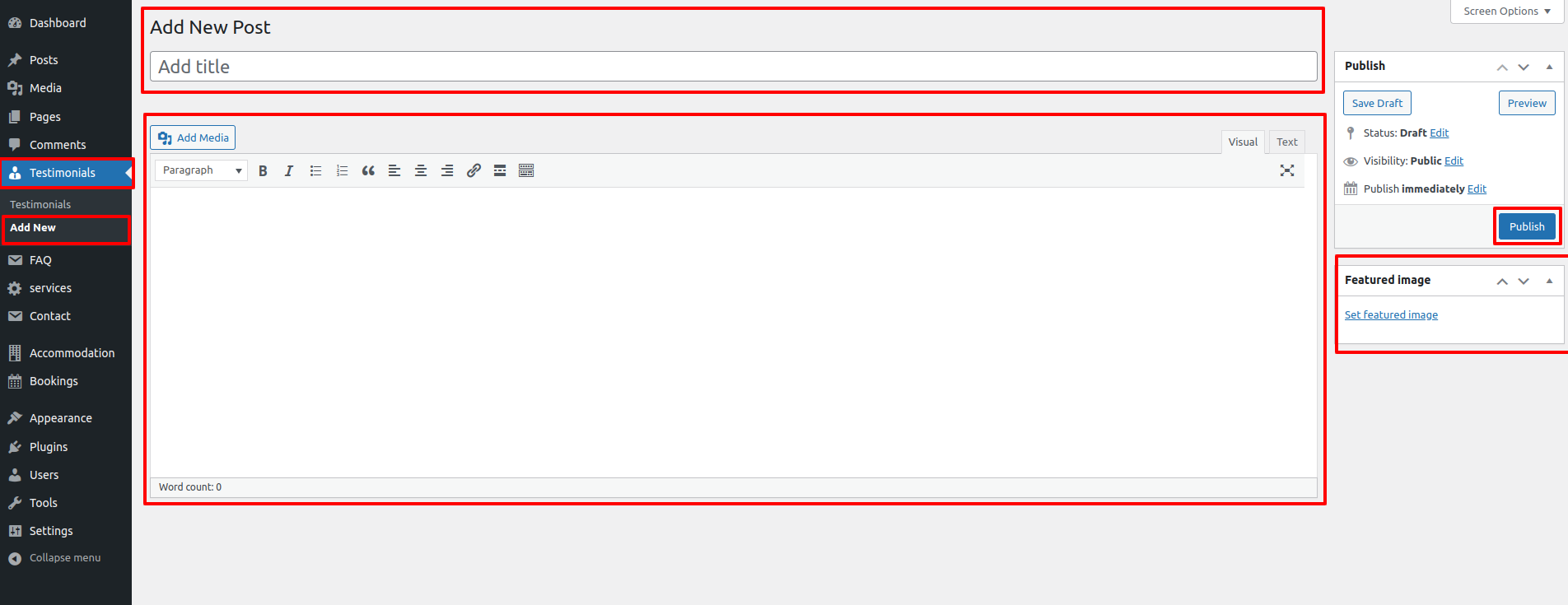
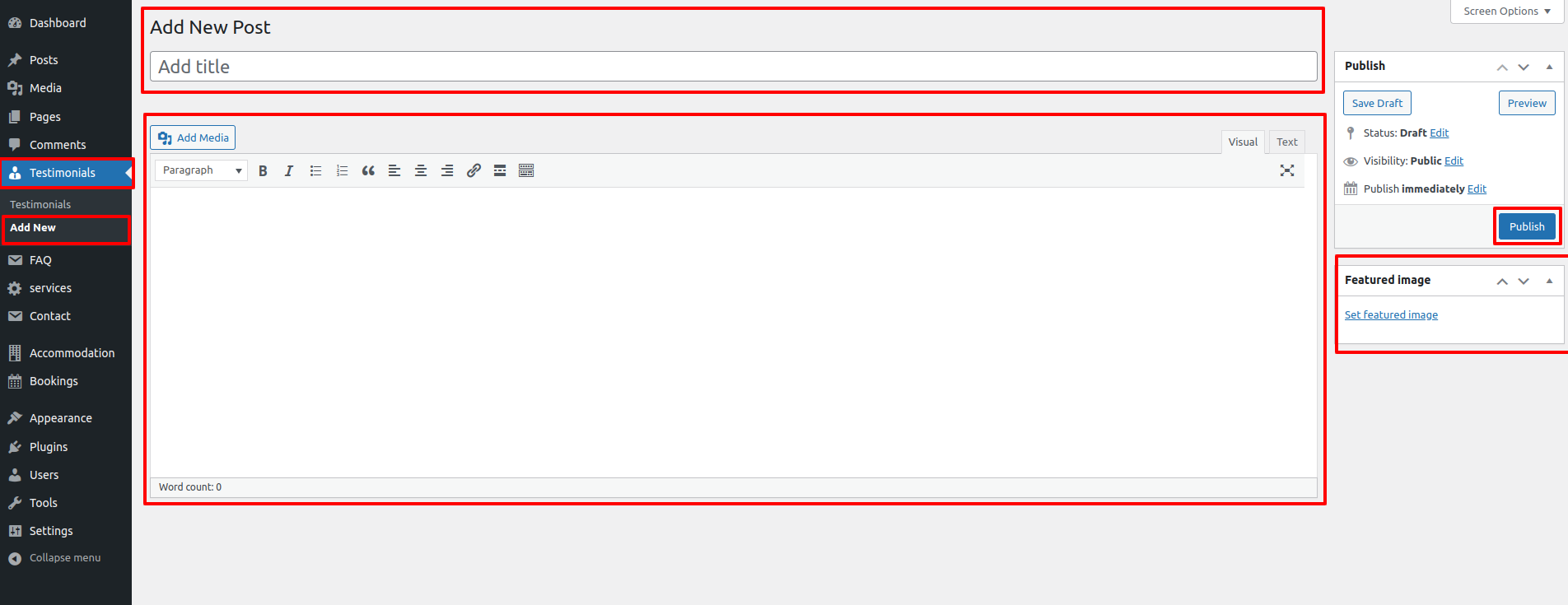
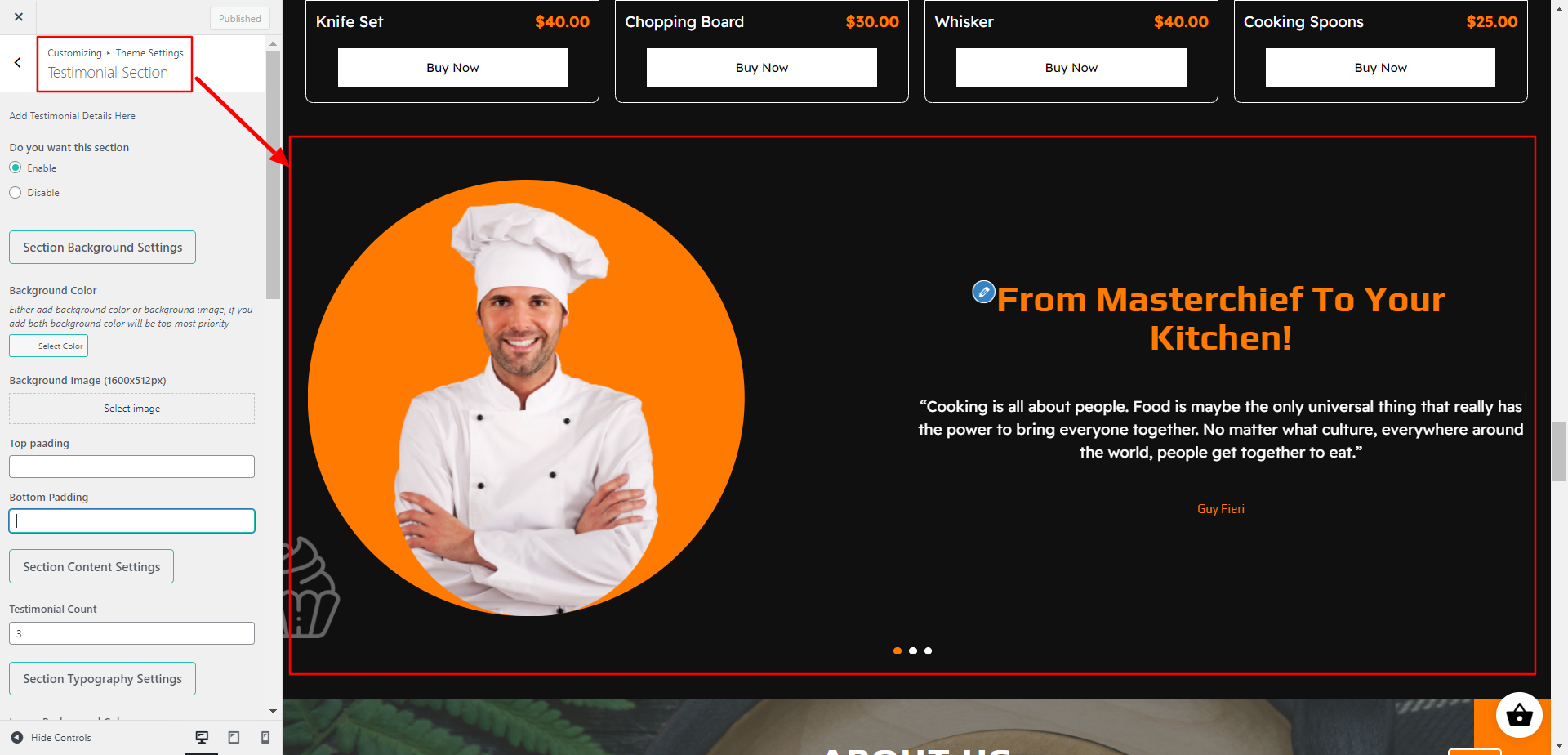
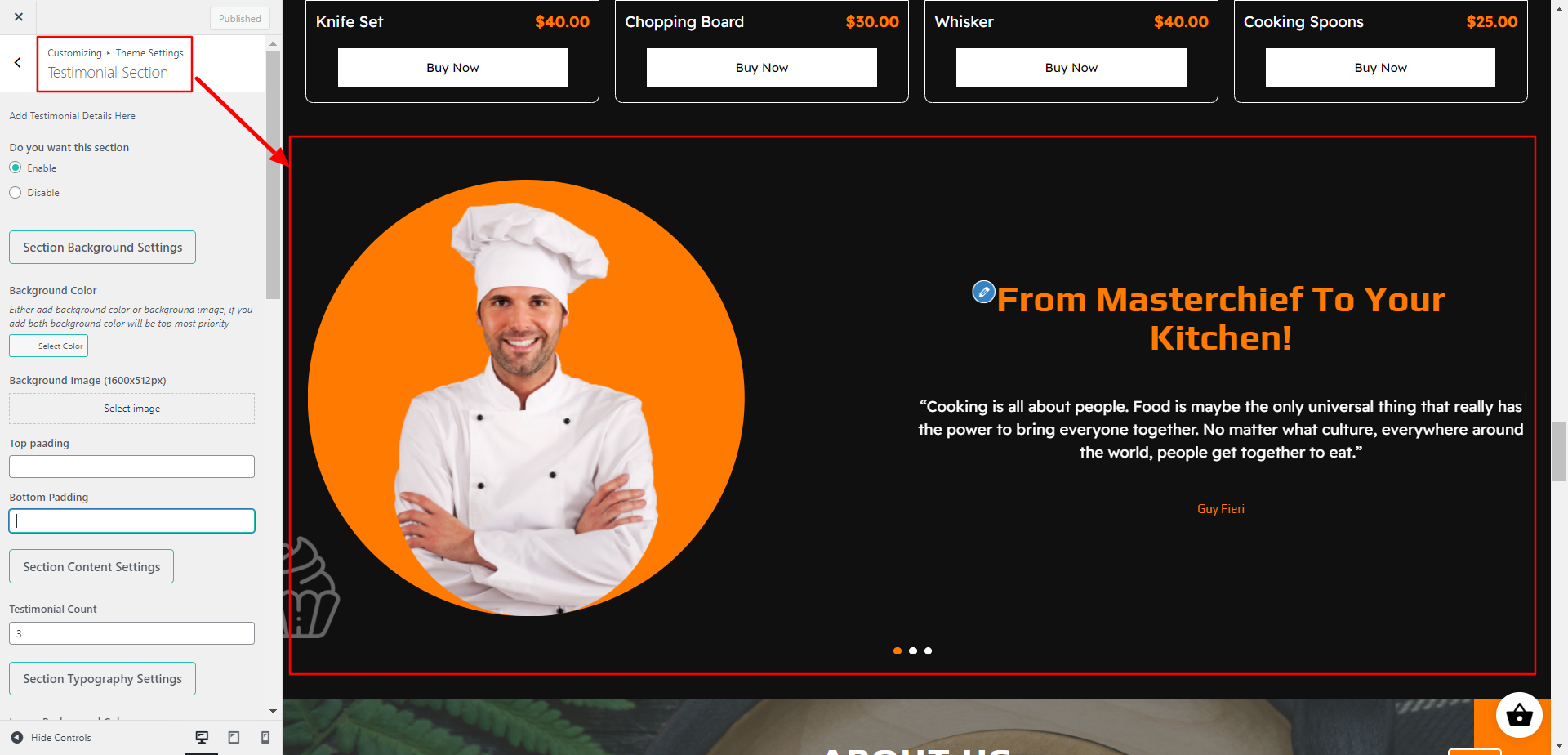
Testimonial
- This is a Testimonial section, This section are come from Testimonial Postype
- For Creating Testimonial, Follow this Step.
- Go to Dashboard > Testimonials > Add New.
- Fill all the inputs and click on Publish button.
- For edit this section
- Go to the Dashboard > Appearance > Customize > Theme Settings > Testimonial.
- After Edit Click on Publish Button.




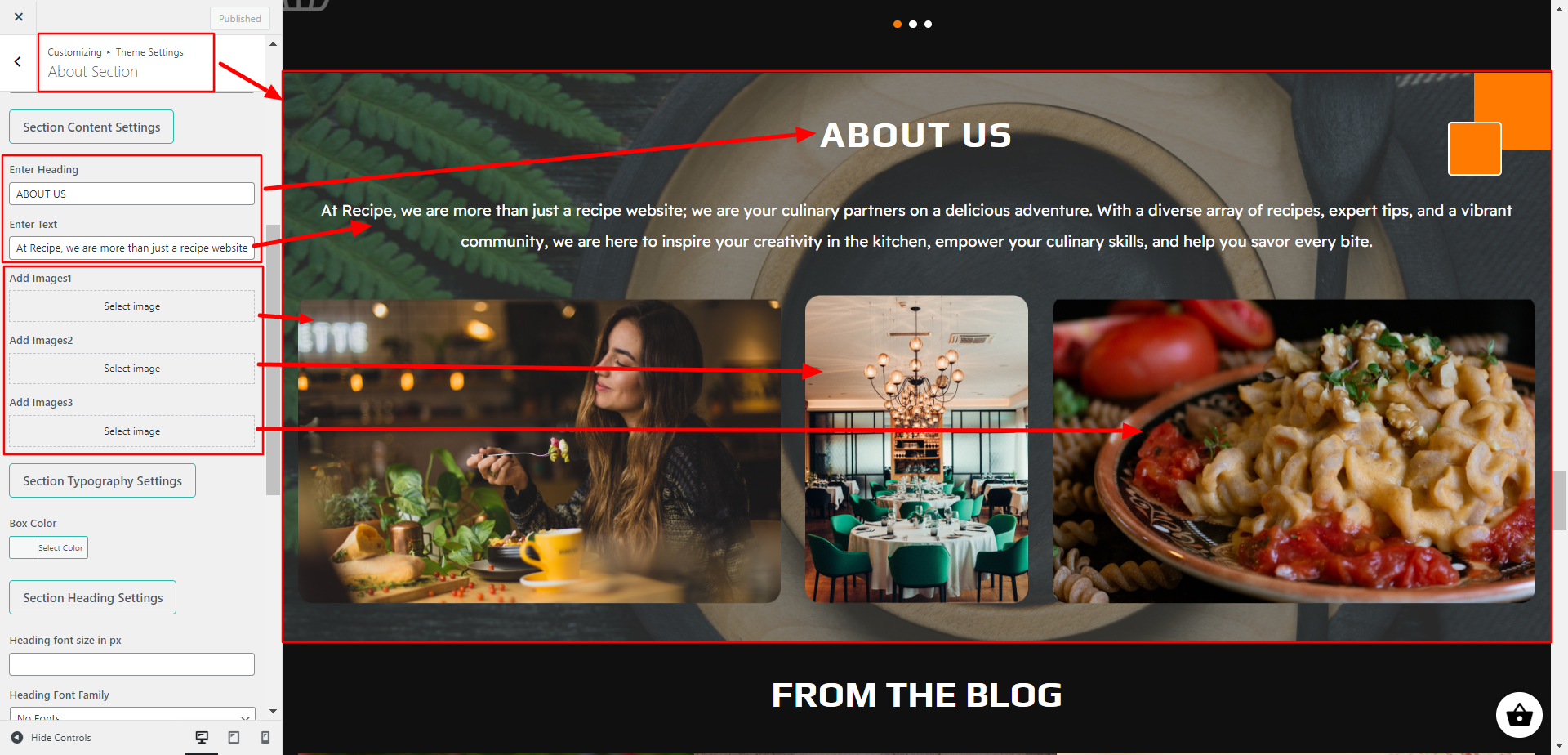
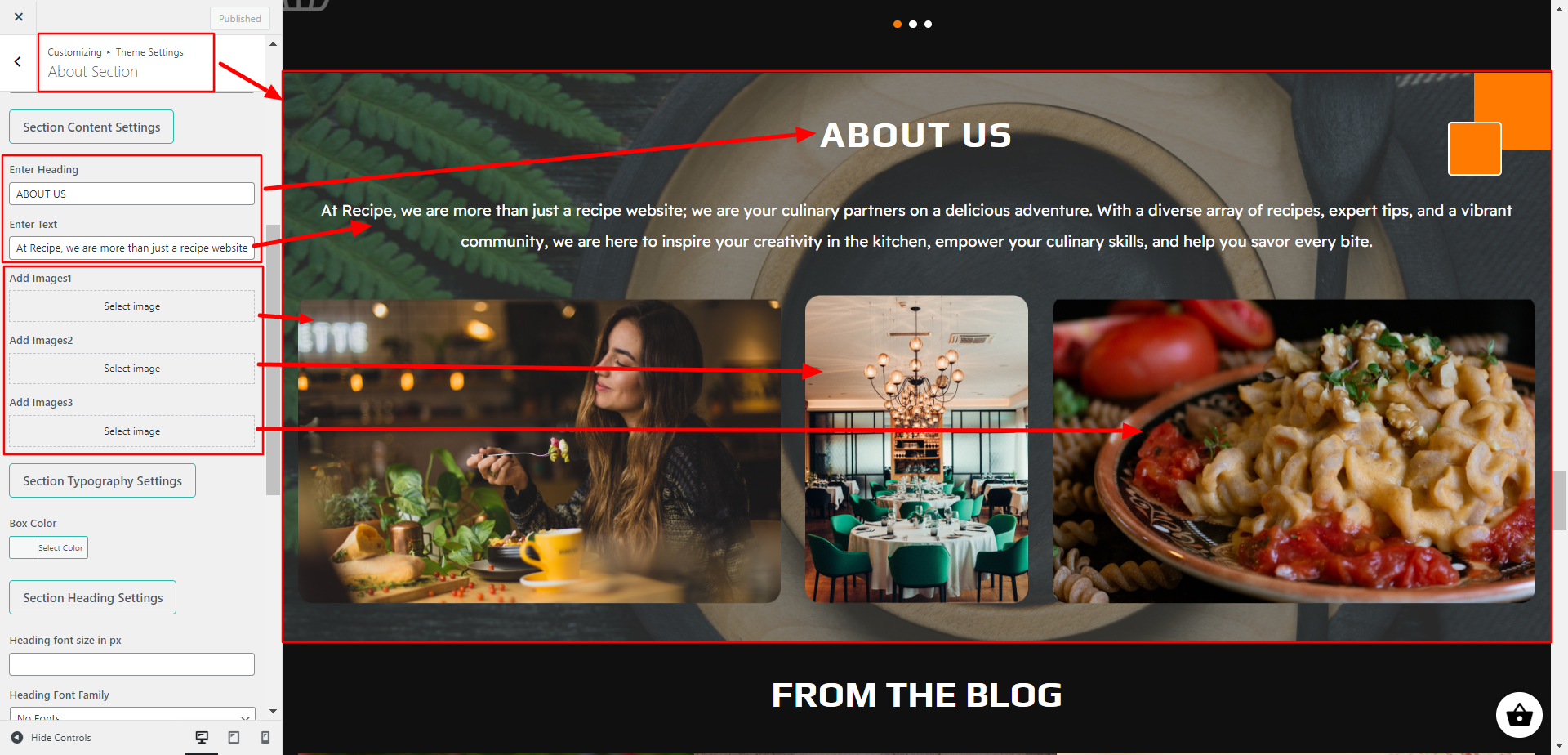
About Us
- This is a About us Section.
- For Edit this section.
- Go to the Dashboard > Appearance > Customize > Theme Settings > About Section.
- After Edit Click on Publish Button.


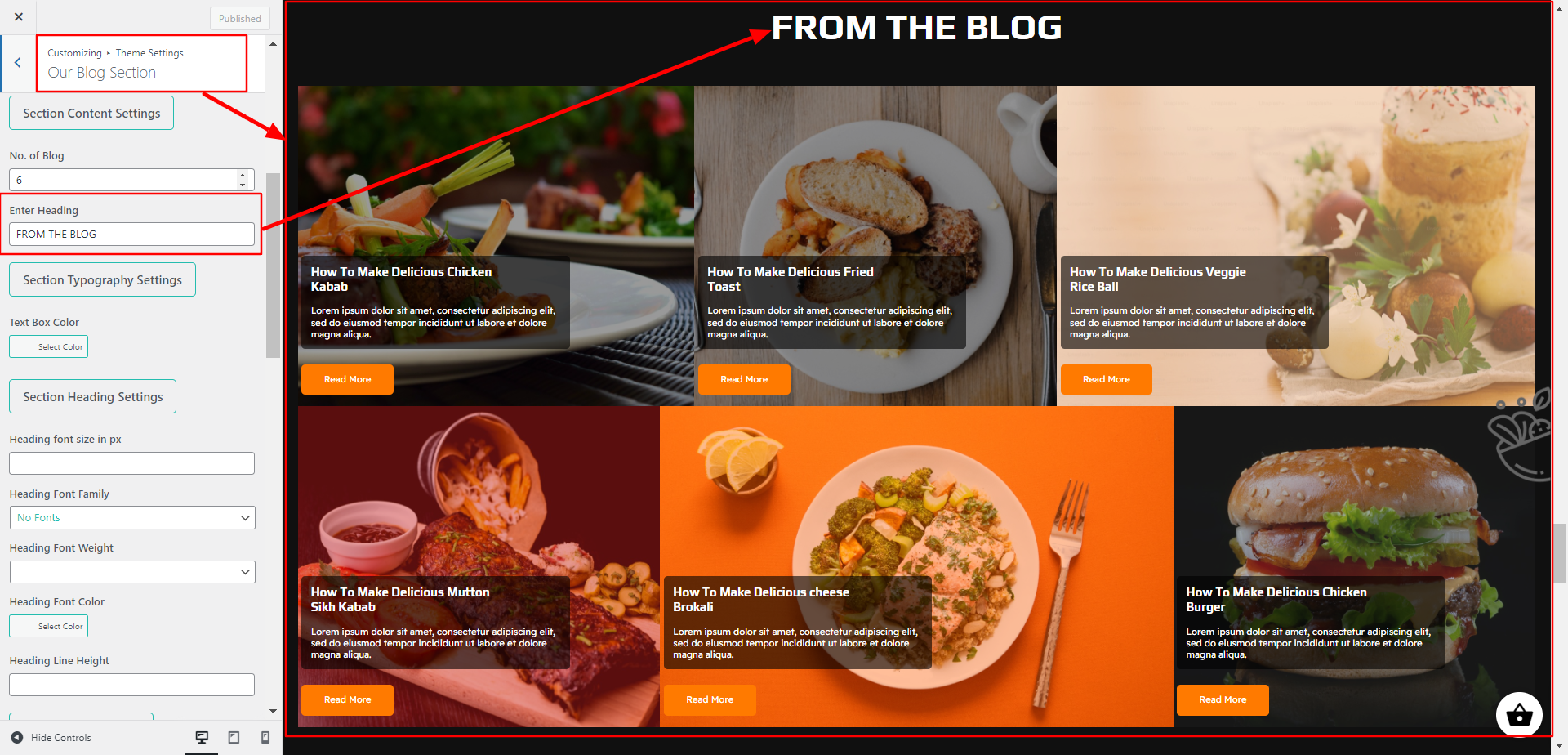
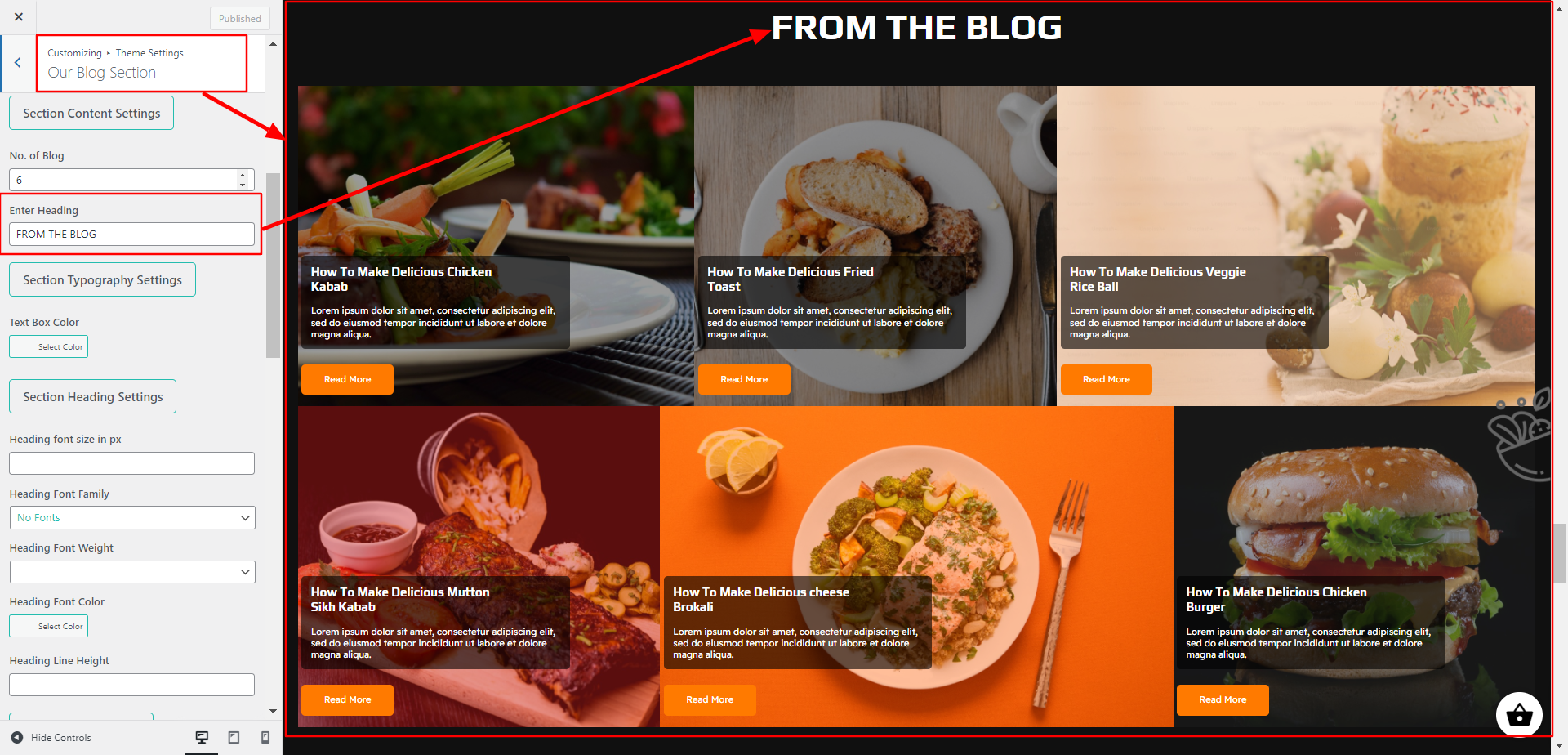
Blog
- This is a Blog section, This section are come from Post Postype
- For Creating Blog, Follow this Step.
- Go to Dashboard > Post > Add New.
- Fill all the inputs and click on Publish button.
- For edit this section
- Go to the Dashboard > Appearance > Customize > Theme Settings > Blog Section.
- After Edit Click on Publish Button.




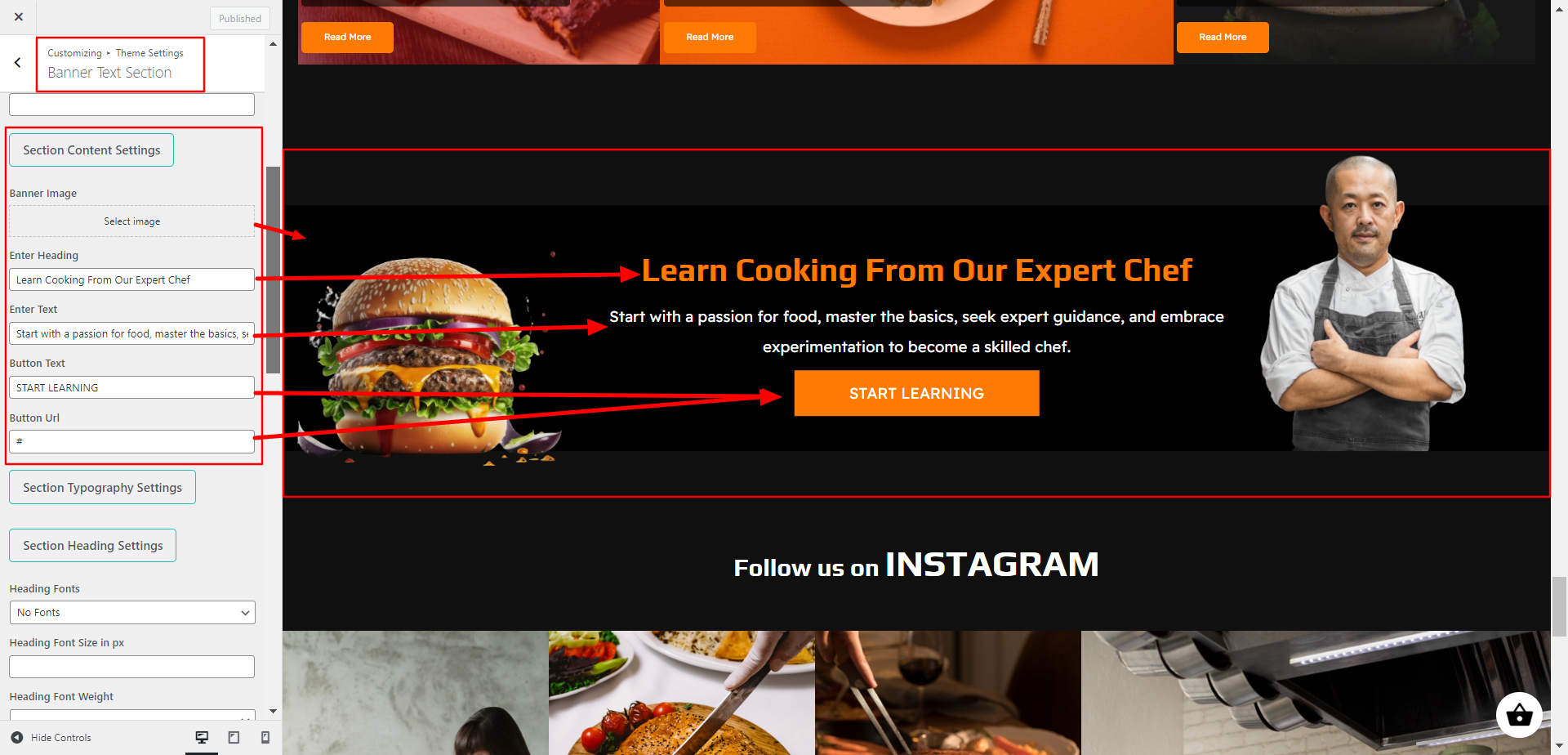
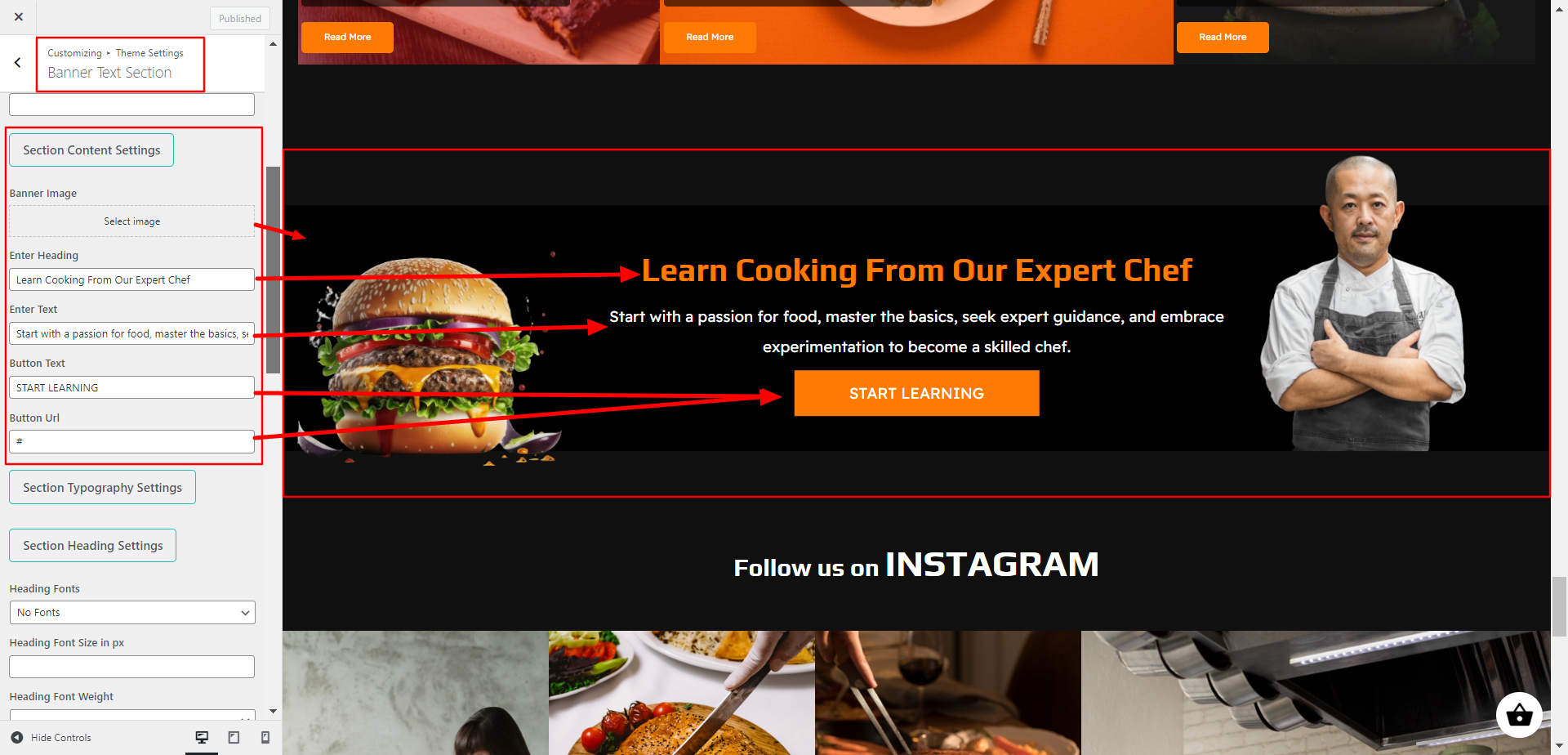
Banner Text
- This is a Text Banner Section
- Follow this steps, For edit this section.
- Go to the Dashboard > Appearance > Customize > Theme Settings > Banner Text Section.
- After Edit Click on Publish Button.


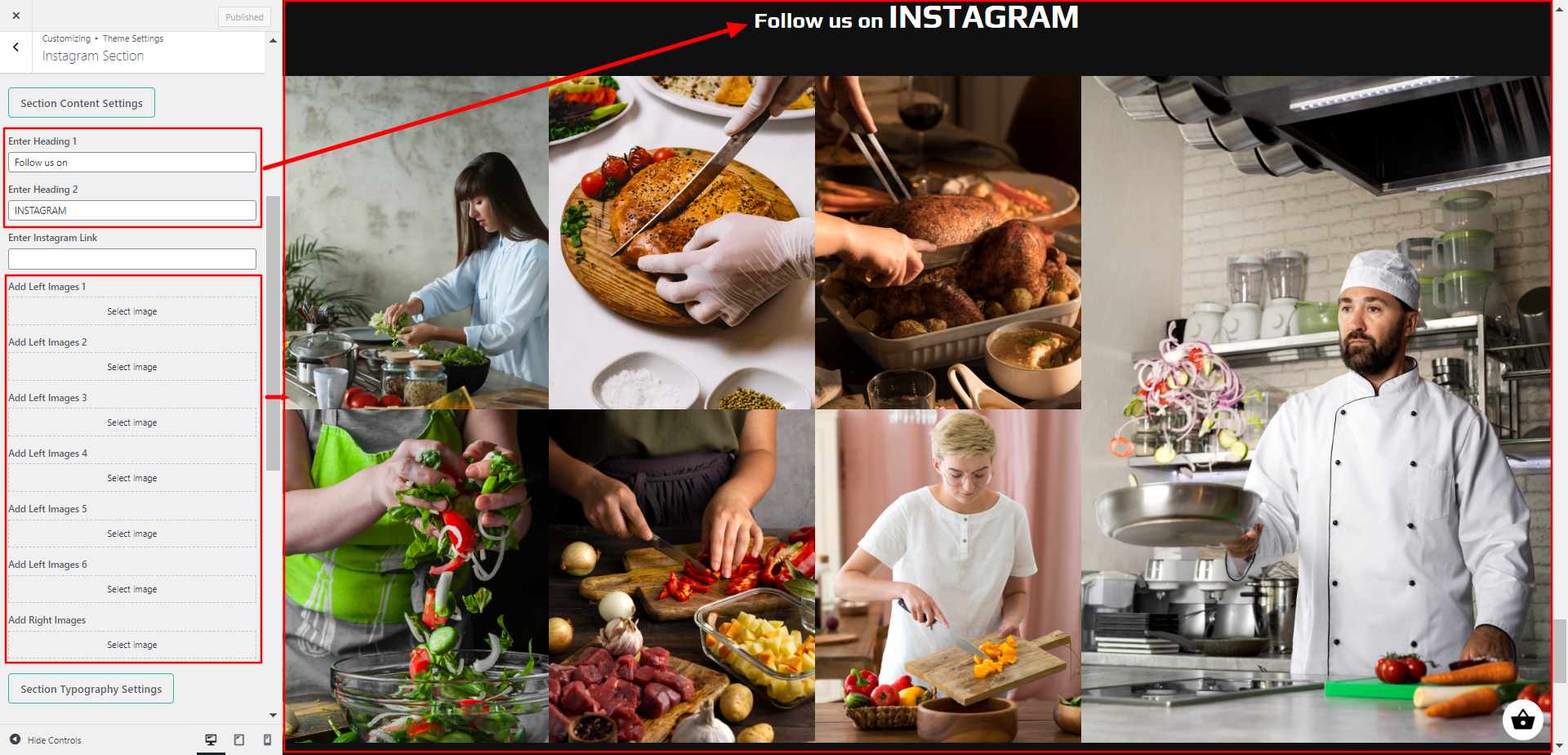
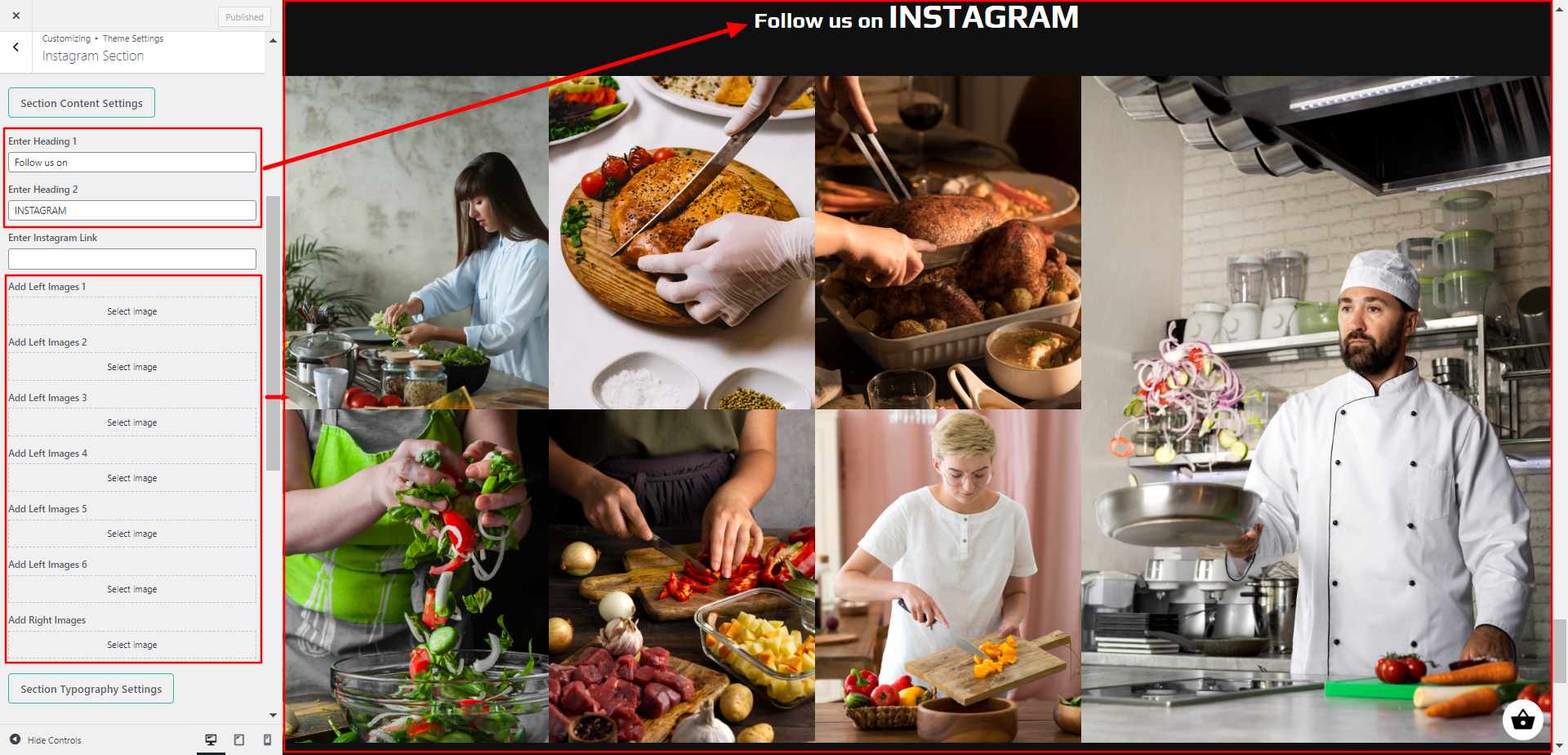
- This is a Instagram Section
- Follow this step for edit this section
- Go to the Dashboard > Appearance > Customize > Theme Settings > Insrtagram Section.
- After Edit Click on Publish Button.


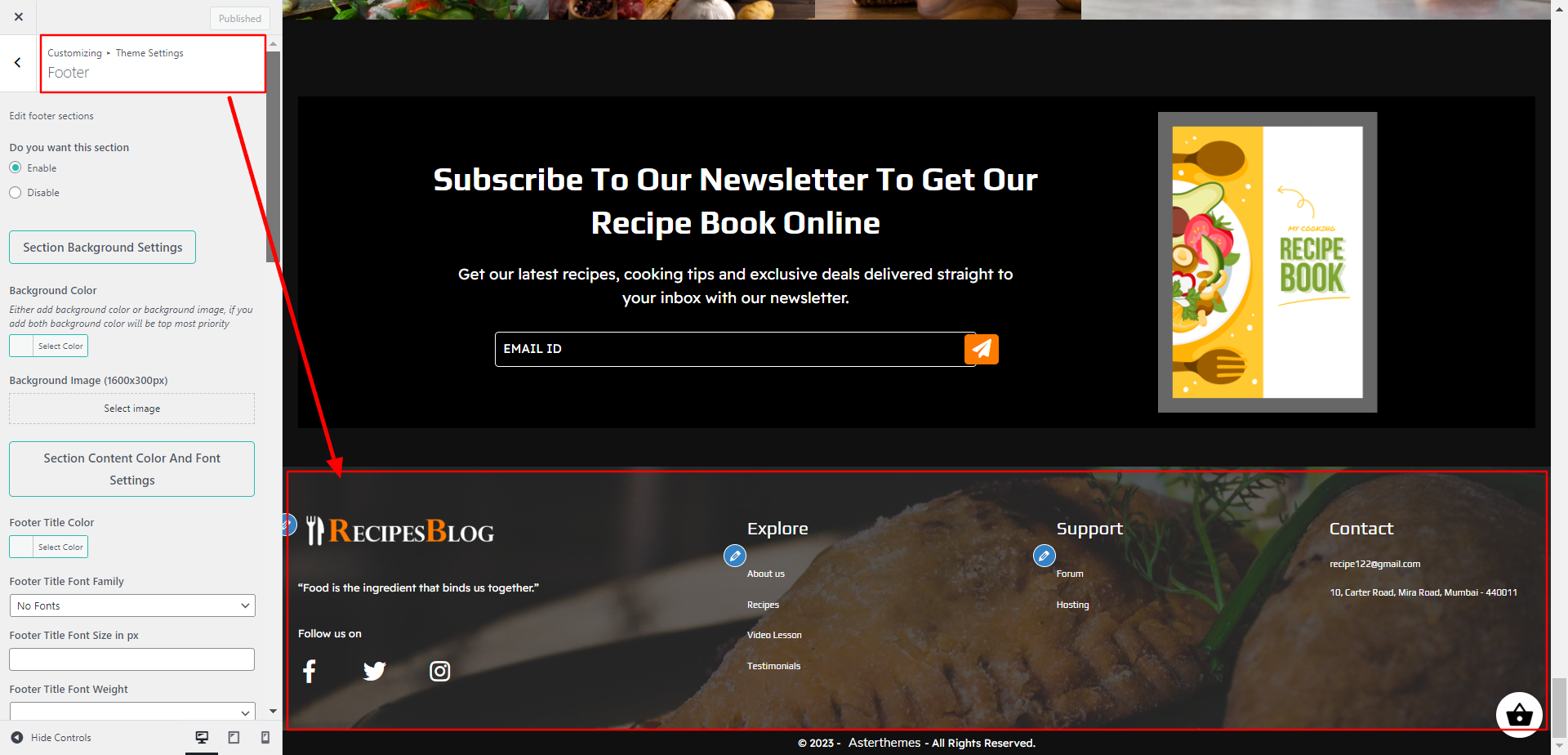
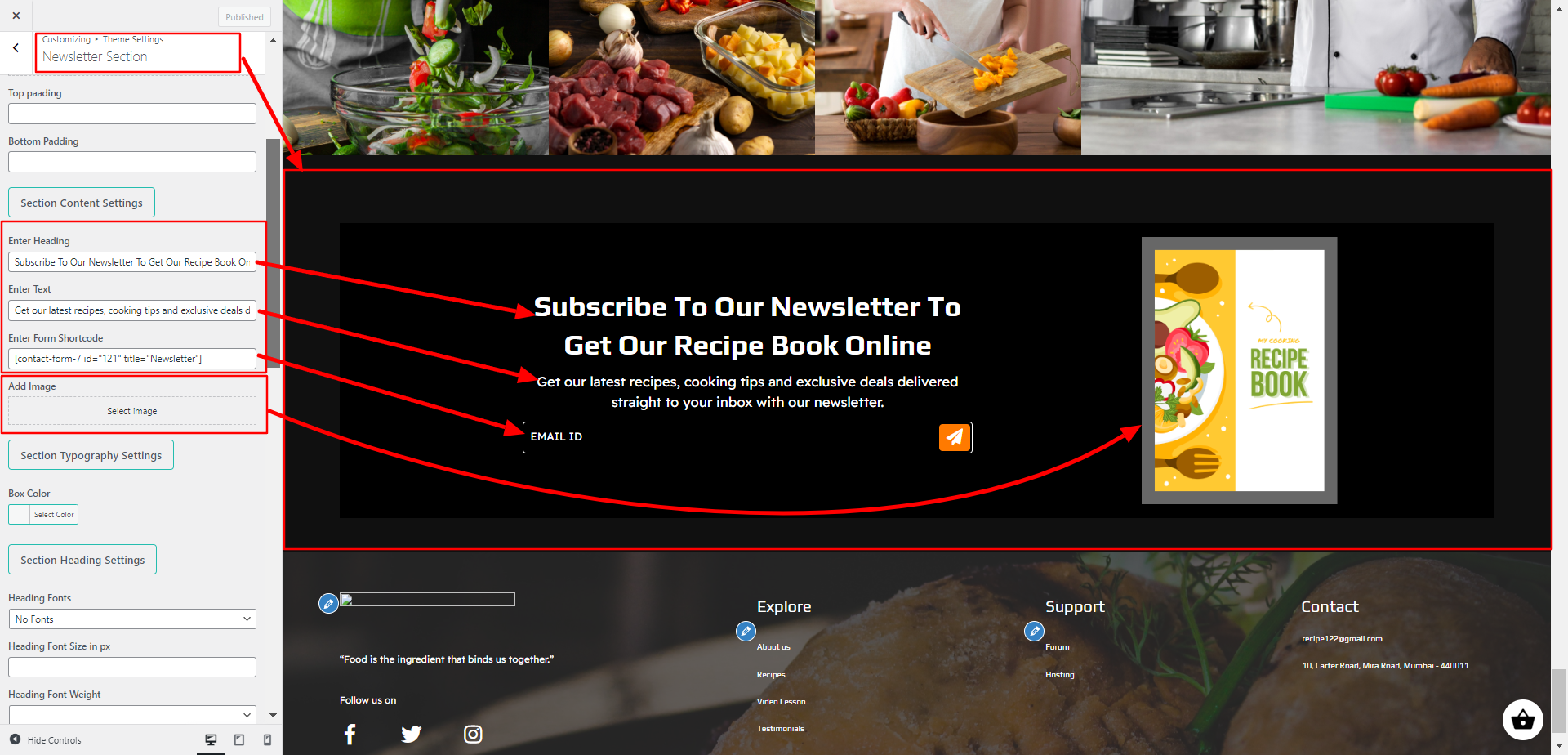
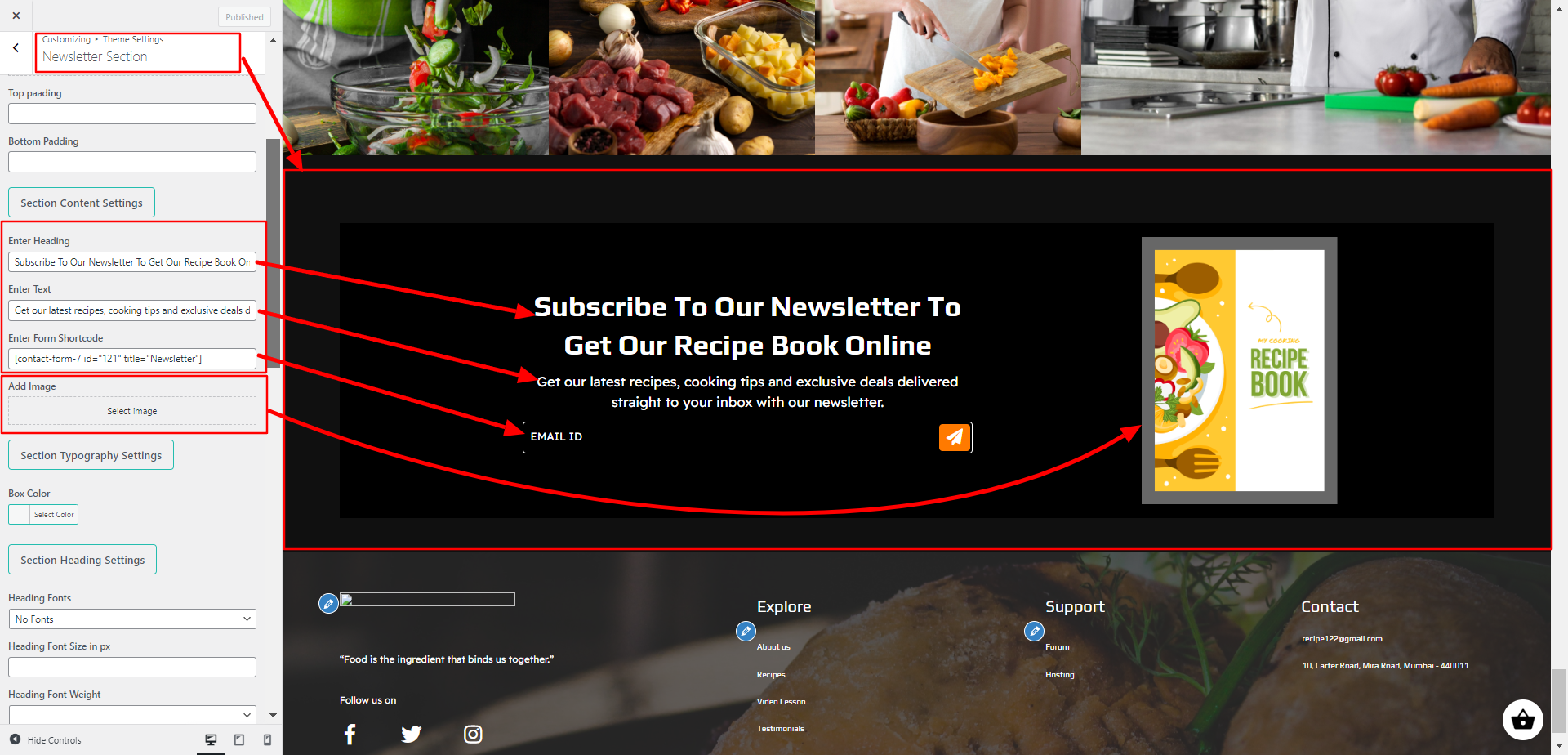
Newsletter
- This is a Newsletter section
- This section is used for asking new Recipes
- Follow this steps for edit this section.
- Go to the Dashboard > Appearance > Customize > Theme Settings > Newsletter Section.
- After Edit Click on Publish Button.


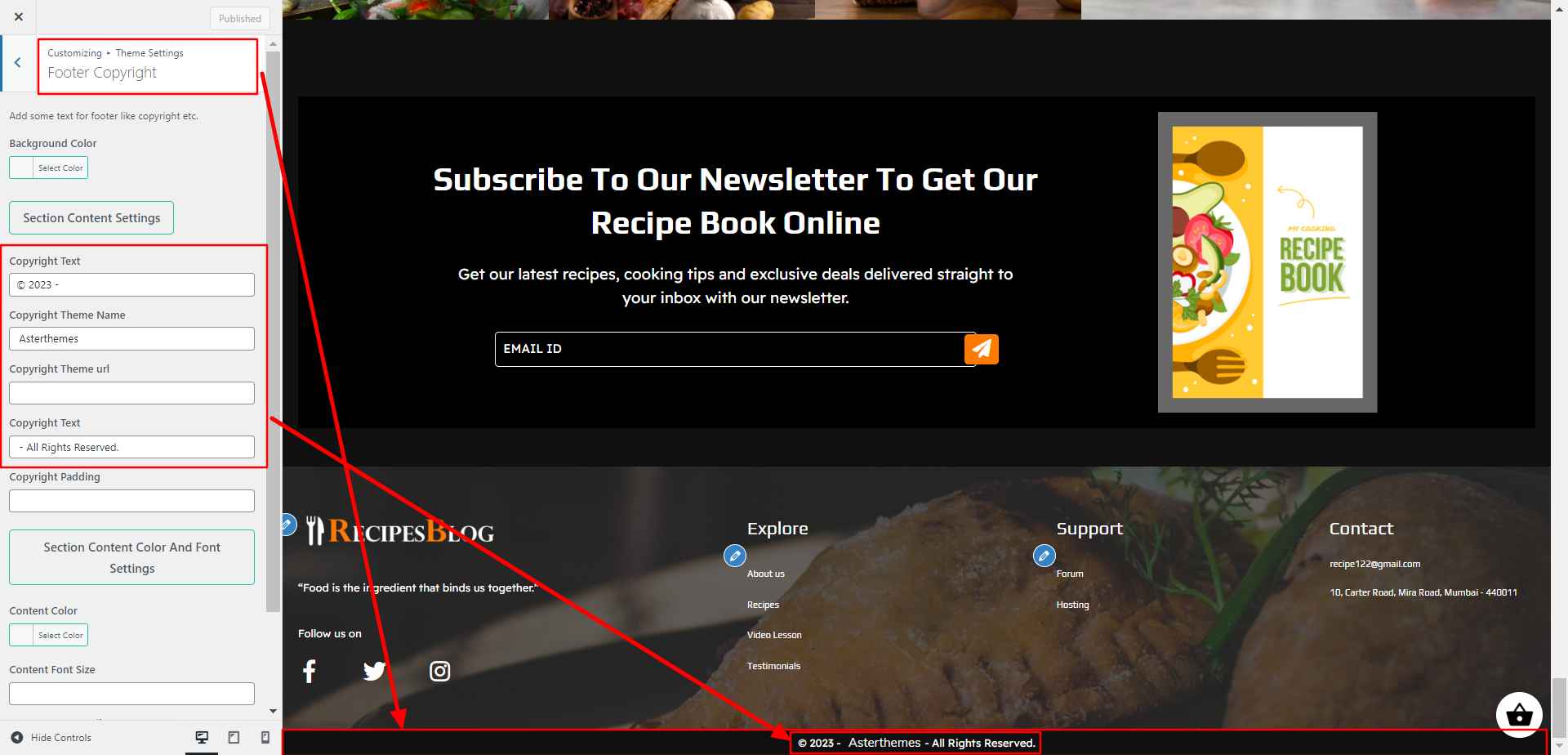
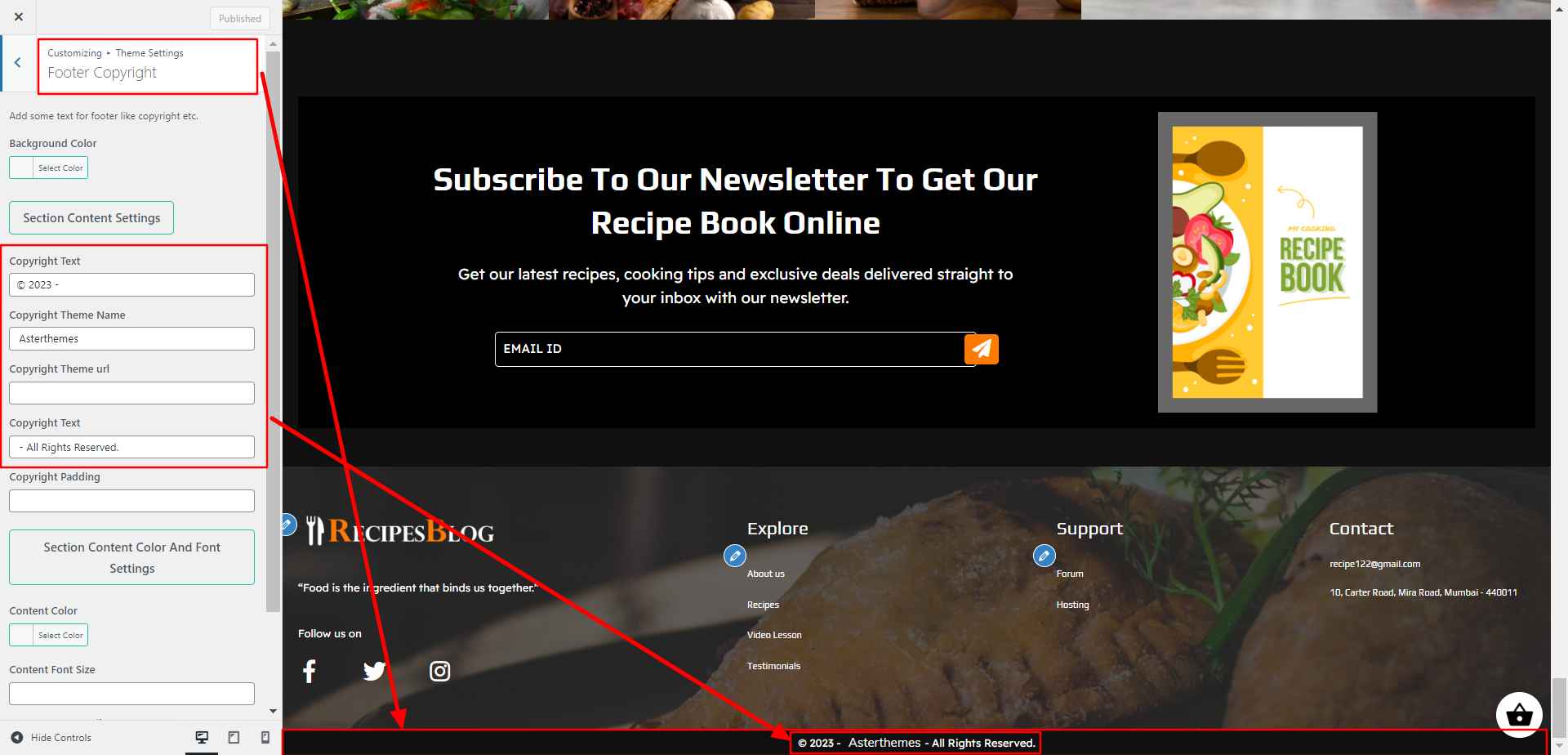
Copyright
- Go to the Dashboard > Appearance > Customize > Theme Settings > Copyright.
- After Edit Click on Publish Button.


Page Templates & Sidebars
- Default Template (Default page template with sidebar on the right).
- Home Page Template (Template for displaying homepage content).
- Blog Full Width Extend (Page template with no sidebar position).
- Blog with Left Sidebar (Template for blogs with the sidebar positioned on the left).
- Blog With Right Sidebar (Template for blogs with the sidebar positioned on the right).
- Page with Left Sidebar (Template for pages with the sidebar positioned on the left).
- Page With Right Sidebar (Template for pages with the sidebar positioned on the right).
- Contact Template (The default Contact template with no sidebar position).
Post, Categories and Post Formats
In WordPress, Posts , Categories and Post Formats are essential components used to organize and structure your website's content. Understanding how they work will help you create a well-structured and easily navigable website.
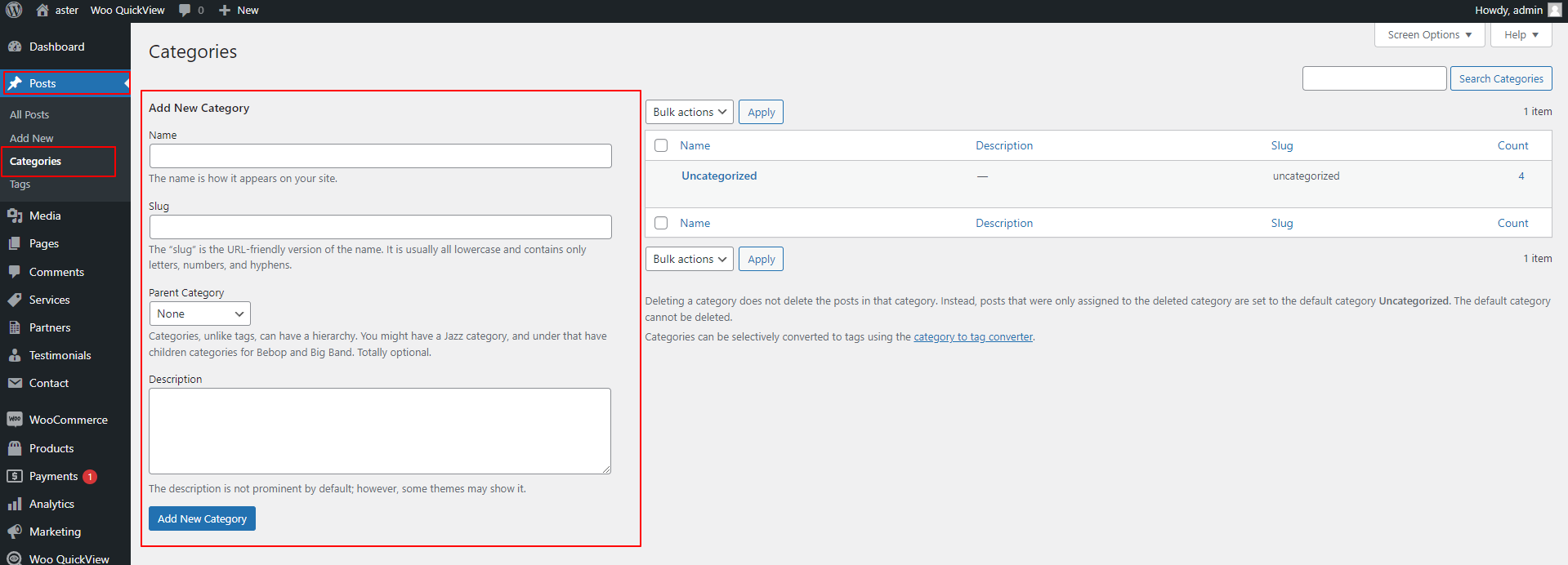
Add category
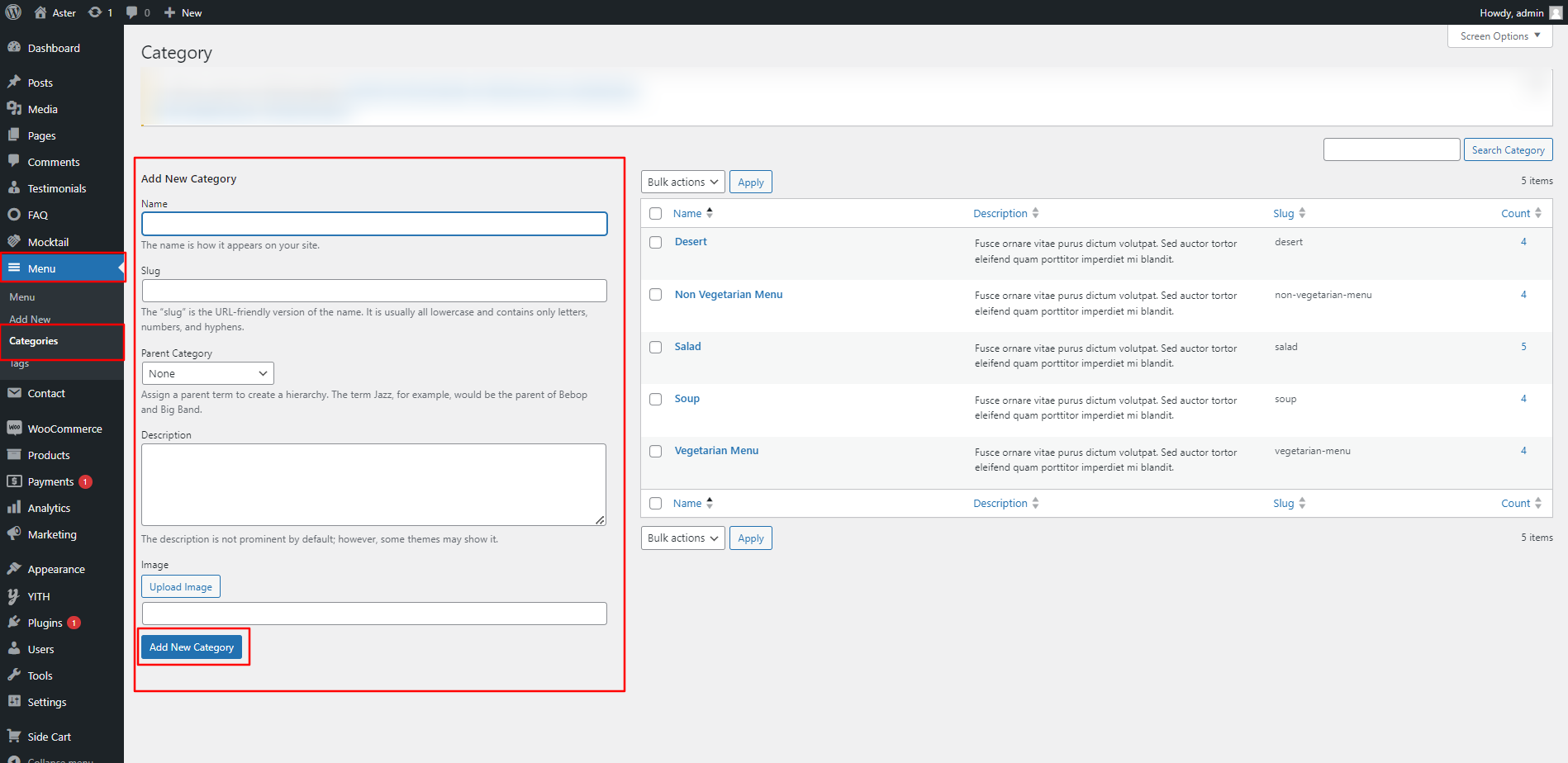
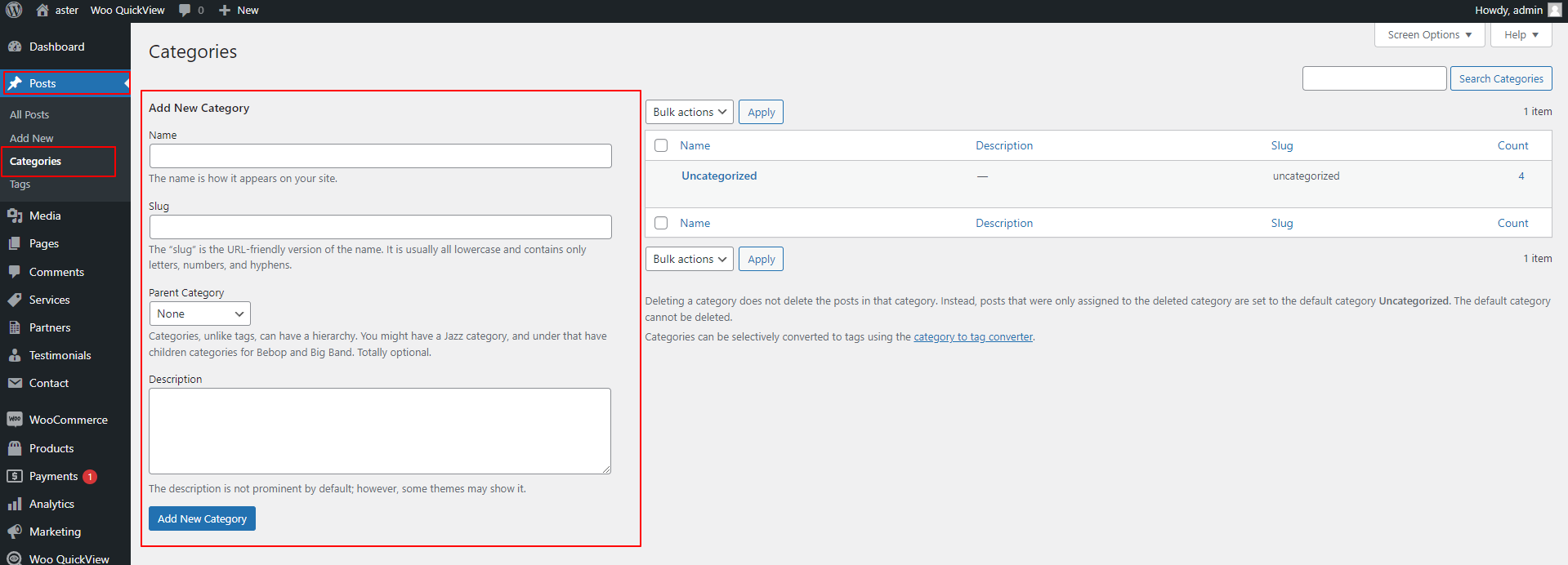
- Go to Dashboard > Posts on the left sidebar, and then click on Categories.
- Give your category a name (e.g., "Technology," "Travel," "Recipes," etc.)
- Enter your slug or leave empyt Because it is usually auto-generated based on the name but can be edited if needed.
- If you want to create a hierarchical structure for your categories, you can assign a parent category. This makes the new category a sub-category of the parent.
- You can add a description for the category to provide more context about its content.
- After filling in the details, click the Add New Category button to create the category.
For further details on Add Category, look at the following article: Click Here


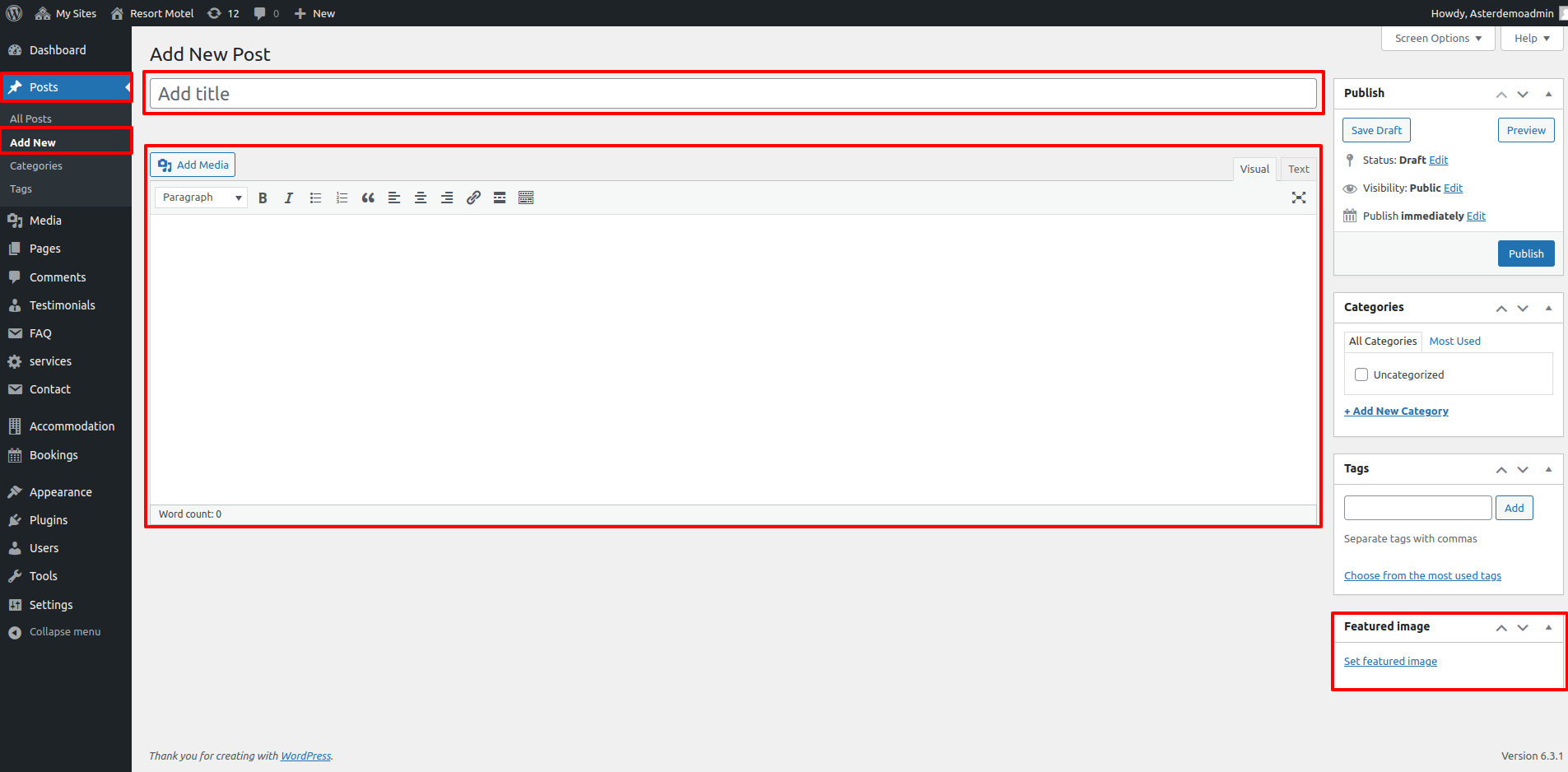
Create Blog Post
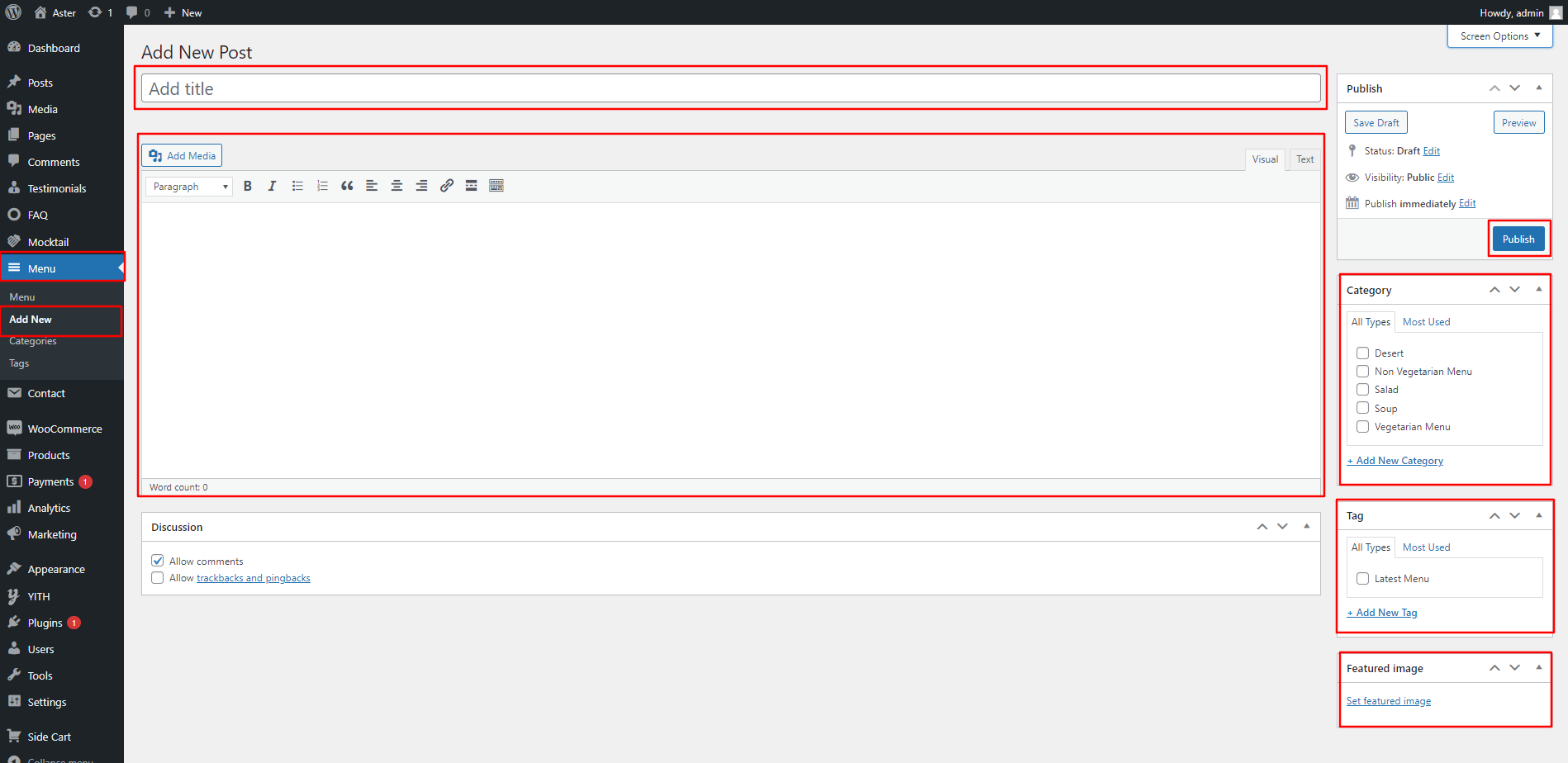
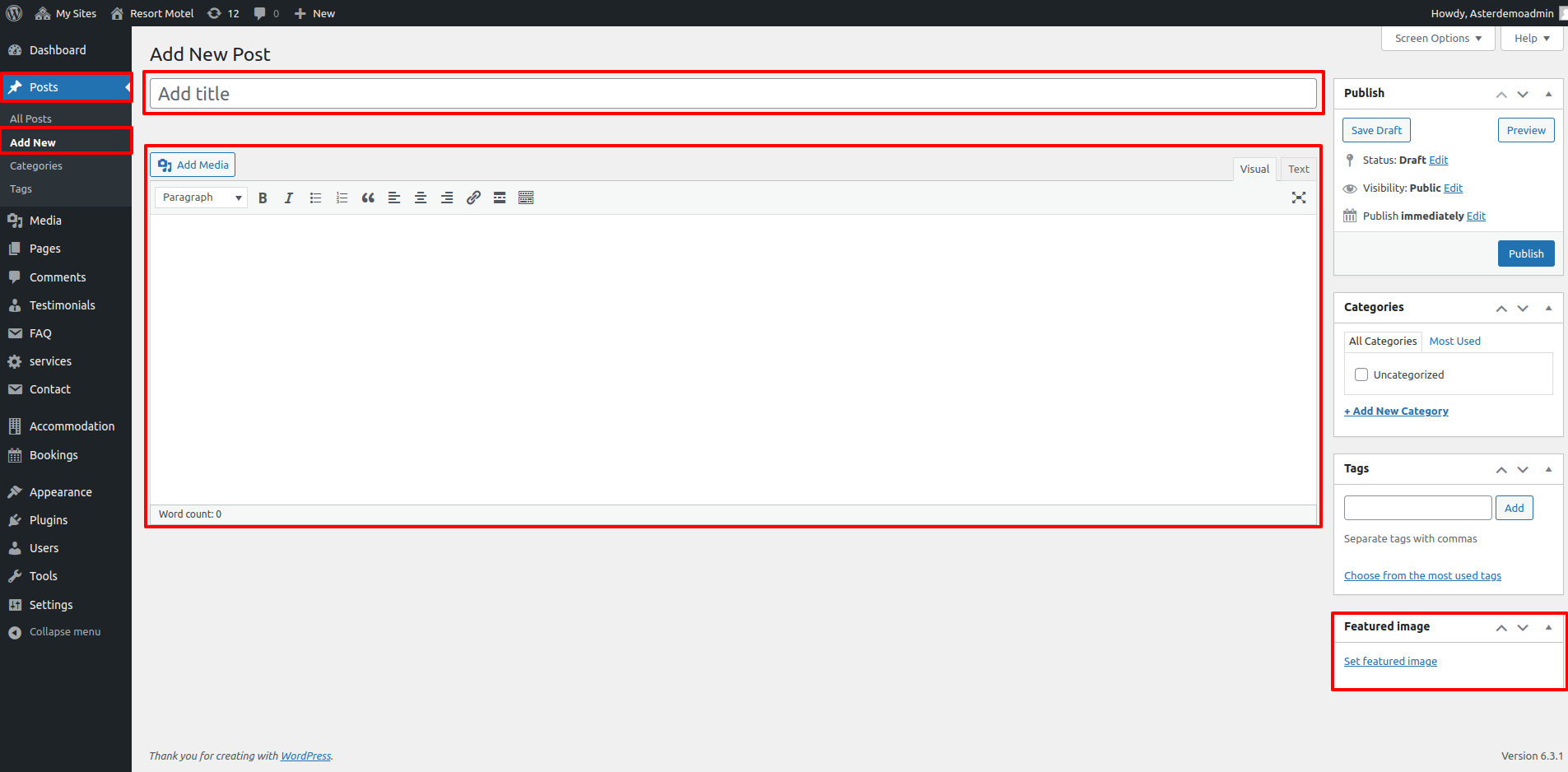
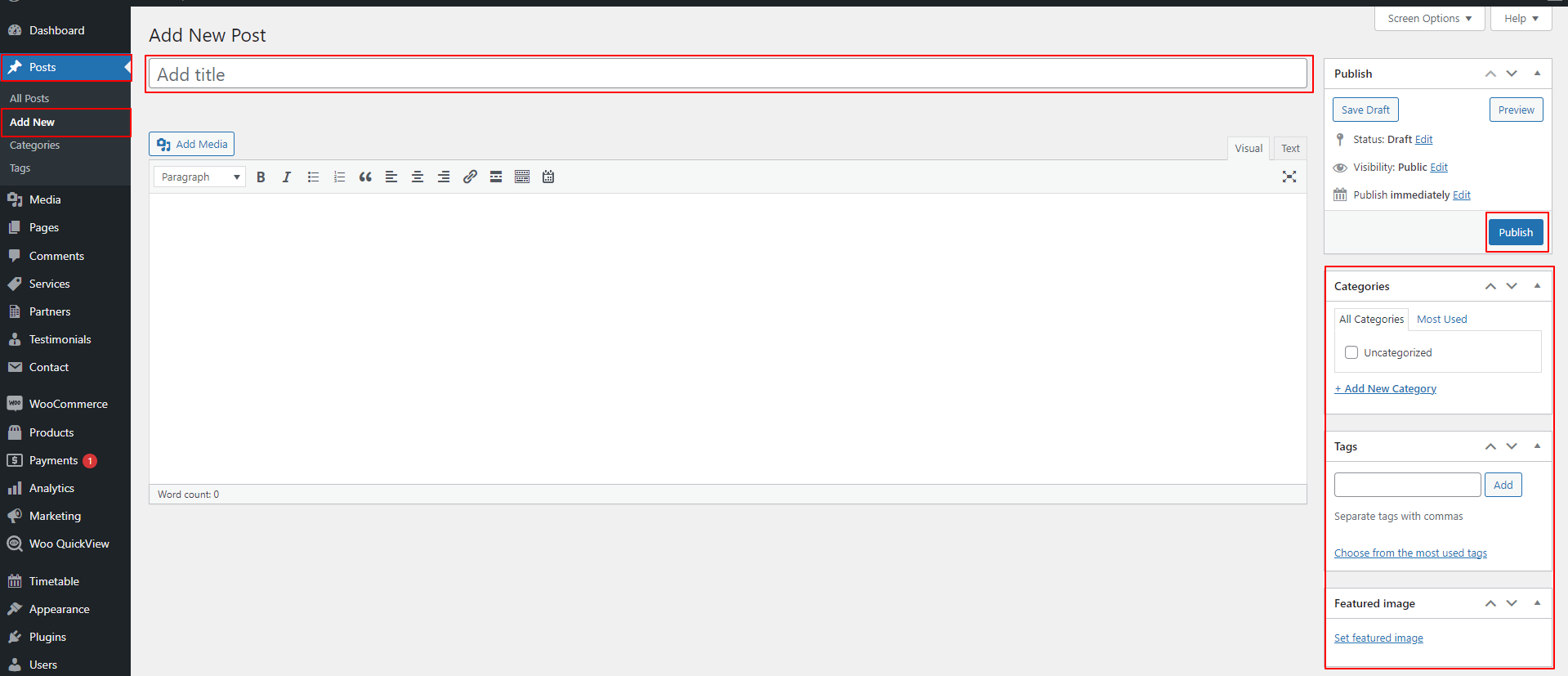
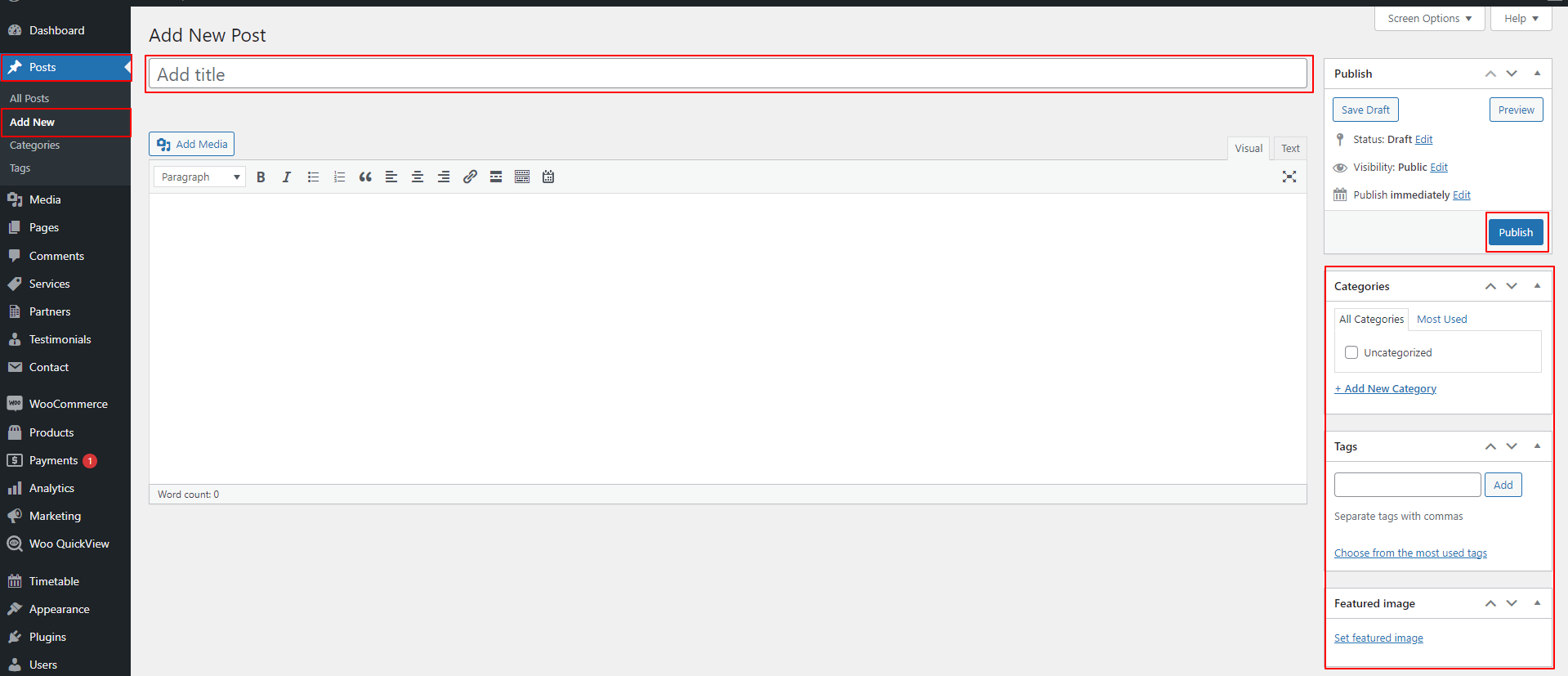
- Go to Dashboard > Posts on the left sidebar and click on Add New.
- Enter the title of your blog post.
- On the right side of the editor, you can select categories.
- On the right side of the editor, you can Tags.
- On the right side of the editor, you can Add Featured Image.
- click the "Publish" button on the top-right corner of the editor.
For further details on Add Post, look at the following article: Click Here


Shortcodes
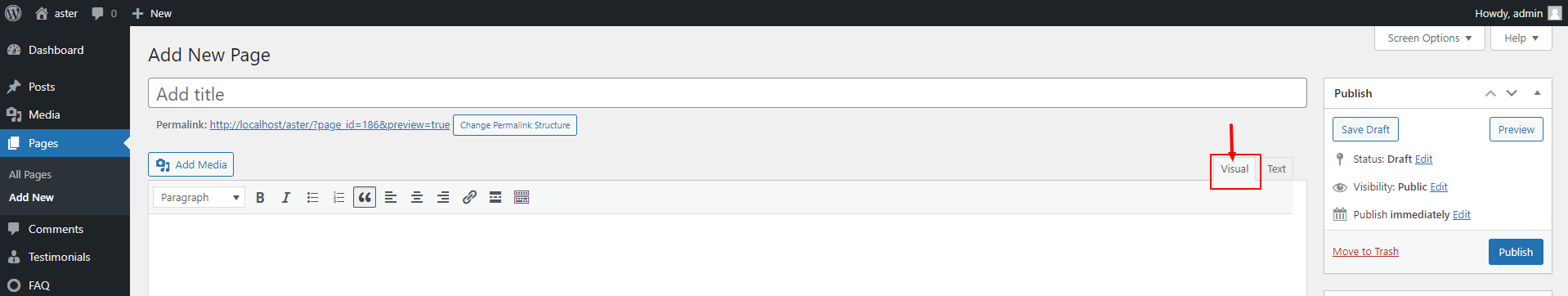
A shortcode is an effective instrument for creating content. "http://codex.wordpress.org/Shortcode" Utilizing shortcodes is simple. Make sure the editing option is initially set to Visual.
Woocommerce Product Shortcodes : [products per_page="12" columns="4" orderby="date" order="ASC"]
Contact Form : [contact-form-7 id="5" title="Contact form 1"]
Instagram Feed : [instagram-feed]


Widgets
In WordPress, widgets are small blocks of content or functionality that you can easily add to various widget areas on your website. Widget areas are predefined sections of your theme's layout, such as the sidebar, footer, or header, where you can place widgets. Widgets allow you to add dynamic content, such as recent posts, search bar, social media links, and more, without writing any code.
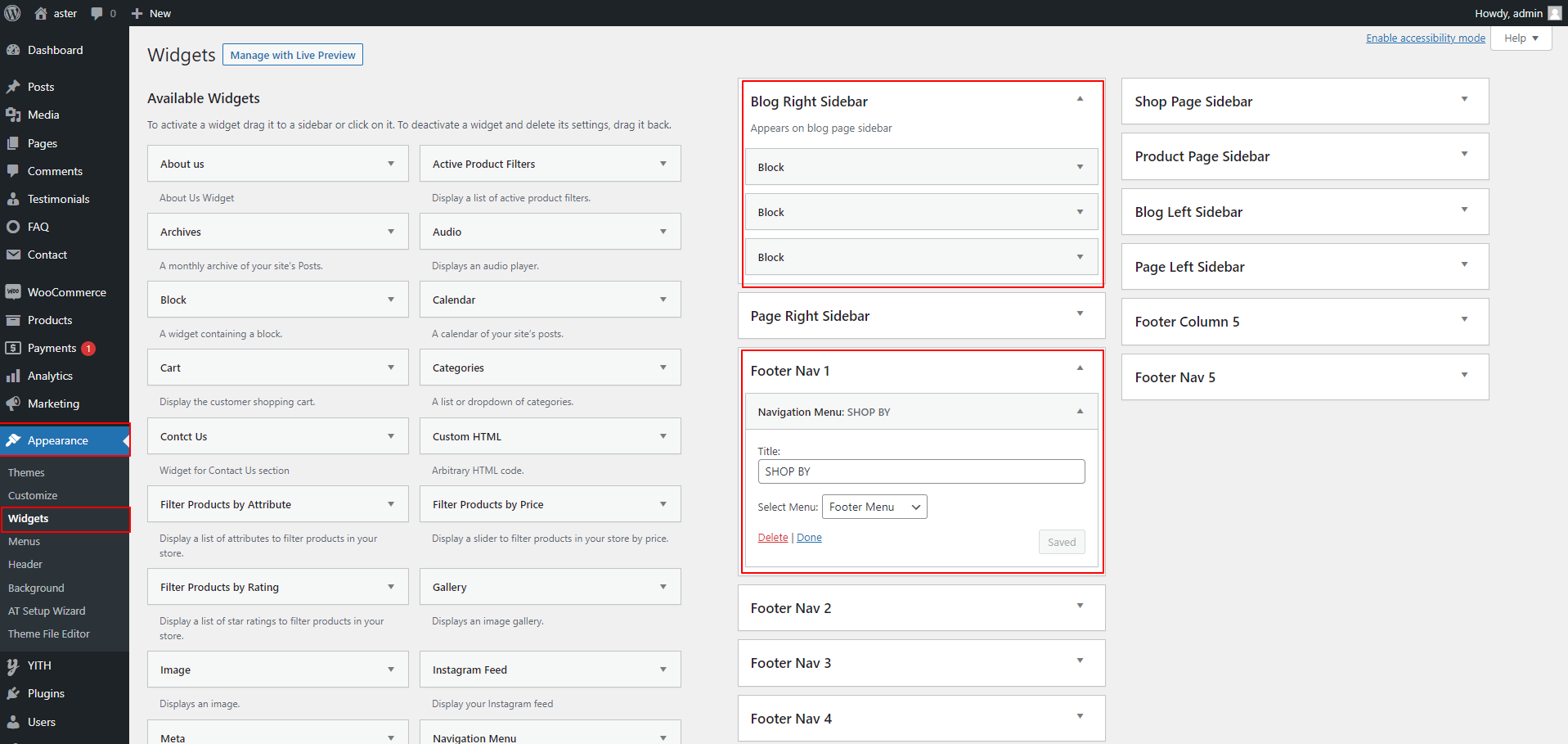
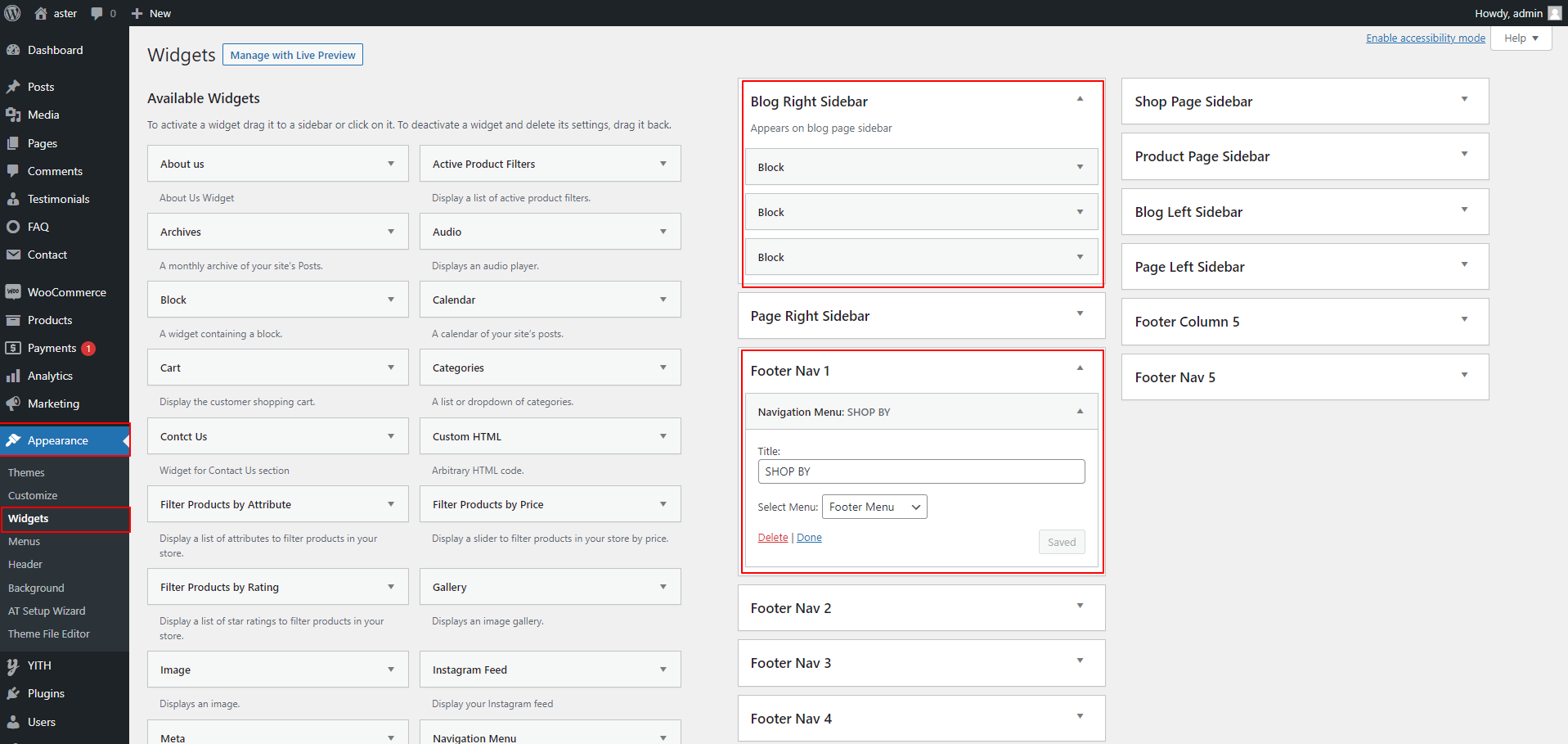
- Go to Dashboard > Appearance on the left sidebar, and then click on Widgets.
- On the left side of the Widgets page, you'll see a list of available widgets, such as Recent Posts , Categories , Search , Text, etc.
- you'll find the widget areas available in your theme, such as Sidebar , Footer , Header and any other custom widget areas your theme may have.